Various Site updates: Added third column with dynamic sidebar, and more
I made a few updates to my WordPress site recently. Nothing major, but it might be of interest especially if you're into WordPress.
Added dynamic third column
I added a third column on the left that contains dynamic content based on what you're viewing. Currently new column shows either a list of categories or a specific page (containing a list of items). Here's how the sidebar changes:
- If you're viewing my DITA quick reference guide, the third column shows the DITA TOC page.
- If you're viewing my JavaScript notes, the third column shows the JavaScript TOC page.
- If you're viewing a series article (such as this one), you see other articles in the series.
- If you're viewing a single post (what you're reading now), you see related posts.
- If you're viewing any other page, you see a list of categories.
The logic controlling the sidebar consists of some if .. else statements I added to my sidebar. Here's the full code of my sidebar:
<?php<br />
/**<br />
* The sidebar containing the main widget area.<br />
*<br />
* If no active widgets in sidebar, let's hide it completely.<br />
*<br />
* @package WordPress<br />
* @subpackage Twenty_Twelve<br />
* @since Twenty Twelve 1.0<br />
*/<br />
?><br />
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?></p>
<p> <div id="secondary" class="widget-area" role="complementary"></p>
<p> <?php dynamic_sidebar( 'sidebar-1' ); ?></p>
<p> </div></p>
<p> <?php if ( is_active_sidebar( 'sidebar-4' ) ) : ?><br />
<div id="extra-sidebar" class="widget-area" role="complementary"></p>
<p><div class="widget"></p>
<p><?php get_search_form( ); ?><br />
<?php<br />
wp_reset_query();</p>
<p>if ( in_category( '2704' ) ) {<br />
echo '<div class="sidebarTOC">DITA QRG</div>';<br />
echo "<div class='ditaqrg'>";</p>
<p>$args = array( 'page_id' => 22115); </p>
<p>$the_query = new WP_Query( $args ); </p>
<p> if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); </p>
<p>the_content(); </p>
<p>endwhile; </p>
<p>endif;</p>
<p>wp_reset_postdata();<br />
echo '</div>';<br />
} </p>
<p>elseif ( in_category( '634' ) ) {<br />
echo '<div class="sidebarTOC">JavaScript QRG</div>';</p>
<p>$args = array( 'page_id' => 22254); </p>
<p>$the_query = new WP_Query( $args ); </p>
<p> if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); </p>
<p>the_content(); </p>
<p>endwhile; </p>
<p>endif;</p>
<p>wp_reset_postdata();<br />
} </p>
<p>elseif (is_single()){</p>
<p>}</p>
<p>else {<br />
echo '<div class="sidebarTOC">Categories</div>';<br />
wp_list_categories('orderby=name&show_count=1&exclude=182&title_li=0');</p>
<p>echo '<div class="sidebarTOC">Series</div>';<br />
wp_list_categories( array( 'taxonomy' => 'series', 'title_li' => false ) );</p>
<p>} </p>
<p>?></p>
<p></div></p>
<p><!-- Show other sidebar content --></p>
<p> <?php dynamic_sidebar( 'sidebar-4' ); ?><br />
</div><br />
<?php endif; ?></p>
<p> <?php endif; ?><br />For the related series posts (which show when you're viewing a series) and the related single posts (which show when you're viewing a single page), I don't have the code in the sidebar. Instead, I'm relying on two widgets: List Series from the Series plugin and Easy Related Posts. These plugins don't offer manual PHP tags but rather require you to use the widgets.
By the way, I could have put all of this code into PHP Code widgets, but I feel like code in widgets is less stable. If you make an update and realize it breaks the code, you can't easily undo the update like you can with a text file in an offline editor. Additionally, I might forget what a particular widget is for, drag it out of the active widgets column, and then it will be gone. Not so with hard-coded logic in a theme file.
Re the styling, I used this tutorial for adding the third column to my TwentyTwelve WordPress theme. I varied from the tutorial a bit, but it got me 80% of the way there. I wasn't sure why the tutorial wanted me to add code to my functions file. I'm happy to hack the twentytwelve theme's original code instead of making a child theme, because I've already modified so much of the theme that I can't imagine applying a theme update from the original theme designer regularly without breaking something.
Disappearing menu when you add categories to pages
With my DITA QRG pages, I needed a simple way to identify the pages in order to run the conditional logic, so I used categories. Here's the logic excerpted from the previous full code sidebar page:
<?php<br />
wp_reset_query();</p>
<p>if ( in_category( '2704' ) ) {<br />
echo '<div class="sidebarTOC">DITA QRG</div>';<br />
echo "<div class='ditaqrg'>";</p>
<p>$args = array( 'page_id' => 22115); </p>
<p>$the_query = new WP_Query( $args ); </p>
<p> if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); </p>
<p>the_content(); </p>
<p>endwhile; </p>
<p>endif;</p>
<p>wp_reset_postdata();<br />
echo '</div>';<br />
}<br />And I added this in my functions file:
<br />
function getMainMenu($menulocation){<br />
$locations = get_nav_menu_locations();<br />
$menuItems = wp_get_nav_menu_items( $locations[ $menulocation ] );<br />
if(empty($menuItems))<br />
return false;<br />
else{<br />
//wp_nav_menu(array('theme_location' => $menulocation));<br />
wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); </p>
<p> return true;<br />
}<br />
}<br />Sidebar ads
To accommodate the third column, I had to shrink my other sidebar column. I didn't want my theme to extend beyond about 1060px in width, so I pretty much cut my sidebar in half. This means with my sidebar ads, I removed the text snippets next to them. I also reverted to using the WP125 plugin to manage the ads rather than relying on a custom query for posts of a specific category that I had previously used.
I also moved up the sidebar ads to show more ads above the fold. I put my social media subscribe buttons in the header, below the top banner ad. And I put the search bar in my new dynamic column on the left.
Simpler main menu
I also ditched the Ubermenu plugin for my menu. Previously I had decided to arrange the TOC pages for my DITA, JavaScript, and other pages in this plugin because the Ubermenu actually accommodates all of those links nicely, but then I realized that having so many options in the navigation bar dragged my site's loading speed. If a person wasn't viewing a DITA page, I didn't want to spend bandwidth loading all the DITA navigation options.
Now if you click DITA on my main navigation bar, it loads the DITA TOC intro page and the dynamic sidebar with the DITA table of contents. But if you don't click the DITA page, you're not loading the whole DITA table of contents each time. This hopefully increases some page loading speed.
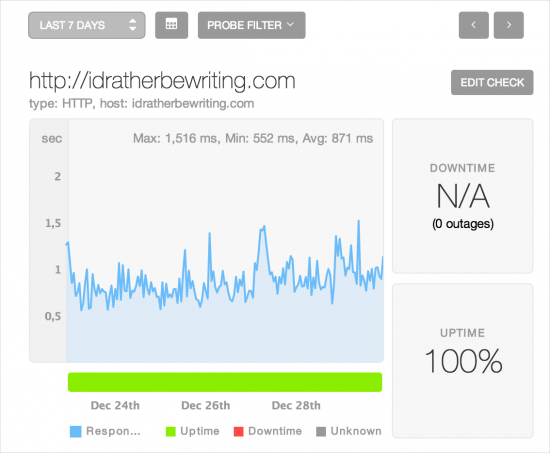
By the way, I'm using W3Total Cache and MaxCDN (a caching server) to increase page loading speed. I don't have a lot of rich content on my site (not that many graphics, other than the ad sidebar), and my ideal is to load the site within 1 second, but right now it fluctuates at around 1.5 to 2 seconds, according to pingdom.com, which is a really convenient way of monitoring your site's response time.
Experimenting with a membership plugin
This past week when I published my latest podcast on Getting a job in API Doc with Andrew Davis, I tried an experiment: require users to log in to listen to the podcast. Based on the high numbers of previous downloads (1500+ for the Intro to API Doc episode), I thought this would be a good strategy toward building up an audience that I could potentially advertise to.
Further, I set up a Sync to Sendy plugin that automatically adds podcast subscribers to a Sendy database that I use to send email newsletter content. (More on Sendy later in this post.)
However, I forgot that iTunes won't index podcasts if the MP3 files aren't included in the feed (the WP-member plugin hides them, because I added before the files). Further, Podtrac (what I'm using to track clicks on podcast episodes), doesn't register any activity if the episode is behind a membership plugin. Additionally, fewer people registered the first few days (around 45) than I had hoped.
So I removed the WP-member plugin. I am still exploring different ways to build up my subscriber list but still haven't found a good strategy.
Sendy, an email newsletter service
I mentioned Sendy previously, but now I'll get into a few more details. A few months ago, I discovered that the DITA Import to WordPress tool updated my RSS feed when it looks at the GUID of posts, and therefore also updated the Feedburner email feed and sent out updates to everyone indicating new posts (that weren't new). Since I know Feedburner is probably on the decline anyway (since Google killed their RSS reader), I switched to a different email service: Sendy.
Sendy is similar to Mailchimp or Constant Contact but much less expensive ($59 to buy the software, and then about $1/month to send emails). You install the software on your own server and configure the data distribution through Amazon Web Services. It ends up being extremely cheap and easy to send out email newsletters.
Using Sendy has been somewhat eye-opening. For a list of 2,000 users (my email distribution), about 500 open the email consistently. I'm not sure if it's a different 500 or the same 500 each time.
Over the course of a week, about 15 people sign up for email subscription. Each time I send out the Sendy email, about 15 people unsubscribe. As a result, the email subscriber count is mostly flat and has stayed at around 2,000 for a while.
Eventually I plan to add some collateral such as a free e-book to entice more people to subscribe, but I haven't gotten around to writing that e-book yet.
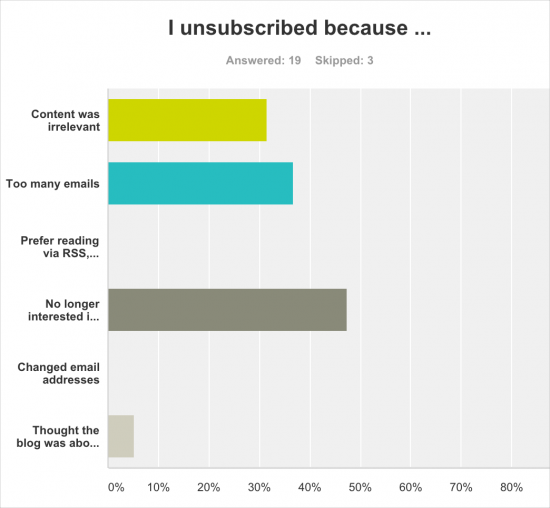
To better understand why people unsubscribe, I added a one-question survey from SurveyMonkey that people are redirected to upon unsubscribing. Here's the trend so far:

The main reason people unsubscribe is because the content becomes irrelevant and users get too many emails. (If you're not into DITA or API documentation, I can see how my content would seem irrelevant, since that's what I've been posting about lately.)
My main deliberation was whether to send daily updates or weekly updates. I initially planned to send weekly updates, but then someone chimed in to say she wanted daily updates or she would unsubscribe. So I sent out updates immediately (or soon after) publishing each post. However, this also creates a more frequent/annoying email experience that probably makes others unsubscribe.
Sendy doesn't have advanced features to enable users subscribed to the same list to select their email frequency preferences. You have to set up multiple lists and manage subscribers in each list. But I decided to scale back my emails to just weekly or biweekly updates.
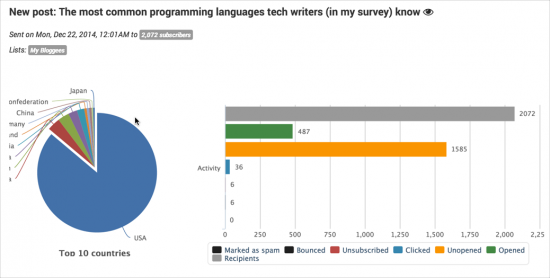
Overall, I'm really glad I'm using Sendy. I can tell better who reads the emails, what they click, who subscribes, what emails bounce, and more. Here's a sample result from the last email I sent out:

DITA QRG separate or integrated
One thing I've deliberated about multiple times is whether to integrate my DITA QRG directly into WordPress or keep it separate in Oxygen's webhelp output. I finally decided to pull everything into WordPress and make the demos point to standalone webhelp output files (linked from the relevant how-to WordPress pages). Reason being, if the content is not integrated into WordPress, it's harder to convert readers into subscribers, or to show them other related content that isn't in the DITA QRG. I'd rather just manage everything in the same database.
Other updates?
Those are all the updates I've been making. If you know how I could improve my site in better ways, please let me know. Thanks for reading.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.