Why Glossaries Help Users Find Information
One findability technique commonly ignored in help applications is the glossary. A glossary defines key terms in an application. How does it assist with findability? A glossary helps users know the right words so that they can be effective with their searches. After all, how do users find what they're looking for unless they know the right words?
In Designing Web Navigation, James Kalbach explains the shortcomings of search:
Search is certainly an efficient way to get to content. We search on the Web all the time. But keyword searching is effective only if the item being sought is known in advance. It assumes that people will be able to accurately and completely express their information needs as a query. However, this may not always be the case.
In other words, unless you know the terms you're looking for, and can articulate them correctly, it will be hard to find them through search.
In some cases, the term is not a mystery. If you've got a problem with tabs in your browser, for example, you can be fairly confident that the term "tabs," which is often the term used to describe the little rounded file folder handles showing multiple windows in your browser, is the right one to use. But there are many cases where the right term is a matter of choice by the project team.
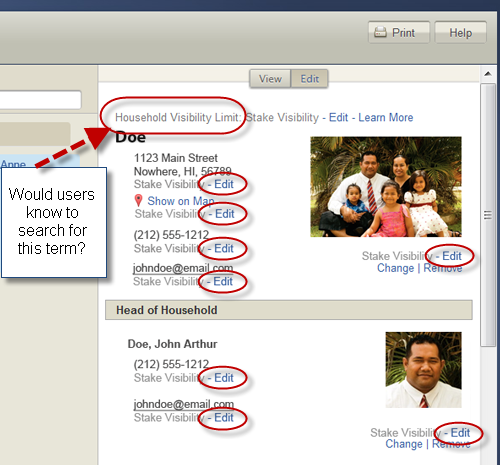
For example, I recently worked on an application where we argued about what to call a feature that set the maximum visibility setting for one's profile information. Some wanted to call it "maximum privacy limit," others "overall visibility setting," or "privacy threshold," or "household visibility limit." I argued that "limit" was too technical. And so on. You know the scenario. Here's what that term ended up looking like in the interface:
If you wanted to set the maximum visibility across all members in your family, would you think to search on "household visibility limit"? I can imagine a variety of searches related to this concept, all equally valid.
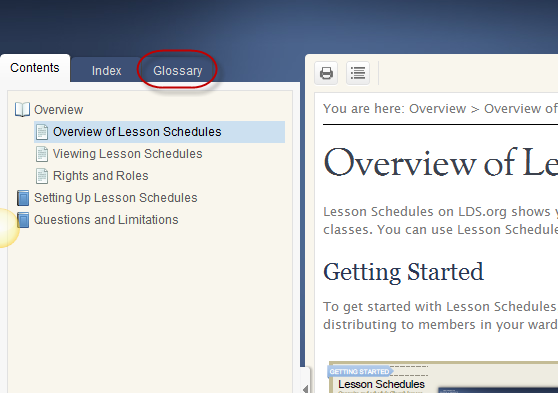
In Flare's HTML5 output, the Glossary tab sits right next to the Contents and Index tabs. This priority is helpful because it can inform the way people browse and search for information. If you learn through the glossary what the right terms are, your ability to find information related to that term increases dramatically.

In listing out the terms in your glossary, it might at times seem like an pointless semantic exercise. But remember that you've probably been using the terms so long, their familiarity blinds you. Others who see the terms for the first time might be bewildered in ways that you would hardly anticipate.
For example, in the screenshot above, the help is for a simple, lightweight application for coordinating lesson schedules. I could only think of three terms to add to the glossary: administrator, class, and lesson. But these terms could be misinterpreted. Is an administrator someone who organizes the lesson schedules, or is it the technical coordinates for the website? What are the scope of classes? Do they involve just a particular kind of class, or do they refer to all meetings? And what is the difference between classes and lessons? Do lessons encompass lessons that take place at home? Can you create your own lessons? And so forth.
When you learn the way the terms are used, you can then intelligently search for them.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.