A bucket list for a career in tech comm?
I was talking with a friend the other day when he mentioned that over the weekend he had crossed off a few items from his "bucket list." For this friend, those bucket items involved skydiving over the Pacific ocean and sleeping on the beach. (Well, those last two items are fictional, because I can't really write what the items were). But it got me thinking, what are the items on my bucket list?
First, a bucket list is a list of achievements or experiences you want to have before you kick the bucket, expire, or die. I've seen a lot of apps involving bucket lists (because I like goal-tracking apps), and though I make regular goals, I've never made an actual bucket list.
Whereas my goals are to learn After Effects, be more fit, read more, write more, etc., I think a bucket list should be a bit more exotic. For example, a few bucket list items might be the following:
- Dunk a basketball over someone who is 6'6" on street ball basketball court.
- Find an exact moment where you say "supercalifragilisticexpialidocious" and it fits perfectly.
- Write a post so compelling it gets 1,000 retweets.
- Get so lost that you find something completely unexpected.
Those are mostly silly bucket list ideas. If I ever do create a bucket list, I'm not sure I'd post it on my blog. But there is a kind of bucket list item -- related to tech comm -- that I would like to explore here.
First bucket list item: Become a visual communicator
Here's an item on my tech comm bucket list: I would like to be a visual communicator rather than a technical communicator -- to some degree.
For example, rather than describing a new feature, I want to create an animated diagram showing how the feature works, describing it with audio narration, or something.
A lot of people in a tech comm career specialize. Some specialize in XML publishing, others in usability, information architecture, management, business analysis, content strategy, etc.
What really catches my attention is visual communication. I love a great illustration that makes everything clear. I like learning through screencasts. Long text published out to five different deliverables doesn't really exhilarate me, though I respect the need and process.
If I think of myself as a visual communicator instead of a technical writer, I would approach my work differently. I would begin thinking about how to visualize technical concepts instead of just explain them.
Of course, the first step is to properly understand technical concepts. And because of this, the first step is to write. Write text that clearly describes, defines, and explains the technical concepts or processes.
But like the foundation of a house, that text is a foundation only. Without the other elements of the house, the block of cement would barely be a place to call home.
A visual communicator would shift the focus of explanation from textual to visual mediums. Some visuals may be simple illustrations. Others may be short animations that illustrate a process or workflow. Other visuals may be actual screencasts showing how to complete a task within an interface. Regardless of the exact visual tools used, the effect is the same -- to enable learning by seeing.
I have started to emphasize more diagrams and illustrations, and am learning how to animate it within After Effects, but I'm far from achieving this "visual communicator" bucket list item.
The new Creative Cloud subscription model from Adobe opens a lot of doors, because now rather than shelling out $1500+ for a copy of Illustrator and After Effects (on top of whatever other tools you need), you can subscribe to the suite (which includes all of these applications and more) for as long as you need it.
Both Illustrator and After Effects offer an almost lifetime of learning possibility. On top of learning all the tools, you can also study endless techniques for using the tools.
The cool thing is, you can create illustrations and animations that communicate a point without being a jedi master with one of these tools. For example, I animated this rotating clock in about 10 minutes after learning only rudimentary concepts about keyframe animation, the rotation effect, and how to import layers from an Illustrator composition.
Later, I made this nifty little slider that shows time as a numerical progression (which is how programming code processes it).
Again, I barely know how to use After Effects, but I'm learning a little each day.
I want to pepper all kinds of pages of documentation with visuals that bring the content to life. When I reach a point where the bulk of my content focuses on visual rather than textual material (but always in combination of each other, of course), I think I'll have become a visual communicator. When I immediately move toward drawing instead of merely describing, I think I'll have begun this transformation into a visual communicator.
Second bucket list item: Read and write programming code
My second bucket list item is to learn programming. And by learn it, I don't mean just understand how to read code. I want to be so versed in the language that I can actually write it too.
Right now I'm okay in reading JavaScript and jQuery, but I still have a long way to go before I can comfortably code anything beyond beginner examples.
I know a lot of people hate code, but I actually like learning it. Spending 25 minutes to learn code several times a day sharpens my brain. It makes all my neural synapses kind of pulsate with more electrical charge.
Just reading code alone is kind of eye-opening. To be able to look at a chunk of code and not merely glaze over it is cool. To make an analogy, remember those 3D posters with the odd patterns -- you stare just beyond the focus of the poster for several minutes and then you can see the 3D shape hidden in the poster? That's what it's like reading code.
Nearly 20 years ago, I learned another language, Spanish, as I was a missionary in Venezuela. I remember the exact moment, after about six months of total immersion, when the language clicked for me. I could suddenly understand the words people were saying. It was an amazing moment, just like when your eyes finally get what's hidden in the 3D poster.
With programming, it can be a little like that. I'm looking at code and all of a sudden it makes sense. I can understand what's actually going on, and it's even clear. I can leverage it to show simple examples. Many other times, however, code is still impenetrable.
What I'm really excited about in is merging my interest in visual communication with programming. It seems like the two are at opposite ends of the spectrum. Programming documentation is rarely visual in the sense of actual diagrams or illustrations. How cool would it be to visually illustrate programming logic.
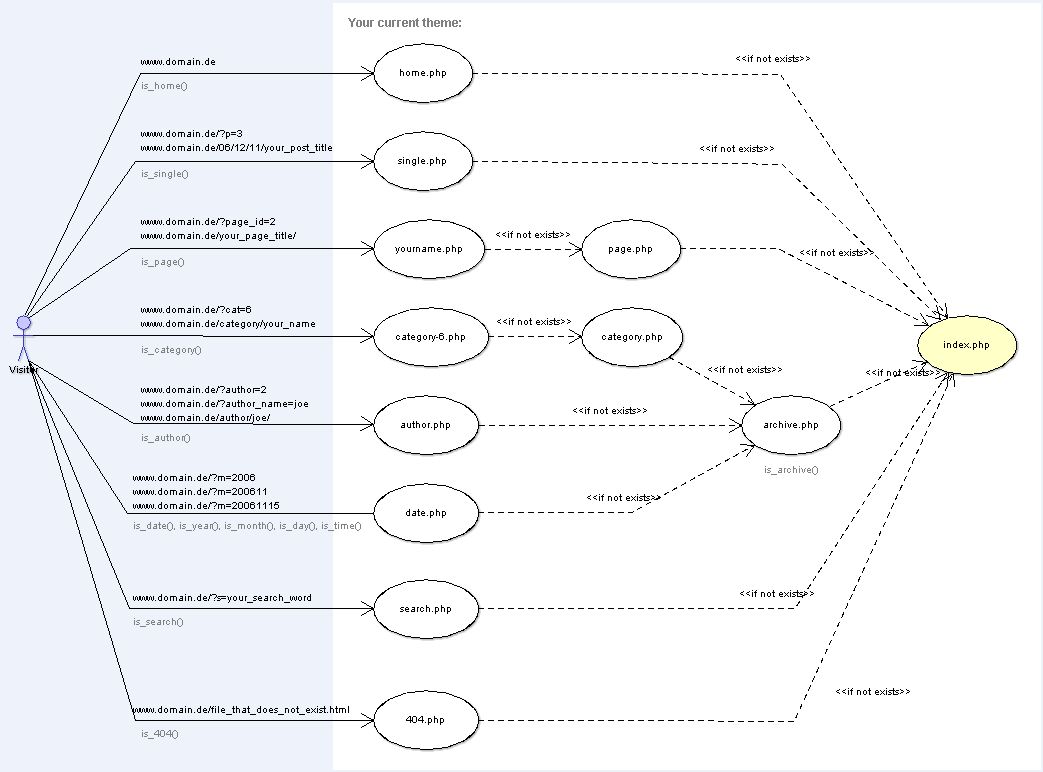
Even simple little diagrams like this one about WordPress template hierarchy can bring a lot of clarity to code:
I may be fooling myself, but I can't help but think that a lot of logic could be more fully illustrated.
At any rate, writing both programming code and creating visual illustration creates a nice balance.
Those are my two tech comm bucket list items. What are yours?
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.