Making website banner ads more visible
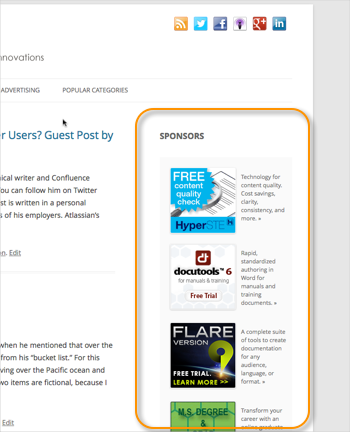
 For several years I've shown ads in my sidebar using the WP125 ad plugin. But I think readers tend to become blind to website ads like this, so I decided to switch things up a bit. If you look in my Sponsors section, you'll see snippets of text beside each graphic. Sponsors also have control to update the text and images themselves.
For several years I've shown ads in my sidebar using the WP125 ad plugin. But I think readers tend to become blind to website ads like this, so I decided to switch things up a bit. If you look in my Sponsors section, you'll see snippets of text beside each graphic. Sponsors also have control to update the text and images themselves.
I patterned this model after a section I saw on Techwr-l called “Sponsored Posts.” I found myself drawn to that section. My implementation is somewhat different, but the idea is similar.
If you want to implement ads like this, here's how you do it. You basically show the ads in a special post category that is called in a secondary WordPress loop. You exclude this post category from your RSS feed and homepage, and then give sponsors rights to edit the posts. For the WordPress developers out there, here's more detail.
1. Create a new category called “sponsored posts” for the sponsored messages
You create a new category by going to Posts > Category. You can obviously call the new category something different, but these instructions will refer to this category as “sponsored posts.”
2. Exclude sponsored posts from the RSS feed
Hide the sponsored posts category from the homepage loop by adding the following code to your functions file. Change the category number (2688) to the new post category you created earlier (the category ID appears in the URL when you're viewing the category).
<br />
function myFeedExcluder($query) {<br />
if ($query-&gt;is_feed) {<br />
$query-&gt;set('cat','-2688');<br />
}<br />
return $query;<br />
}<br />
add_filter('pre_get_posts','myFeedExcluder');</code></pre><br />
Put the code right before the closing ?> in functions.php.
3. Exclude the sponsored posts category from the homepage
Use the WP Exclude from Homepage plugin to exclude the sponsored posts category from appearing on the homepage. There are other ways to do it, of course, but I found this the easiest.
4. Install the PHP Code Widget plugin
Install the PHP Code Widget plugin so that you can insert PHP code (configured later) in a widget. Once you activate the plugin, you'll be see a new widget called “PHP Code” at Appearance > Widgets where you can insert PHP code. You'll use this widget later.
5. Use the Advanced Custom Fields plugin to define several new fields
Using the Advanced Custom Fields plugin (my favorite plugin, by the way), you need to define four fields: link, link_url, image, and image_url. You can name the fields whatever you want, but you'll have to update the WP query section in the code that follows with whatever field names you use.
Each of the fields is a simple text field, but the image field is of field type “image” and the return value is image URL.
In the custom fields logic, add a rule so that the fields only appear when the post category is “sponsored-posts”. Then hide all the other fields (e.g., Content, Comments) so that users don't get confused. The users should only see these four fields when they select the sponsored posts category.
6. Create a new WordPress query for the loop
Now we need to create a new loop for this posts category and show these custom fields within the loop. When you create a secondary WordPress loop, you use query_posts so that the posts don't interfere with posts in your main WordPress loop.
If you changed the category name to something besides “sponsored-posts”, change the query_posts arguments below. The other arguments, posts_per_page and orderby offer other options. The posts_per_page argument allows you to set how many posts get returned to the page. The orderby=rand option will randomize the posts on each refresh.
<br />
<div id="sponsored_ads_section"> </p>
<p> <?php query_posts('category_name=sponsored-posts&posts_per_page=10&orderby=rand'); ?></p>
<p> <?php while (have_posts()) : the_post(); ?><br />
<a href="<?php the_field('image_url') ?>"><img src="<?php the_field('image'); ?>" alt="" /></a></p>
<p><div class="ad_title"><br />
<a href="<?php the_field('link_url'); ?>"><?php the_field('link'); ?>&nbsp;&raquo;</a><br />
</div><br />
<div class="pentry"><br />
</div></p>
<p> <?php endwhile;?><br />
</div><br />
Add this code to your PHP Code widget by going to Appearances > Widgets.
7. Add some styling to your stylesheet
The following CSS works for my sidebar, which is about 300px in width. Change the max-width property to something that fits your sidebar well. The ads stack in single-file rather than double-file. Take note of the inline-block style.
<br />
#sponsored_ads_section {<br />
max-width: 270px;<br />
background-color: #fafafa;<br />
padding:10px;<br />
}</p>
<p>.ad_title {<br />
padding:20px 0px 20px 5px;<br />
line-height:150%;<br />
font-size:.8em;<br />
text-decoration:none;</p>
<p>}<br />
#sponsored_ads_section img {<br />
float:left;<br />
margin:10px;<br />
padding:1px;<br />
}<br />
#sponsored_ads_section a {<br />
font-weight:normal;<br />
text-decoration:none;<br />
/*color: #21759b;*/<br />
}</p>
<p>#sponsored_ads_section a:hover {<br />
color: #21759b;<br />
}</p>
<p>#sponsored_ads_section h2 {<br />
margin:10px;</p>
<p>}<br />
#sponsored_ads_section .pentry {<br />
clear:both;<br />
}<br />
8. Create new users for each of your sponsors
For each sponsor, create a new user and assign the user the role of contributor. Create some posts for these sponsored messages, selecting the sponsored posts category. When you upload images, use 125x125px images. Edit the various posts and change the author of the ad to the appropriate sponsor.
9. Add special permissions for contributors
Contributors don't quite have all the necessary rights, such as being able to upload images or edit published posts, so add the following code to your functions file to give your contributors these rights. Contributors won't be able to publish posts themselves, just drafts. But they can edit posts that have already been published.
<br />
if ( current_user_can('contributor') )<br />
add_action('admin_init', 'allow_contributor_uploads');<br />
function allow_contributor_uploads() {<br />
$contributor = get_role('contributor');<br />
$contributor-&gt;add_cap('upload_files');<br />
$contributor-&gt;add_cap('edit_published_posts');<br />
$contributor-&gt;remove_cap('edit_others_posts');<br />
}</p>
<p>
That's it. Now you should see text snippets beside each ad graphic. You've given sponsors the ability to manage their own ad content.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.

