Web Developer Firefox Extension Makes CSS Editing Easy
If you've ever tried to edit the style sheet on your blog, you probably find that it's a process of trial and error, guessing which tags apply to which content, and how much your adjustment of each tag will affect the display. You modify it, then save it and view your site. Modify it some more, view it again, etc.
The Firefox Web Developer extension can make editing CSS easier. This extension installs a Web Developer menu bar into your browser.
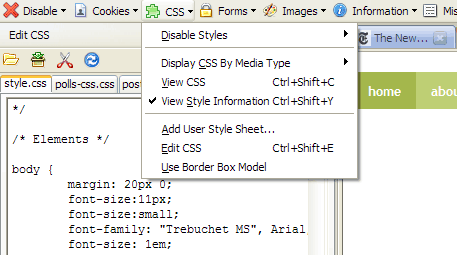
The Web Developer extension contains more than just a CSS editor, but I'm just focusing on the CSS part for now. Click the CSS drop-down menu and look at the options.

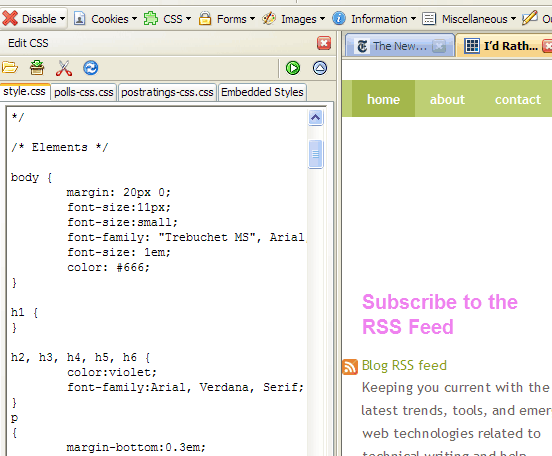
If you choose Edit CSS, a styles pane appears on the left with style information. When you change the style information, the actual styles on your page change in real-time! For example, in the image below, I altered the color of the sidebar headers.

The style sheet isn't actually changing your site, just the way the site appears to you right now in Firefox. After making the desired changes, you can save the style sheet and then upload it to the directory, overwriting the previous style sheet.
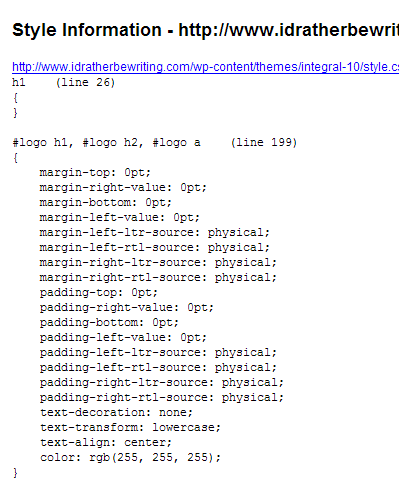
You can also use the CSS tools to figure out what styles are named what. For example, if you select the View Style Information option, your cursor changes into crosshairs. Use the crosshairs to highlight a particular style. After you finish highlighting your selection, click on the selection. The crosshairs read all the CSS tags applied to that style and let you know all of the values.

This might be particularly useful if you see a style on another site and want to see what tags are driving it.
Overall, if you tweak your style sheet a lot, or just want to customize your WordPress theme, you'll definitely want the Firefox Web Developer Extension. It is one of the best extensions for Firefox and is truly impressive.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.