API technical writing course on Udemy from Peter Gruenbaum, and some thoughts on documenting JSON
Finally, a course on API doc
One of the frequent questions people ask me is where to get more training on API documentation. A few months ago, I published a podcast with Peter Gruenbaum on automating REST API documentation. Peter has recently published a course on Udemy called Learn API Technical Writing: JSON and XML for Writers.
I highly recommend the course as a starting point for learning API documentation. Although you can find other courses on APIs in general, this is the only course (so far) that really addresses documenting APIs, with technical writers as the target audience.
Course details
This is the first course from Peter in a series of courses about API documentation. This course focuses on documenting JSON and XML (mainly in responses), and gets into detail about some of the following points:
- Data types
- Objects and arrays in JSON
- Tags and attributes in XML
- Ways to describe the responses in tables
The course isn't too long. There are also exercises and quizzes to practice what you're learning.
Discount code "idrather"
You can take the course for $29 instead of $59 by using this link (or by entering idrather as the coupon code.
In-depth with JSON and XML data
I like Peter's approach in this course. It has given me some good ideas on how to structure my upcoming API documentation workshop at the STC Summit in Ohio next month.
Watching Peter's course, I realized that I could dive more deeply into each of the common sections in REST API documentation:
- Descriptions
- Endpoint
- Arguments
- Sample requests
- Sample responses
- Error codes
In presentations I've given about API documentation, I typically just mention these sections briefly. But now I see that each one of these sections deserves much more attention and exploration.
In exploring responses, Peter explains the syntax for objects and arrays in JSON and XML, how to format the data in tables, what to look for when documenting them, and more.
How to document JSON
Documenting JSON data is actually one of the trickier parts of API documentation. Documenting a JSON response is fine if the response is simple, with just a few key-value pairs. But what if you have a JSON object with multiple objects inside objects, numerous levels of nesting, and lengthy and conditional data?
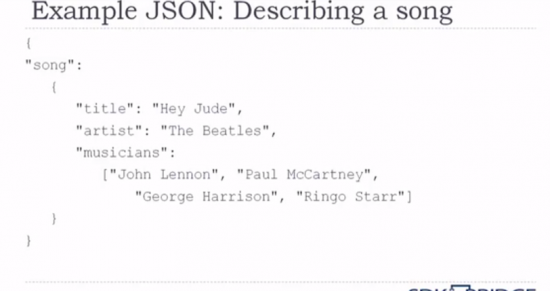
Peter's main approach is to use tables to document responses. For example, here's a sample JSON response (screenshot from the course):

Objects are set off with curly braces: { and }. Objects have key-value pairs inside them. In this example, song is an object that contains several key-value pairs. The value for musicians is an array, since it uses brackets ([ and ]) to list out musicians.
Using tables for JSON documentation
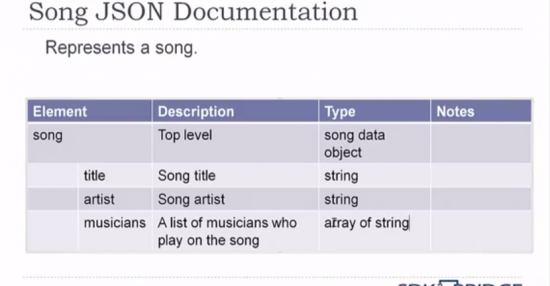
Peter provides this example as a way to describe the JSON response in documentation:

The top level element cell is merged with its adjacent cell. The key-value pairs inside this top-level are put into the second column. Its items appear indented below the top-level item.
If you consider how JSON responses can get much more complex than this in their structure, you can see some of the challenges you face in documenting this data.
(Note that JSON isn't just used as a format for responses. Many times you submit requests using JSON format as well. For example, you may configure a server using YML files that contain their information in JSON format. These YML files can include 100+ key-value pairs and a lot of detail.)
Challenges with using tables for documenting JSON
Tables work all right for documenting JSON, but they can be challenging as well. In a table, it can be hard to distinguish between top-level and sub-level items. The object that contains an object that also contains an object can be confusing to represent.
If you're using a Word Processing program to manually adjust the table columns, you can perhaps imitate the nesting with the cell merges and indentation. But if you're automating the formatting with HTML, you probably have less control over these column widths.
The scrolling-to-definitions approach
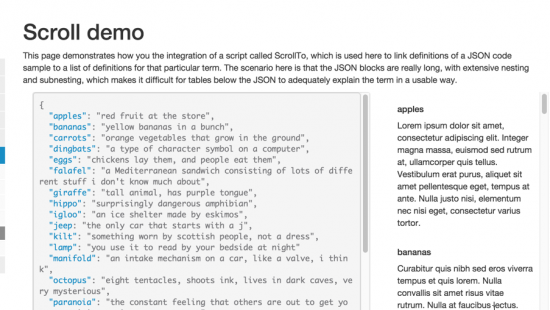
In my documentation theme for Jekyll, I tried an approach to documenting JSON that uses a jQuery plugin called ScrollTo. You can see it here:
When you click on an item in the JSON table, the right-pane scrolls to the item. I like this approach, though I've not really seen it done in other API documentation sites.
One problem is that you end up with three scroll bars on one page, which isn't the best design. Additionally, the descriptions in this demo are just paragraphs. Usually you structure the information with more detail (e.g., data type, description, notes, etc.).
Finally, this approach doesn't allow for easy scanning. It's probably a novel idea with no application.
The side-by-side approach
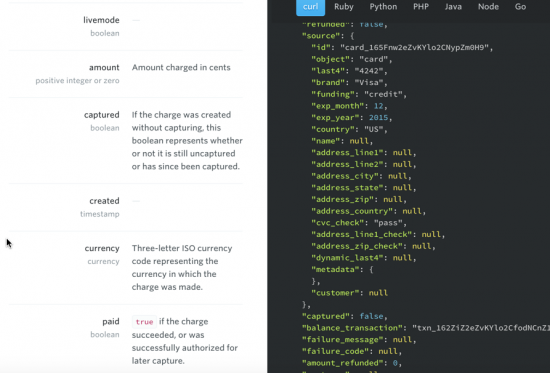
In Stripe's API documentation, they try to juxtapose the responses in a right side pane with the documentation in the main window.
The idea is that you can see both the description and a sample response at the same time, and just scroll down.
However, the description doesn't always line up with the sample response. (In some places, child attributes are collapsed to save space.) I'm not sure why some items (such as livemode) aren't documented.
The no-need-for-descriptions approach
Some sites, like Twitter's API docs, don't seem to describe the items in the JSON response at all. Looking at this long response for the post status/retweet endpoint in Twitter's API docs, there isn't even an attempt to describe what all the items mean. Maybe they figure most of the items in the response are self-evident?
Theoretically, each item in the JSON response should be a clearly chosen word that represents what it means in an obvious way. The problem is that lengthy responses increase response times. To reduce the size and increase the speed of the response, developers often resort to shorter terms, sometimes using abbreviations. The shorter the term, the more it needs accompanying documentation.
The context-within-tables approach
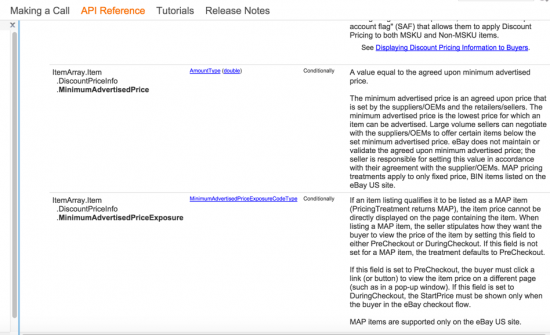
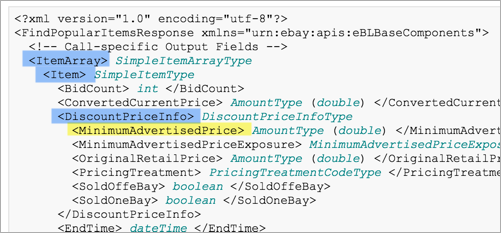
eBay's API takes a little different approach. For each item in the XML response, they give some context about where the item appears.
For example, MinimumAdvertisedPrice is nested inside DiscountPriceInfo, which is nested in Item, which is nested in ItemArray.
It's also interesting how much detail they include for each item. Whereas the Twitter writers appear to omit descriptions, the eBay authors write small novels describing each item in the response.
Conclusion
You can see that there's a lot of variety in documenting JSON and XML responses. Peter's course helps start the discussion about how to document these types of information.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.