Customizing a SharePoint Site
Customizing a SharePoint site is not necessary -- you can use the default theme or related themes straight from the box. And this is really how SharePoint was intended to be used by the mainstream. But if you don't want your SharePoint site to look like the hundred other SharePoint sites at your company, you can customize the look and feel. This is something I've been experimenting with.
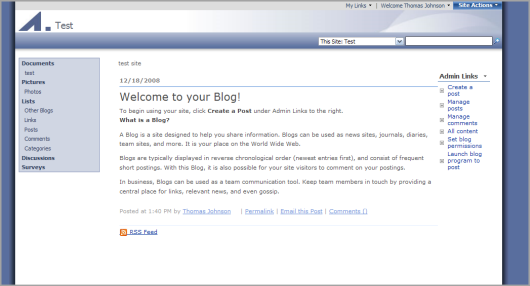
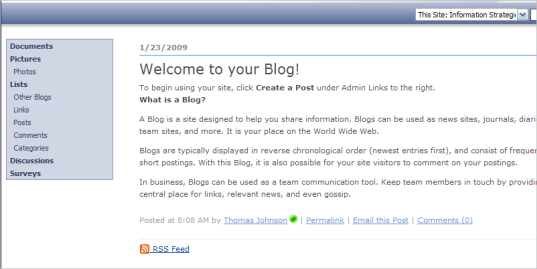
I am, by no means, an expert on SharePoint customization. But I am able to transform a default SharePoint site, such as the following --
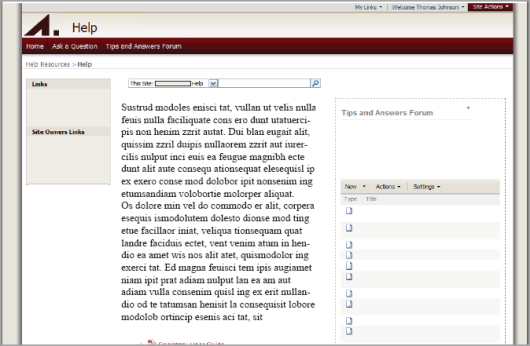
Into a SharePoint site that looks like this:

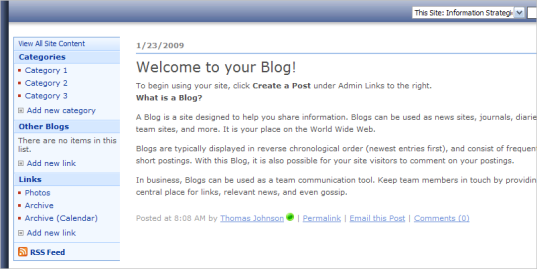
Or like this:

(I removed the content of the above image for confidentiality reasons.)
Here are the steps I follow to customize a SharePoint site. Before jumping into this tutorial, you should know that not all SharePoint implementations are the same. My process may be different from yours. Still, I think the general steps for customization are relatively similar. The steps assume some familiarity with SharePoint.
Note: These steps explain how to install and customize the SharePoint blog site type as the root site. If the blog is a subsite, the steps are a bit different (but the basic techniques are the same.) See the last section, "Alternative Method: Creating the Blog as a Subsite."
By the way, I'd really appreciate any feedback on this post, especially if you are a SharePoint expert. Is there a better method for doing this? Are the quirks due to a unique implementation, or is this how SharePoint works universally?
Install the Blog Site Type
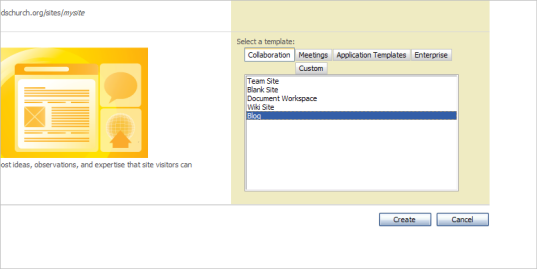
Whatever your process is for creating a new site (it's usually a one-button click process), go through it, choosing the blog site type. When you choose the Blog site type, you can embed posts on the home page of the site, rather than creating the blog as a subsite.
After the SharePoint blog site installs, you're prompted to set up groups for the site. By default, SharePoint provides you with three groups: Visitors, Members, and Owners. Usually these groups tie in with your Active Directory, so add the names of the people you want to access your site.
After setting up your groups, your SharePoint site shows the Default theme, which doesn't look bad -- it's just so unoriginal.
Activate the Publishing Features
You'll be limited to the basic selection of themes until you activate the publishing features. To activate these features, you must activate them at the site collection level first and then at the site level.
- Go to the site collection level (if there is an upper tier to go to), and then select Site Actions > Site Settings.
- Under Site Collection Administration, select Site collection features.
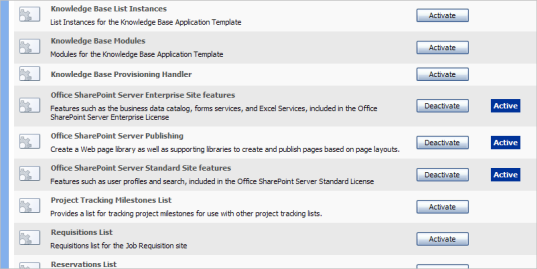
- Next to Office SharePoint Server Publishing Infrastructure, click the Activate button.
- Go to Site Actions > Site Settings.
- Under Site Administration, select Site features.
- Next to Office SharePoint Server Publishing, click the Activate button.

Note: The order of activation is critical. If you reverse the order, it's not possible to activate the publishing features.
After activating SharePoint's publishing features, you'll notice that you have a lot more options available on the Site Actions menu.
Select a New Master Page
With publishing available, you now have the option of implementing master pages (rather than just themes). Selecting a different master page radically changes the look and feel of your SharePoint site, whereas simply selecting a new theme changes only the color tones of the default install.
To select a master page:
- Go to Site Actions > Site Settings > Modify All Site Settings.
- Under Look and Feel, click Master page.
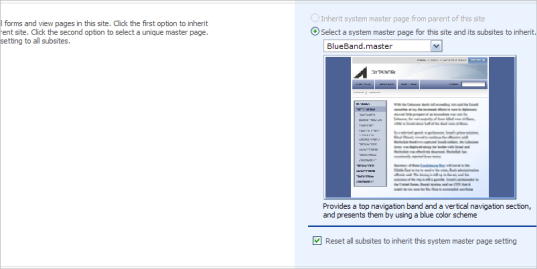
- In the first two drop-down boxes on the right, select a new master page (the same one for each). I like the look of the Blueband.master page, but there are various master pages to choose from. The master pages are not brilliant or eye-dropping, but they are at least different from the default looking SharePoint sites.
- Select the Reset all subsites to inherit check boxes under the drop-down boxes.
- Leave the last option as is. There's no need to change it.
- Click OK.
Now when you view your site, you'll notice that it looks like the Blueband master theme, except for the Quick Launch sidebar.
Note: Whether the Quick Launch sidebar displays problematically or not may be due to the way your SharePoint system was installed -- I'm not sure.

Fix the Problematic Sidebar
This step may not be necessary, depending on how your SharePoint site looks. But in my environment, the Quick Launch sidebars don't match the theme. This irregularity is either due to some glitch in the implementation of SharePoint at my work, or it's a defect in the SharePoint product itself. Either way, there's a quick workaround for it. You'll need SharePoint Designer, by the way.
To make the Quick Launch sidebar match the master page you selected:
- Open your site in SharePoint Designer. (If you don't have it, I believe you can download a free trial.) Sharepoint Designer is how you edit your SharePoint files. You don't open them up in Dreamweaver or Notepad and FTP them back and forth into a site directory. SharePoint Designer interfaces directly with the file locations. To open your site, go to File > Open Site and type in your site's URL. All the files will load.
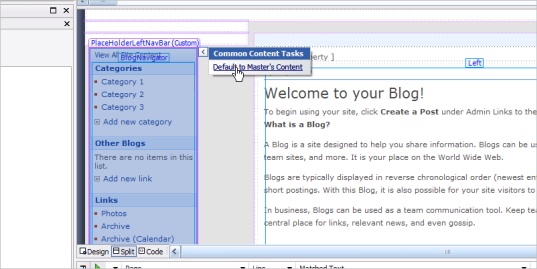
- Open the default.aspx page (it appears at the bottom of the Folder List in the left pane.)
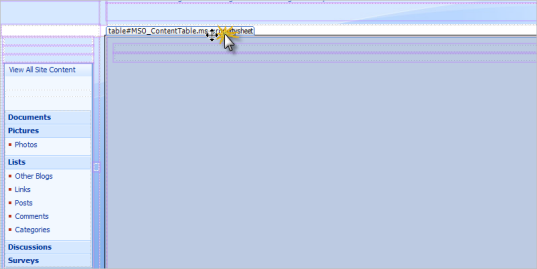
- In the Design viewing area, select the Quick Launch sidebar, click the arrow beside it, and select Default to Master's Content.
- It warns you that everything in the region will be removed from the page. Click Yes to continue, and then save the file. You're warned that saving your changes will customize a page from the site definition. Click Yes to continue.
- Expand the Lists folder, expand the Posts folder, and open the Post.aspx page.
- Select the Quick Launch sidebar, click the arrow beside it, and select Default to Master's Content. You're prompted that saving your changes will customize a page from the site definition. Click Yes to continue, and then Save the file. Click Yes to continue.
- Save the file.

Now when you go back to your SharePoint site, the sidebars should match the mater pages you selected. (Before I figured out this fix, I nearly give up on SharePoint's master pages altogether. )
If you see an error message, refresh your page a few times. It sometimes takes SharePoint a few minutes for this change to set it. When it does, your sidebar should be fixed.

Note: If you install the team site type (rather than the blog site type) and follow the same steps -- activating the Publishing feature and selecting the master theme -- you may not have any trouble with the sidebar.
Sever the Link to the Parent and Unghost the Style Sheet
At this point, you have the basic frame, which looks all right, but no doubt you'll want to customize the site even further. To do this, you need to unghost the style sheet. Currently, most of your site's styles exist at the server's root level, which you probably don't have access to unless you administer SharePoint for your entire company. When you sever the link to this parent, the parent's stylesheet will copy down to your local level (the process of "unghosting").
- Open your site in SharePoint Designer and go to _catalogs > masterpage (Master Page Gallery).
- Right-click the default.master page and select Check Out. Then double-click the file to open it.
- Select the body area frame.
- Select the CSS properties tab in the lower-left corner. (If no styles appear, select another area on the body frame until styles actually appear here.)
- Change the color from black to green (or make some other small change). Notice the unghosting of the core.css style sheet as a new tab! If it doesn't, you're not selecting the right region of the page. Put your cursor in another area and make a change. Now undo what you changed and save the file. In addition to the unghosted core.css file that appears, you'll also notice a new styles folder in the list of folders that organize the SharePoint site. This is where core.css lives.
- When you save the file, you're prompted that saving your changes will customize a page from the site definition. Click Yes to continue.
- Right-click the default.master file and select Check in. Then click OK at the check-in version prompt.
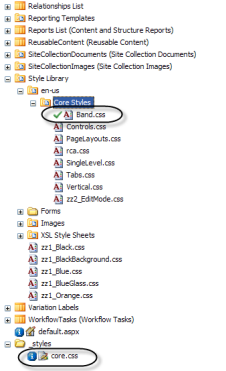
After doing this step, you'll see two new stylesheets that you can customize: band.css and core.css. These stylesheets are what you'll modify to change the look and feel of your site.

Note: If you install the blog as a subsite, rather than having the band.css and core.css stylesheet unghost (or copy down), you'll see only the core.css stylesheet. I'm not sure why.
Although these stylesheets has been copied down from the server, only the stylesheet copies down, not the images. So the stylesheet will still have references to images located in the default server root that you don't have access to. Nevertheless, this turns out not to be such a big deal. For now, you have access to the stylesheets that drive your site. Later, when you need to modify the images, you just change the background URL references in the stylsheet to absolute URL references to images you upload to an image library.
Customize the Style Sheet
As you customize the stylesheet, you'll notice that two main stylesheets drive the design: core.css and band.css.
In your efforts to modify the styles, you'll find the Web Developer extension and the Firebug extension for Firefox are indispensable. These extensions allow you to see the styles for the different elements of your SharePoint site. It's also helpful to have dual monitors, because the content is SharePoint is nested in about a thousand tables, and often the style name isn't visible unless you can stretch your window across both monitors.
To customize the stylesheet:
- Using the Web Developer extension, press Ctrl+Shift+Y and find the name of the style that you want to change. Note the stylesheet path that appears at the top of the left column. Usually either the stylesheet path refers to a core.css file or a band.css file. (If it refers to the root, which you don't have access to, you didn't sever the link the parent correctly in one of the previous steps.) Band is located in Styles > Core Styles > en-us > band.css. And core.css is located in styles > core.css. There are other stylesheets that render the page, but core.css and band.css seem to be responsible for almost everything on the page.
- Press Ctrl+Shift+E. The stylesheet opens up in an editable pane. Make the changes to the styles and see if it correctly changes the look. If not, you haven't got the right style.
- When you know what styles need to be changed, open the stylesheet in SharePoint Designer and make the changes either the core.css or band.css stylesheets.
- Often times you'll want to change an image, but you can't figure out what the image is called or the style associated with it. Right-click the image and choose View Image. Usually you'll see just a 1 pixel sliver of an image file. You can right-click and download that image file. Then search for the image file name in the stylesheet. You can then upload the new image to an image library and replace the URLs in the appropriate stylesheet.
- After saving changes to the stylesheets, you may have to check them in before you can see changes.
Note: SharePoint is tricky in that sometimes edits are only visible to you. They need to be checked in and published before others can see them. Make sure you have a test account in which you can log in as another person and see if the changes you made are visible.
Changing Image Paths in the Stylesheet
With images, you'll see in your stylesheet an attribute such as background-image: url('../../Images/bl_Shadow_Right.jpg');. SharePoint is using the image stored in the root directory. As far as I know, you need server access to actually access this directory. To change the image, upload an image into an image library on your SharePoint site, grab the URL, and replace it in the above, such as this:
background-image: url('http://yourrootsite.com/yoursite/Images/bl_Shadow_Right.jpg');
Note: Sometimes you have to check out a file before you can make changes to it. After you make changes to it, you have to check it back in. The Check In and Check Out options are available in the right-click menu when you select a file.
Set Up a Search
Unfortunately, searching content on SharePoint blog sites returns mixed results. Often you get a dozen view files rather than the actual page files you want. SharePoint search allows you to define specific scopes that you want to search, but you have to configure this scope.
To set the scope to search only blog posts on your site:
- Go to Site Actions > Site Settings.
- Go up to the site collection level, if necessary.
- Click the Search Scopes link.
- Click the Add New Rule link.
- Add a content class: STS_ListItem_Posts
- Add a rule that requires the posts to be in a specific folder. You can't just grab the web address. Go to the posts home page, then click Settings > List Settings. Look at the URL that appears on top of the settings for the posts library. Grab all but the last path item. For example, http://yoursite.org/content/help/acme/Lists/Posts.
- Go to the page with your search and configure the scope. Edit the page, add a Search Box web part, and then edit the search web part, choosing Show and default to contextual scope.
Alternative Method: Creating the Blog as a Subsite
You may not want to install the blog as the main site type. Instead, you may prefer to install a team site, and then install the blog as a subsite. The blog site types are a little more fragile. If you break the blog, you can't merely add a new one. You have to fix it or reinstall the entire site. As a subsite, you avoid this scenario.
When I created the blog as a subsite, the behavior varied from the above steps. The toolbar wouldn't inherit from the default.master of the team site, even though I clearly made these settings on the master gallery page. The reason? I believe the toolbar on the blog isn't the same component as the toolbar on the team site. Also, the stylesheet for the blog subsite wasn't unghosting.
To fix this, I changed the settings on the Master Page to not inherit from the parent site. I then made a change on the blog subsite's default.master file. After the core.css unghosted, I then navigated to the _styles > core.css of the parent site, copied the stylesheet, and then pasted it over the _styles>core.css file of the blog subsite. Strangely, I didn't have to do the same for band.css. Band.css doesn't even appear on the blog subsite. I believe the inheritance problems occur because the parent site is a team site and the subsite is a blog site, and the two don't have entirely interchangeable components.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.