A simple way to write, edit, and publish documentation online using Google Docs and Markdown
If you work for a small company (for example, a startup with just a few tech writers), and only need to publish content online, you can forego expensive writing tools and processes and use a much simpler method to write, edit, and publish your technical content.
In a nutshell, the method I describe here involves using Markdown syntax in Google docs to write and edit content, and then leverages stackedit.io to convert the content to HTML before publishing it on a web-based CMS.
Assumptions
With this method, assume that you do not have any of the following requirements:
- You don't need to publish PDF manuals.
- You don't need to version content into different outputs.
- You don't need to translate your content into other languages.
- You don't need to publish heavy reworks of all content at major intervals (the waterfall software methodology).
- You don't need to distribute a selection of your content for another group (such as training).
- You don't need to re-use content from one topic to another.
Those are a lot of requirements to toss out, but as I said, this is a lightweight authoring and publishing process designed for companies that only need a help website.
I've been using this method for the past year. It seems to be working pretty well. Best of all, it's extremely collaborative, free, and quick. It removes the focus from heavy authoring tools and allows you to spend more time developing content.
Step 1: Write in Markdown syntax in Google Docs
I write all my content as standalone articles formatted with Markdown syntax in Google Docs. Everyone at my work uses Google, so sharing documents with engineers is quick and easy. Multiple commenters can review a document, and they can simultaneously comment on each others' comments.
Engineers, product managers, and other experts love to review content this way (and they usually do it frequently and enthusiastically). I've been in other organizations where getting engineers to review content was nearly impossible. This isn't the case when using Google Docs.
One issue with Google Docs is that you can't export clean HTML. Not a problem. I use Markdown syntax within the Google Doc, and then copy the Markdown. For example, I use asterisks for bulleted lists, ## for heading 2 levels, and numbers (1., 2., 3.) for numbered steps, and so on. You can probably learn Markdown syntax in an hour. It's so unobtrusive it doesn't get in the way of the reading or reviewing the document (which is the point of Markdown).
Markdown is not often used among tech pubs groups, mainly because many company requirements include some of the bullet points I mentioned at the start. But if you start searching around the web for Markdown, you'll find there are more than 75 different Markdown tools, and Markdown has an immense popularity (especially among programmers), serving documentation on sites such as Github.
When you only need HTML, Markdown is probably one of the quickest, easiest ways to produce it without cluttering up your content with raw HTML syntax (which then makes it harder to write and edit). Markdown syntax looks a lot like a wiki syntax.
For images, I actually upload the images into Drupal and grab the URL to the image when inserting it into Google docs. I put the image into the Google doc, and then below it put the URL to the image in the Markdown format, like this:
Google docs doesn't render the Markdown into HTML, which is expected. Although I format the headings with Heading 2 formatting in Google docs and also use the ## Markdown syntax, when I copy the content from Google docs, only the Markdown syntax gets copied. Same with tables.
(By the way, I find Markdown so convenient that I'm typing this blog post in Evernote using Markdown syntax.)
Step 2: Make a list of pages to publish in Google Sites
On average I publish about 5 new pages of material a week – sometimes more, sometimes less. (My pages tend to be articles rather than short topics.)
One problem is knowing how to reference each of the pages prior to publication. If one draft contains a link to another draft, and neither is published, how do you insert the link before publication?
Here's where Google Sites comes in. I create a table in Google sites that looks something like this:
| Document | Google link | Drupal link | JIRA | status |
|---|---|---|---|---|
| Sample document | link | link | 1124 | draft |
| Another document | link | link | 1125 | draft |
| Yet another document | link | link | 1126 | draft |
| One more document | link | link | 1127 | draft |
| Final document | link | link | 1128 | draft |
And so on. We use Drupal as our publishing environment, but you can use any similar web-based CMS to house your content. I create pages in Drupal and leave them as unpublished drafts. In Drupal, I grab the short URL for the pages (the one that won't change if the alias changes). I then use this link in any references to the page in my draft articles.
Having a little table like this helps me know what to push live on release day, which is every two weeks.
Note that I'm not wiping away our entire set of documentation and republishing it each time we want to push something new. Deleting and recreating content is what a lot of tech comm publishing tools do. But if you only need to push a few new pages live every couple of weeks, why not selectively publish only the new content? It makes much more sense.
Note that this lightweight method assumes that you're working in an agile environment where you publish short amounts of content in regular intervals. If you're following a waterfall software methodology that involves major overhauls of your content at 6 month or yearly intervals, then this method probably wouldn't work.
In fact, when I have to rework previously published articles, I often just make edits on the Drupal page itself and leave the revision as unpublished (until release time). Or I'll convert the HTML back to Markdown and bring it back into Google Docs (which is more tedious but not too time consuming).
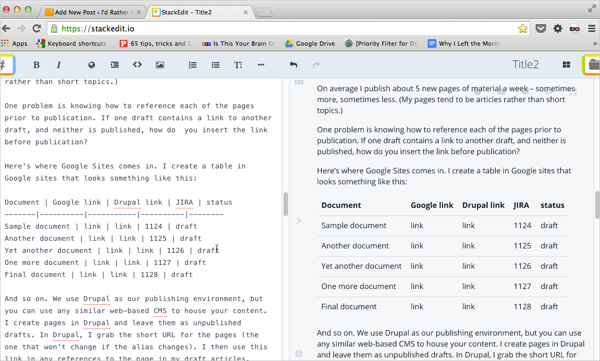
Step 3: Convert the final drafts to HTML through stackedit.io.
It's time to push the drafts live, so I hit Ctrl+A in Google Docs to copy the article content, and then I paste it into http://stackedit.io. Of all the Markdown-to-HTML tools out there, stackedit.io is hands-down the best, since it handles both Markdown and Markdown Extra formatting flawlessly. You can also save content as a PDF if you needed to.

After a quick scan to make sure all the formatting converted correctly, I make any needed adjustments and then click the <> button in the upper-right to get the HTML. I then paste the HTML into the source code of the placeholder Drupal page and set the page to publish.
That's it. After doing the same for the other 4 or 5 pages, I'm done. Once content is in Drupal, that version becomes the original or primary source. The Google Doc version just gets archived.
Note: If your publishing platform allows for Markdown syntax, as many do, you can actually skip this step and just publish your content directly without converting it to HTML. As long as you're comfortable with the Markdown syntax and don't need to check if it's all correct, it's best to leave it in the Markdown format. (You could still check the correctness of the syntax, of course.)
The main advantage to not converting your content to HTML before publishing is that you can more easily edit it later on. If you need to edit an existing page that is already coded in HTML, you can convert the HTML back to Markdown syntax through StackEdit, but it's easier if you can just work directly with the Markdown without converting it from HTML back to Markdown.
If you do publish directly in Markdown format, note a couple of things. Many web content management systems offer rich text editor views. Toggling between these rich text views and Markdown might create unintended consequences, such as removing all the white space from your Markdown syntax. I recommend disabling all rich text editors from your web CMS.
Concessions
As I mentioned earlier, this simple method for writing, editing, and publishing technical content won't handle more robust publishing needs. If you have to send off your content to translation, or you want to create long PDFs, or you have to publish different versions of the same content, this method won't scale. However, if you don't need to handle those requirements, there's no reason to pack a semi-truck's engine onto a motorcycle.
Additionally, I haven't talked much about the web-CMS publishing platform. We've put a lot of resources into customizing Drupal to better suit our content. Drupal combines our help forum, blog, and technical content into one platform, and it includes faceted search and taxonomy for all the content.
If you're going to spend time customizing the publishing process, it will be in making modifications to look, feel, and functionality of the publishing platform. WordPress, Joomla, and other open source web publishing tools would probably work equally well.
Advantages
This method does have a few advantages you won't find in heavier tech comm tools:
Inexpensive. First, you don't need to buy any tools. If your company already uses Google Docs, you have the main infrastructure for writing and editing content collaboratively across your department.
Easy to learn. The method is easy to learn, so when you move on, others at your company will be able to continue creating and publishing content. Your content is not trapped in a proprietary software tool or complicated format that will be difficult for non-writers to figure out.
Fits agile processes. In agile environments, you have a need to publish small amounts at regular intervals. I think many of the heavier publishing tools are designed to better fit a waterfall process. Agile is the norm in many IT shops, so this lightweight publishing model works well.
At one time we explored ways to automate publishing from DITA into Drupal, but the existing import tool didn't work well for online content. It deleted all the content with each import, removing page history and any likes, subscriptions, or votes on the page. It also interfered with feeds, and it lacked taxonomy features to guide how content gets distributed on the site. Building a new import tool that would fix all of these limitations with the import would have cost around $20k. In the end, it wasn't worth it based on our needs.
Converting HTML back to Markdown
What happens when you need to revise an article you've already published? Assuming the article is now in HTML, how do you convert it back to Markdown? There are a lot of techniques you could use. If you don't have tables, then just go to the same stackedit site, click the # button in the upper-left corner, click Open from, select Markdown, and then paste your HTML in the dialog box. The HTML will be converted to classic Markdown.
If you have tables (which aren't supported in classic Markdown), you can use Pandoc, a document conversion utility tool, to convert them. First you'll need to install Pandoc. Save your HTML to a file. Open your Terminal window and navigate to the folder containing the HTML file you want to convert. After navigating to the right folder, enter a command such as this:
pandoc startfile.html -f html -t markdown-simple_tables-multiline_tables
-s -o output.html --no-wrap
Note that if your tables have block level formatting in them, such as a tag, the tables will be converted to a grid table rather than a multiline table. Unfortunately stackedit won't process grid tables.
Conclusion
I frequently receive questions from people outside of tech comm on how to publish help material. They often have simple needs and get hung up in trying to navigate the world of tech comm tools and processes. If at the end of the day you just need a help website, the method I described here can provide the means. At the very least, this method can be an interim solution for a more robust process to be worked out later.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.