How does Document360 handle challenges with API documentation?
- Introduction
- 1. Collaboration with experts
- 2. GitHub integration
- 3. OpenAPI/Swagger integration
- 4. Search/findability and analytics
- 5. On-page navigation
- 6. Responsive view
- 7. Versioning and localization
- 8. Context-sensitive help
- 9. Code syntax highlighting and copy
- 10. Developer portal IA
- Conclusion
Note: This is a sponsored post.
Introduction
Document360 has been a site sponsor for the past couple of years (you’ve probably seen the Document360 banners on my site). Last year I also wrote a post introducing Document360 (see First look at Document360 – an authoring/publishing tool that satisfies both KB and tech pubs needs). Since then, Document360 has been on a meteoric rise, earning number one rankings in knowledge management categories from the Gartner Digital Markets — Capterra, Software Advice, and GetApp. For such a new company, the ratings are especially impressive, especially scoring above competitors such as the more familiar Confluence.
However, in some ways, branding related to “knowledge management” and “knowledge base” is somewhat unfortunate because many of Document360’s best documentation examples look like straightforward documentation sites to me, many of them API documentation sites. Additionally, the factors that recommendation groups like Capterra use to evaluate knowledge management software include aspects that might not be that important to API documentation scenarios. Some of their ranking factors include “collaboration,” “content management,” “decision tree,” “discussion boards,” “full-text search,” and “self-service portal.” (See knowledge management categories — the Buyers Guide — for more info.)
I’d like to explore Document360 from a unique tech-writer perspective — how does Document360 handle some of the more challenging aspects of API documentation? With my 15+ years of experience in the tech comm field, about half of that working with APIs, I’ll look at the following 10 areas:
- Collaboration with experts
- GitHub integration
- Search/findability and analytics
- OpenAPI/Swagger integration
- On-page navigation
- Responsive view
- Versioning and localization
- Context-sensitive help
- Code syntax highlighting and copying
- Dev portal IA
I’ll use these sample Document360 documentation sites: Spryker, CTO.ai, Mambu, Decisions, and Customer.io. Most of these sites are listed in the “Document360 in Action” section on the Document360 homepage.
1. Collaboration with experts
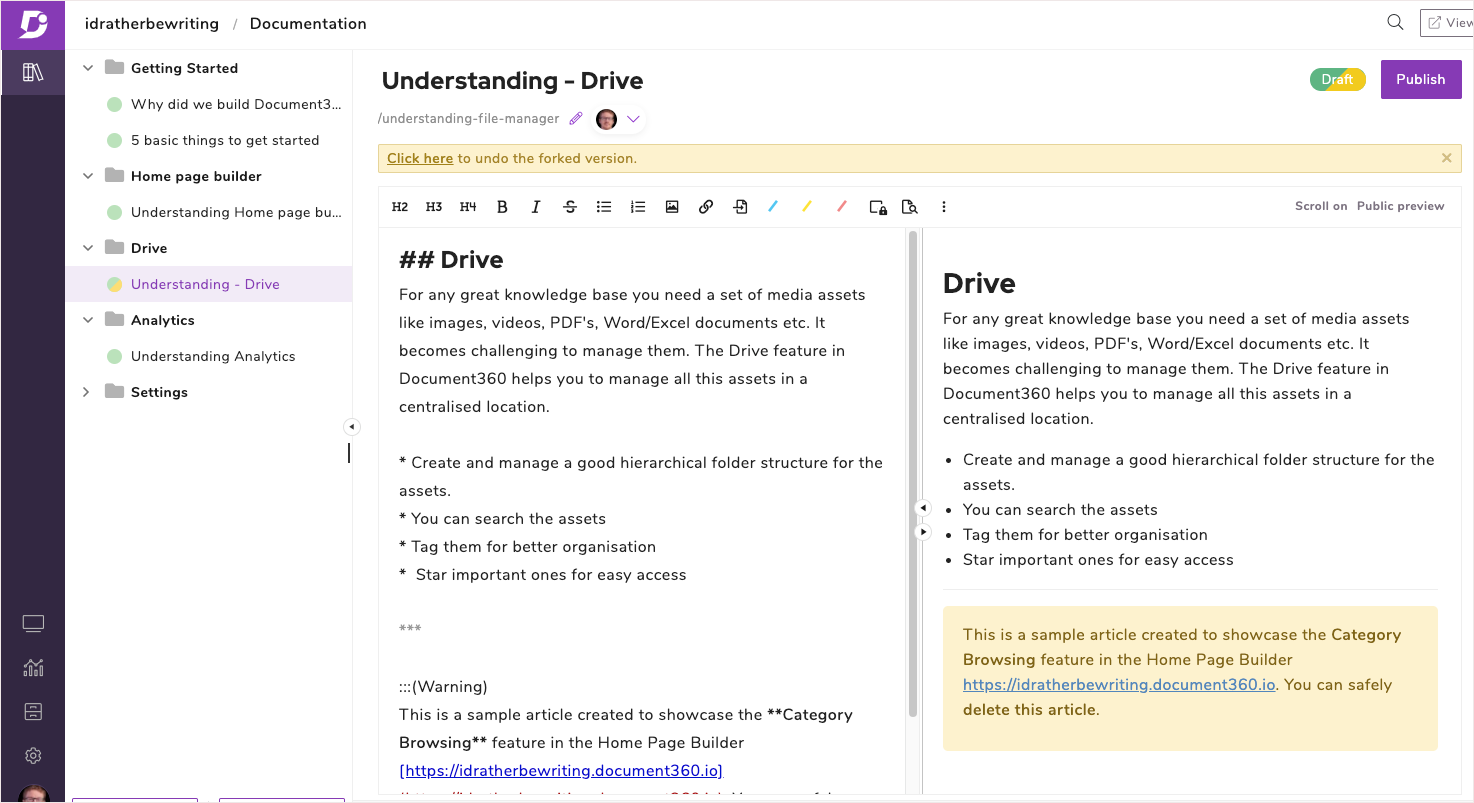
One of the first considerations with API docs is what format to use. If you choose an XML-based format, it might make it easier to localize content, generate PDFs, and tap into more robust CCMS tooling, but what happens when you want engineers to contribute, or when you want product teams to control their own docs? XML can be intimidating. Even reStructuredText (rST) can be off-putting. Markdown is the most common format for developers when creating docs. Document360 lets you write docs in Markdown:

The editor shows a dynamic preview pane on the right that scrolls into focus based on your placement on the left. This simulates the automatic preview of static site generators that continuously rebuild the output. The editor also supports some custom markup for alerts, warnings, or internal notes. For example:
:::(Warning)
This is a warning alert.
:::
By using Markdown as a common format, you can empower many other developers and others to contribute and own different parts of the documentation.
2. GitHub integration
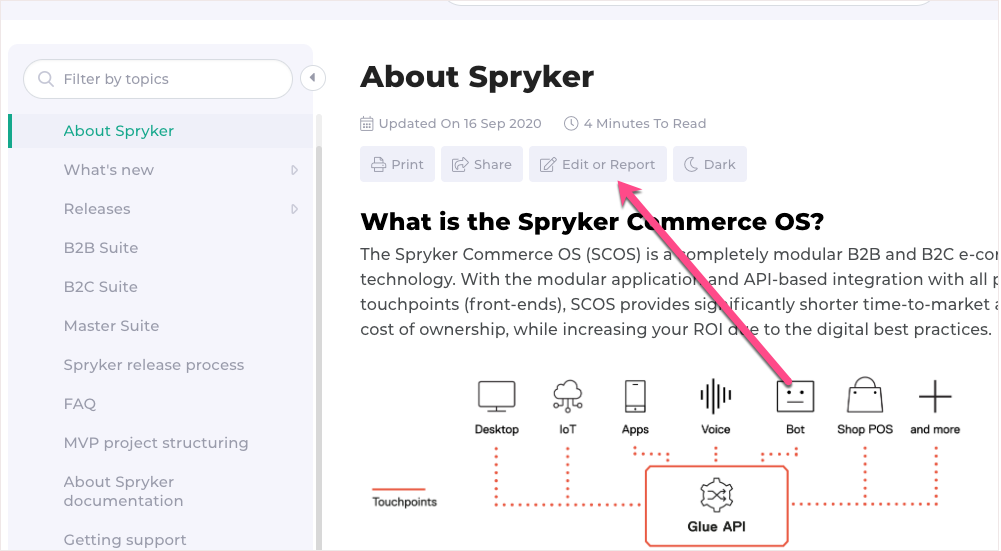
Document360 also offers integration with other platforms, including GitHub. If you look at the Spryker docs, you can see an “Edit or Report” button below the title.
Clicking Edit takes you to a GitHub page where contributors can make edits by forking the project and submitting pull requests. If you look at the pull requests for the Spryker project, there are 184 close pull requests from a lot of different users. That means the Spryker doc team has likely set up a successful workflow where external contributors can contribute without giving them direct authoring and publishing access inside of Document360.
Currently, Document360 integration with GitHub is on their roadmap, so there’s no simple sync option already included in Document360’s settings. However, you can integrate with GitHub through the Document360 API and using a third-party integration tool Webhook, which is what Spryker did here.
3. OpenAPI/Swagger integration
As I said before, I don’t think that strictly grading Document360 by knowledge management / knowledge base criteria makes a lot of sense, especially with their example docs. Nowhere does it become more apparent that you’re more in a tech doc space (rather than in a knowledge-management or knowledge-base space) than with the OpenAPI/Swagger integration. Here the Stryker docs integrate an OpenAPI 3.0 file for a REST API reference:
If you look at the GitHub source (raw) for this file, you see this embed code in the Document360 page:
<div id="swagger-ui"></div>
<div class="script-link-loader" data-tag-type = "link" data-src="https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/3.22.1/swagger-ui.css"></div>
<div class="script-link-loader" data-tag-type = "script" data-src="https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/3.22.1/swagger-ui-standalone-preset.js"></div>
<div class="script-link-loader" data-tag-type = "script" data-src="https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/3.22.1/swagger-ui-bundle.js" ></div>
<div class="script-embed" data-code="window.onload = function() {
console.log('start');
const ui = SwaggerUIBundle({
url: 'https://spryker.s3.eu-central-1.amazonaws.com/docs/Document+360/json/spryker_rest_api.schema.json',
dom_id: '#swagger-ui',
deepLinking: true,
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
enableCORS: false,
layout: 'BaseLayout',
supportedSubmitMethods: []
})
console.log(ui);
window.ui = ui
}">
</div>
The embed isn’t an export of the OpenAPI file from Markdown but is dynamically rendered from the JSON file (spryker_rest_api.schema.json) and SwaggerUI. That’s pretty cool.
Admittedly, there are upsides and downsides to this approach. The upside is that you don’t have to manually convert the OpenAPI file into Markdown. You want to rely on a document generator like Swagger to convert it. The downside is that content within the OpenAPI file (e.g., concreteProductId) isn’t going to be indexed in Document360’s search.
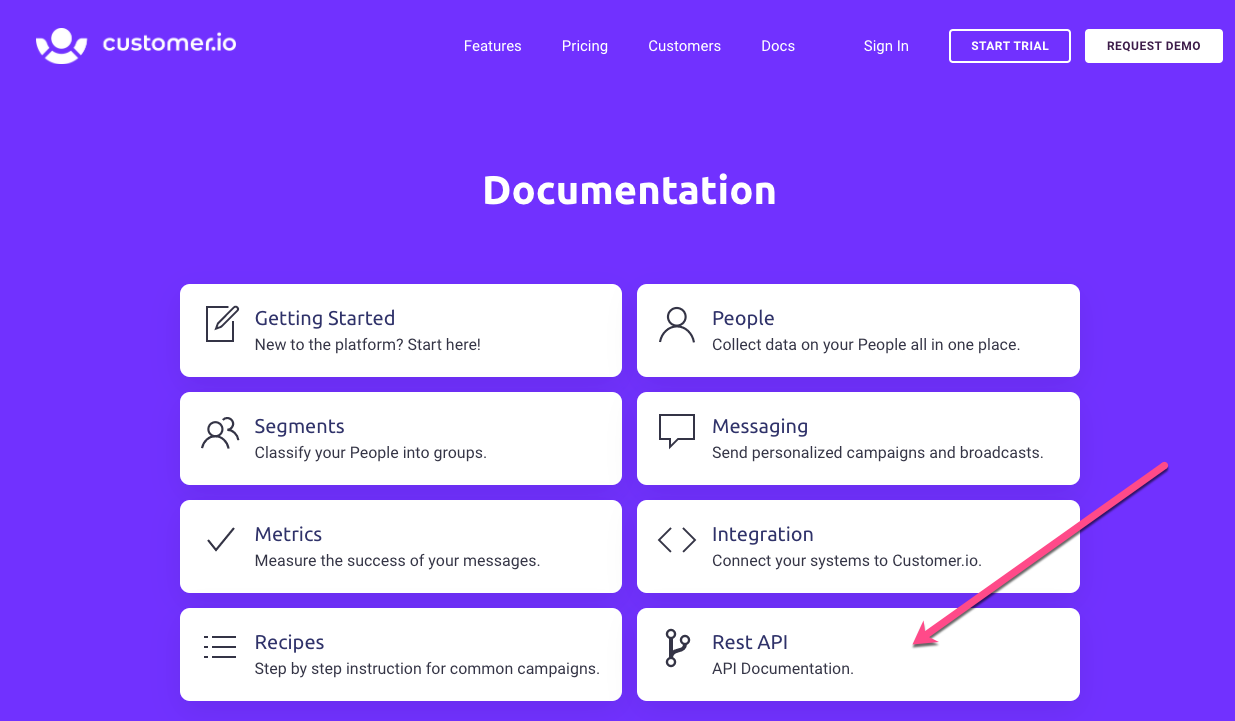
Another Document360 example, https://customer.io/docs/, takes another approach with their REST API reference. They create a link from their doc landing page to an externally generated file (generated outside of Document360).
This is certainly a valid approach, and one that I recommend in my API doc site. (BTW, I’m not sure what they’re using for their REST API reference — maybe the Docusaurus open api plugin.)
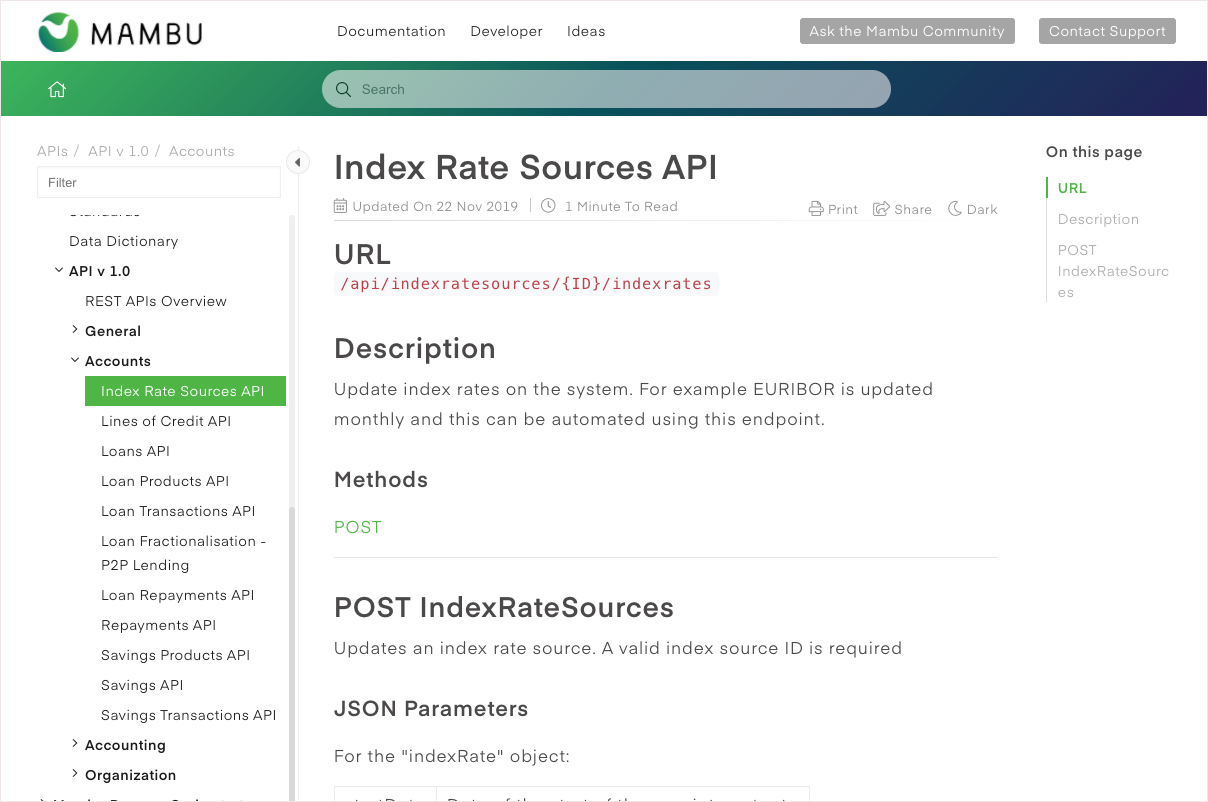
One other Document360 API integration example is with the Mambu docs. In this case, I think the authors either manually created the API docs or generated a Markdown export from an OpenAPI file, and then embedded it into a Document360 page:
Although this approach is more manual, you get the benefits of search integration for any element (including code) on the page.
4. Search/findability and analytics
Another aspect of Document360 that works well is their search and filter feature (see the Spryker docs for an example). You can search across all the docs using the search at the top. You can also filter topics in the sidebar by keywords:
Search is especially important in a developer portal that has not just one product’s documentation but rather documentation for many different products grouped together. It’s common for a developer portals to offer a federated search across all documentation on the portal.
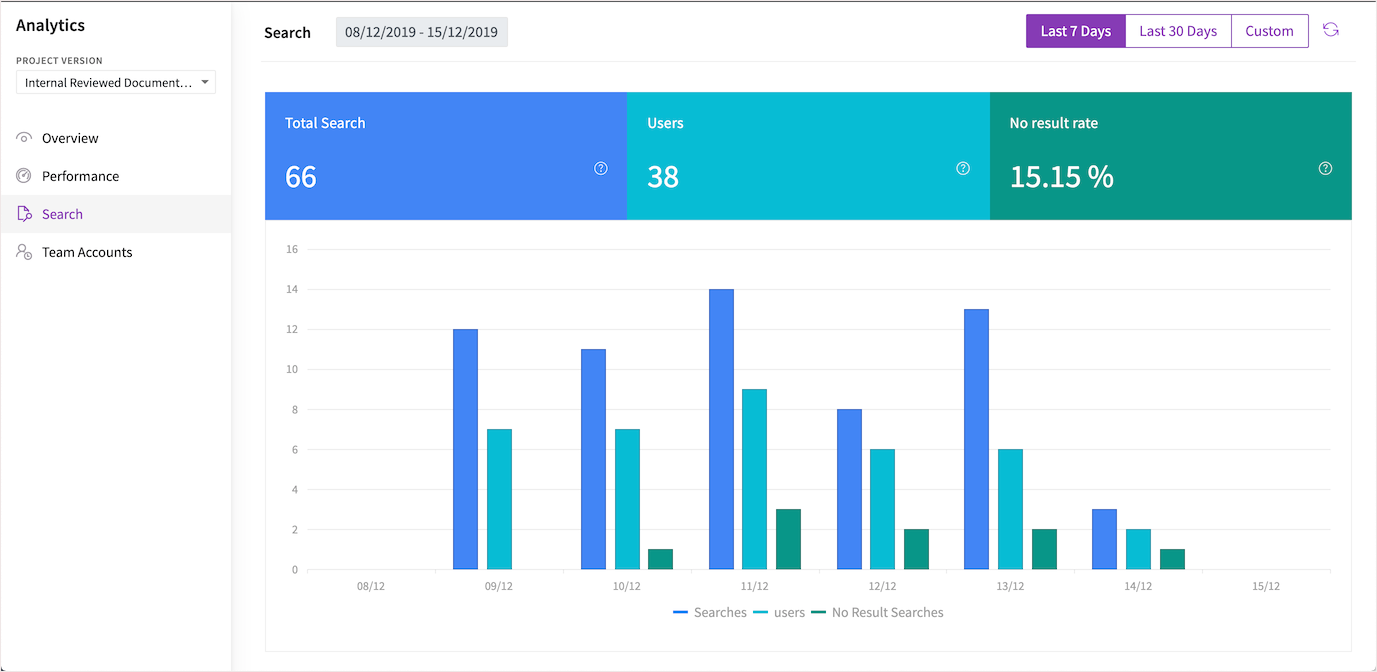
Equally important, on the backend, you can see analytics related to the search — how many searches are users making, and which searches aren’t returning any results.
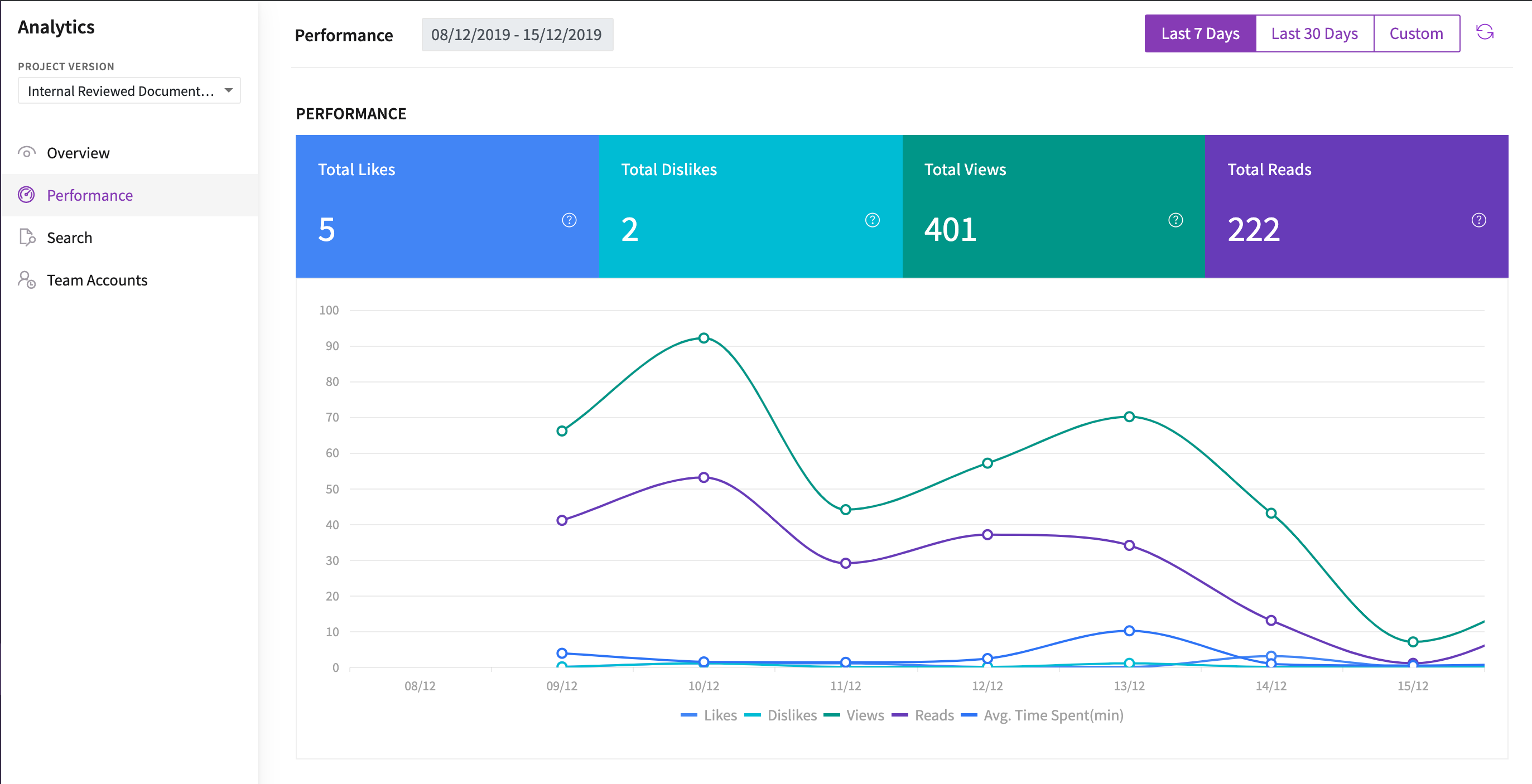
You can also track feedback about article performance — which articles are viewed the most, and which have the most likes and which have the most dislikes.
Documentation is an iterative process, and you need this kind of feedback to make incremental improvements with each cycle.
5. On-page navigation
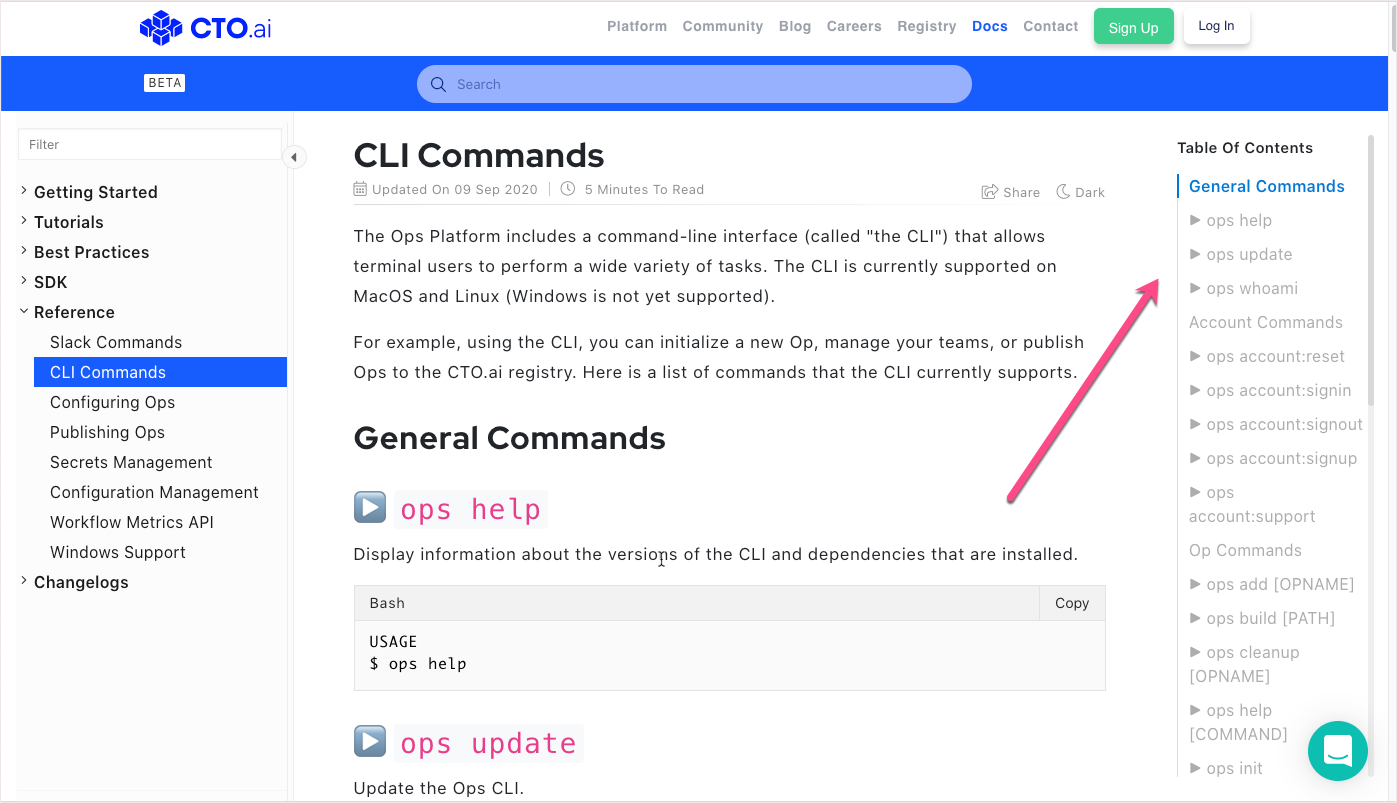
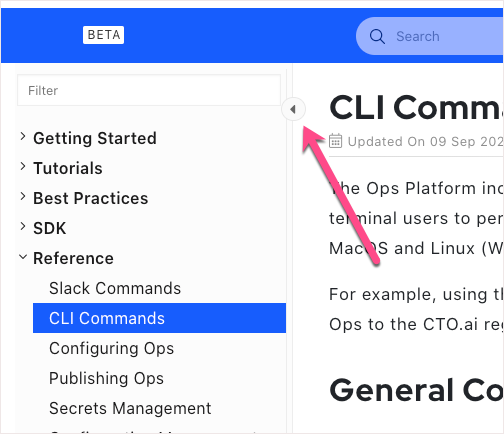
Another common trend in API docs is to have a long page of reference material with on-page navigation controls that let you jump down the page. In the CTO docs, the CLI Commands topic has a good example of this scenario. The page lists about 30 different CLI commands. The right-side on-page TOC lets you jump down to the desired topic.
You really need to explore that CLI commands page to get the full experience first hand about how well the navigation works there.
6. Responsive view
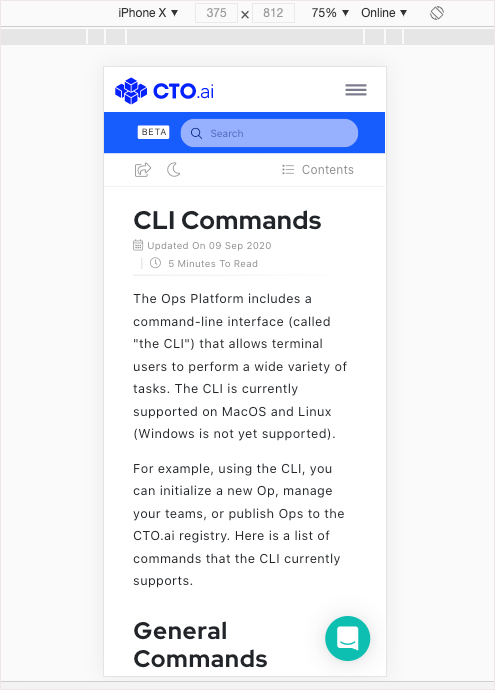
If you collapse the width of the browser (or switch to a mobile view using your JavaScript Console), the responsive view kicks in and hides that right-side menu so that your main content doesn’t become impossibly narrow. Here’s what the same CTO doc site looks like on an iPhone:
Creating a good responsive view can be quite difficult, especially if you’re not a web designer and are just hacking your way through media queries. Document360 also lets you collapse the left sidebar to give more viewing space for code or images.
Overall, the Document360 UX behaves in a modern, professionally designed way. (As a technical writer, you don’t want to be in the business of creating the entire frontend UX for your site, as this takes away a lot of time that you could otherwise spend on creating content.)
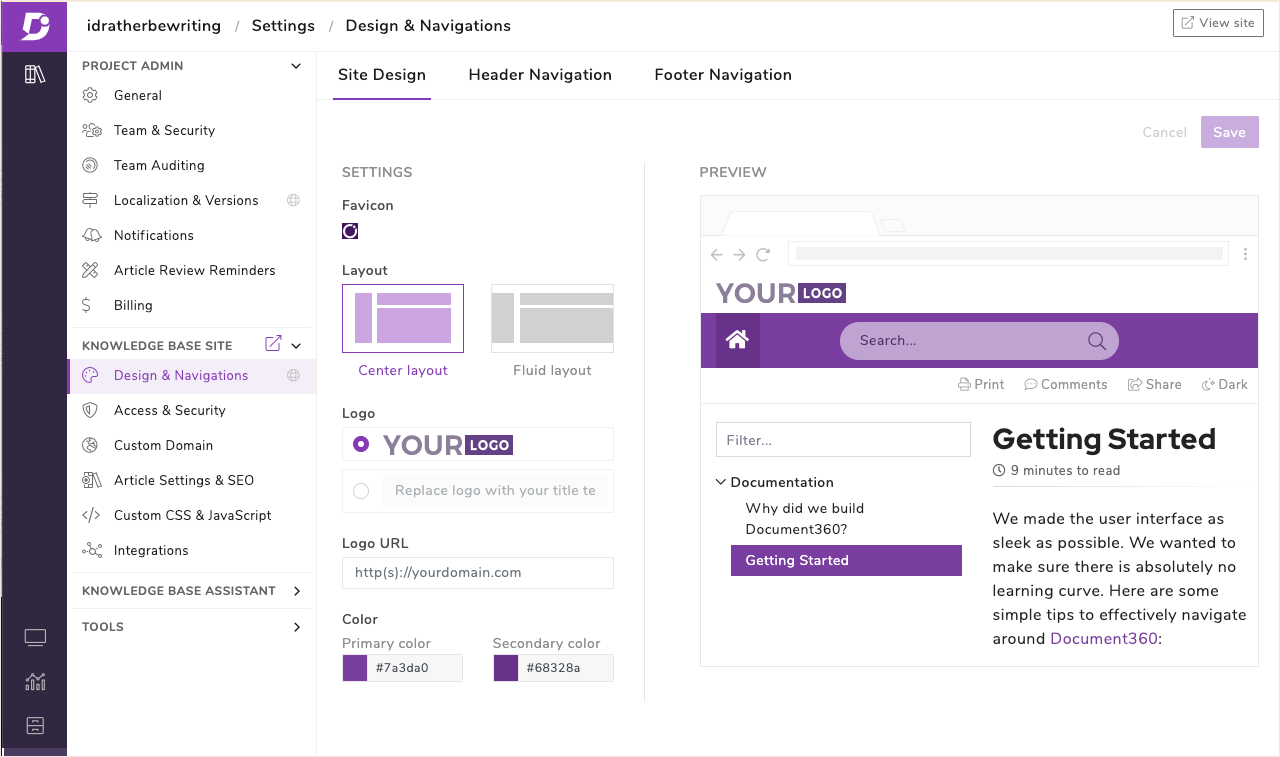
Document360 does allow you to implement custom CSS and JavaScript, though, and provides a Homepage builder so you can design the home page.
7. Versioning and localization
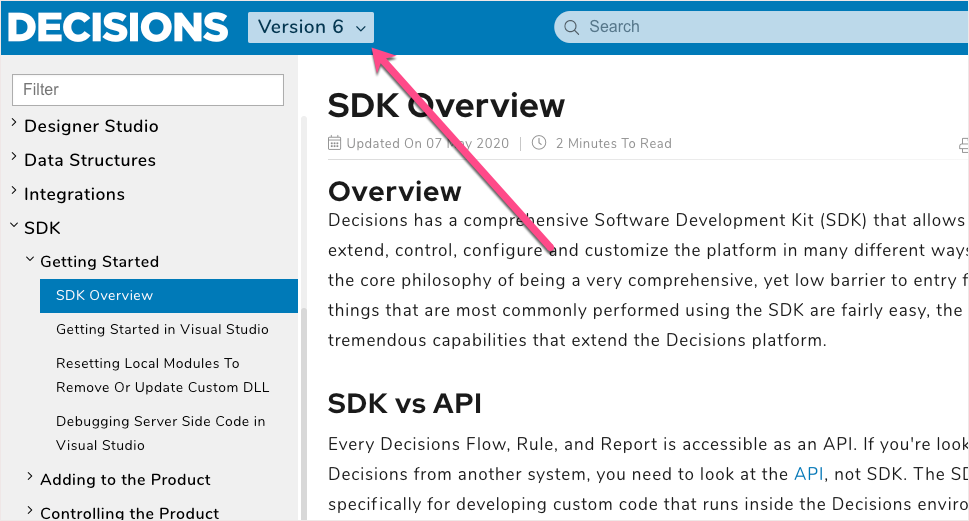
Versioning also tends to be a complex feature to handle in documentation. Suppose you have multiple versions of the same topic depending on the release, or suppose you have multiple language versions. Document360 lets you create and manage multiple versions of the topic. The Decisions documentation shows a versions selector in the top navigation bar:
Many static site generators don’t have explicit features to support versioning and localization, so this is a welcome addition in Document360. There are even options for machine translation. Document360 recently published a blog post about this new feature, as it was recently added in September 2020: Building Multilingual Knowledge base using Document360. You can also read more about localization in the Document360 help docs here: Localization - Getting started.
8. Context-sensitive help
Context-sensitive help refers to help that appears inside of an application. Although less common in API docs, many times you have a developer console where users configure API keys and set up other services. You might have tooltips or other on-screen text in this console. Document360 lets you avoid duplicating content by providing an API to get your content out of Document360.
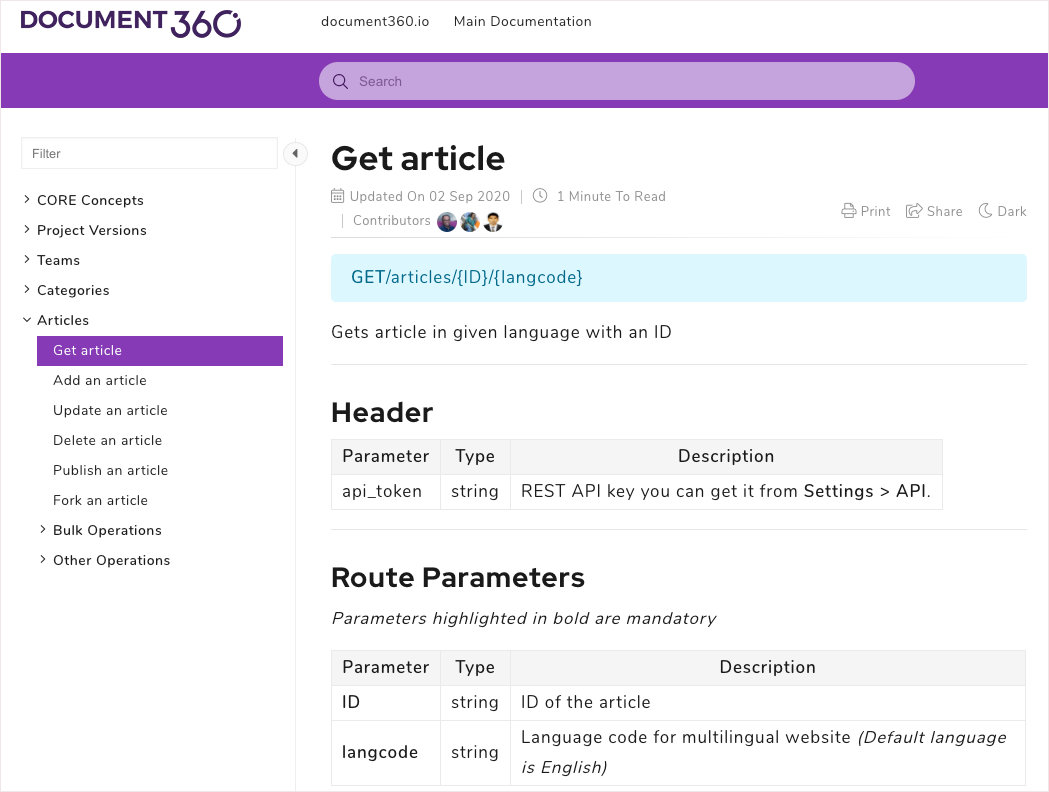
For example, suppose you want to get an article. Your request could look something like this:
https://apihub.document360.io/v1/articles/{page ID}/settings?api_token={encoded API token}
For more details on using the Document360 API, see Get article API documentation.
The API lets you do a lot of other operations beyond reading articles. You can create, edit, and delete content as well.
9. Code syntax highlighting and copy
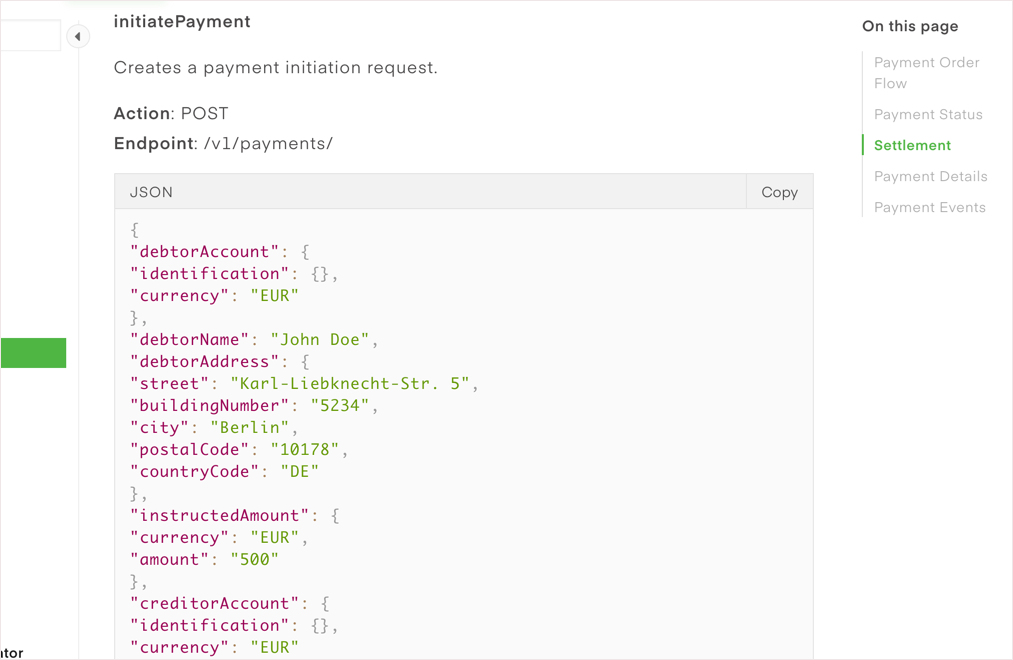
Code syntax highlighting is another hallmark of API docs. Here’s some sample syntax highlighting for a JSON code sample in the Mambu API docs:
Document360 uses Prism.js to do the syntax highlighting, and common language shortcodes (e.g., java, json, csharp, js) are used. For example:
```js
[your code ...]
```
See Creating code blocks for more details. Also, notice the convenient “Copy” button in the upper-right corner. Document360 even provides a light/dark theming toggle in case the users want to view a dark screen.
10. Developer portal IA
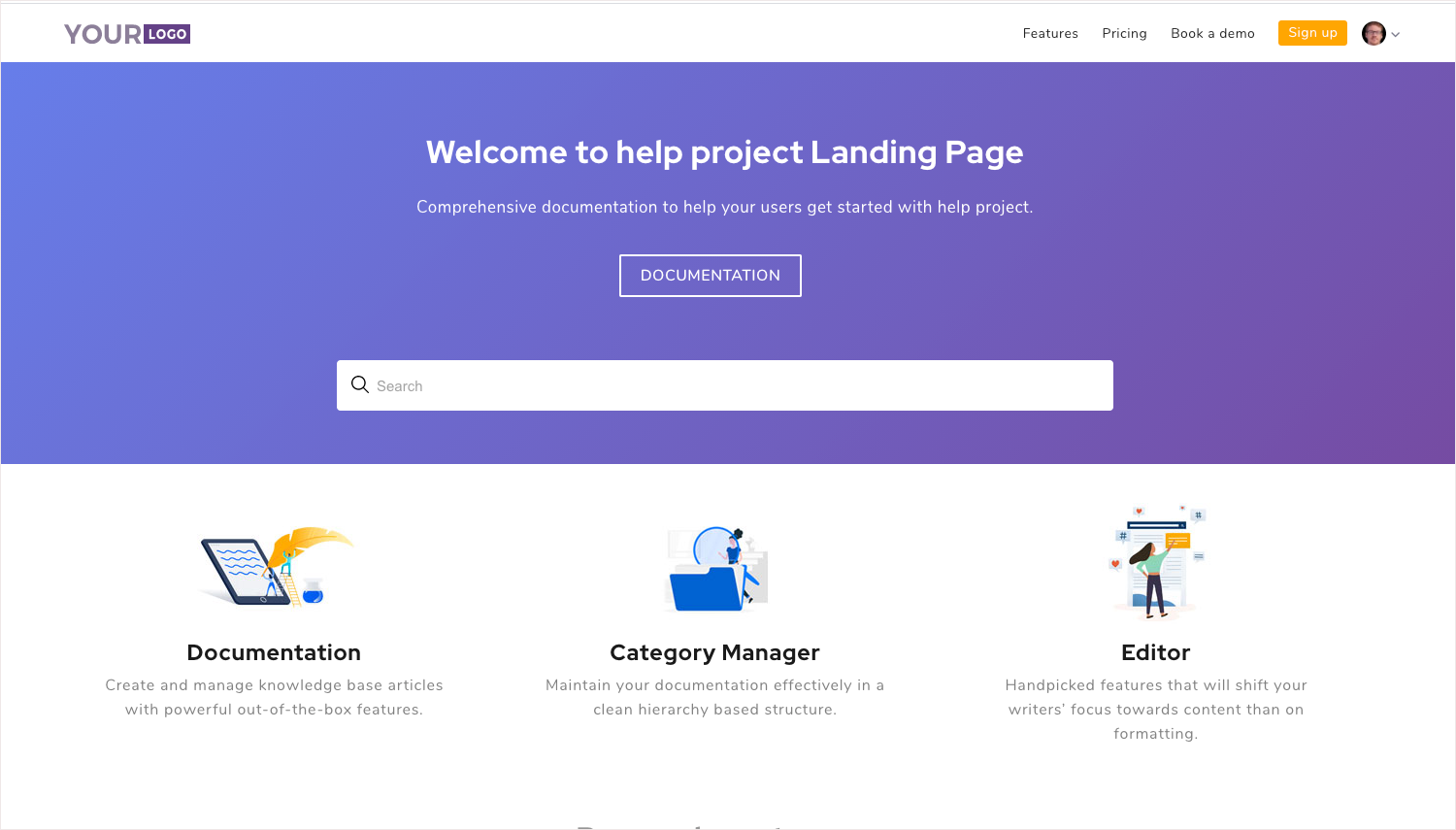
Finally, another feature of interest to API doc scenarios is the developer portal information architecture (IA). Your specific documentation can have a landing page like this:

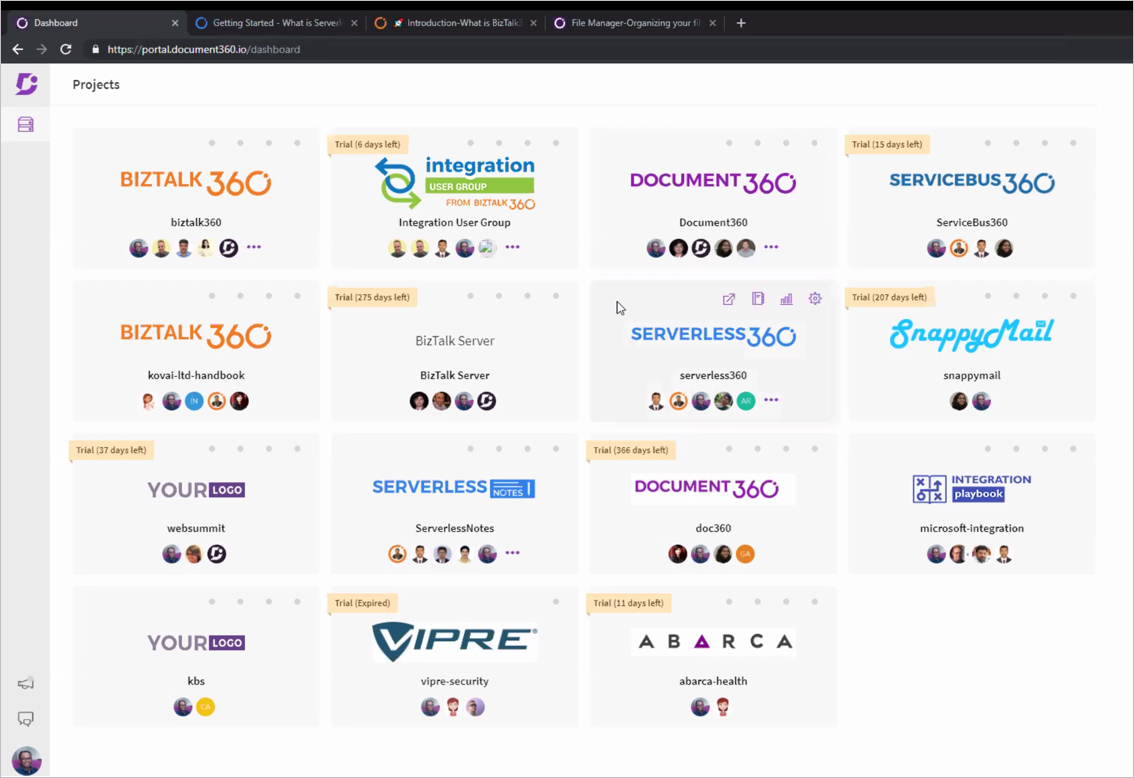
But at an even higher level, you can also create a page that lets users browse a list of different products:

Within each page of your docs, you can also list related pages. For content not suited to sidebar navigation (such as KB articles), you can provide tag-based category navigation.
Conclusion
Overall, Document360 looks like an excellent platform not just for knowledge management solutions, but for API documentation as well. The company is still actively building out features (look at their latest release notes, for example) and keeps moving forward. This is a modern platform that incorporates all the features you would expect in a documentation website and makes authoring easy on the backend as well. If you’re looking to upgrade your authoring/publishing tool, give Document360 a try.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.