Step 3: Parameters (API reference tutorial)
Options that can be passed with an endpoint to influence the response, such as specifying the response format or number of results returned. Common types are header, path, and query string parameters.
- Examples of parameters
- Several types of parameters
- What to note in parameter documentation
- Header parameters
- Path parameters
- Query string parameters
- Request bodies
- Parameters for the surfreport endpoint
- Next steps
Examples of parameters
The following screenshot shows a sample parameters section with the Box API:

In this example, the parameters are grouped by type: path parameters, query parameters, and body parameters. The endpoint also sets off the path parameter (comment_id) in a recognizable way in the endpoint definition.
Many times parameters are simply listed in a table or definition list like this:
| Parameter | Required/Optional | Data Type |
|---|---|---|
format |
Optional | String |
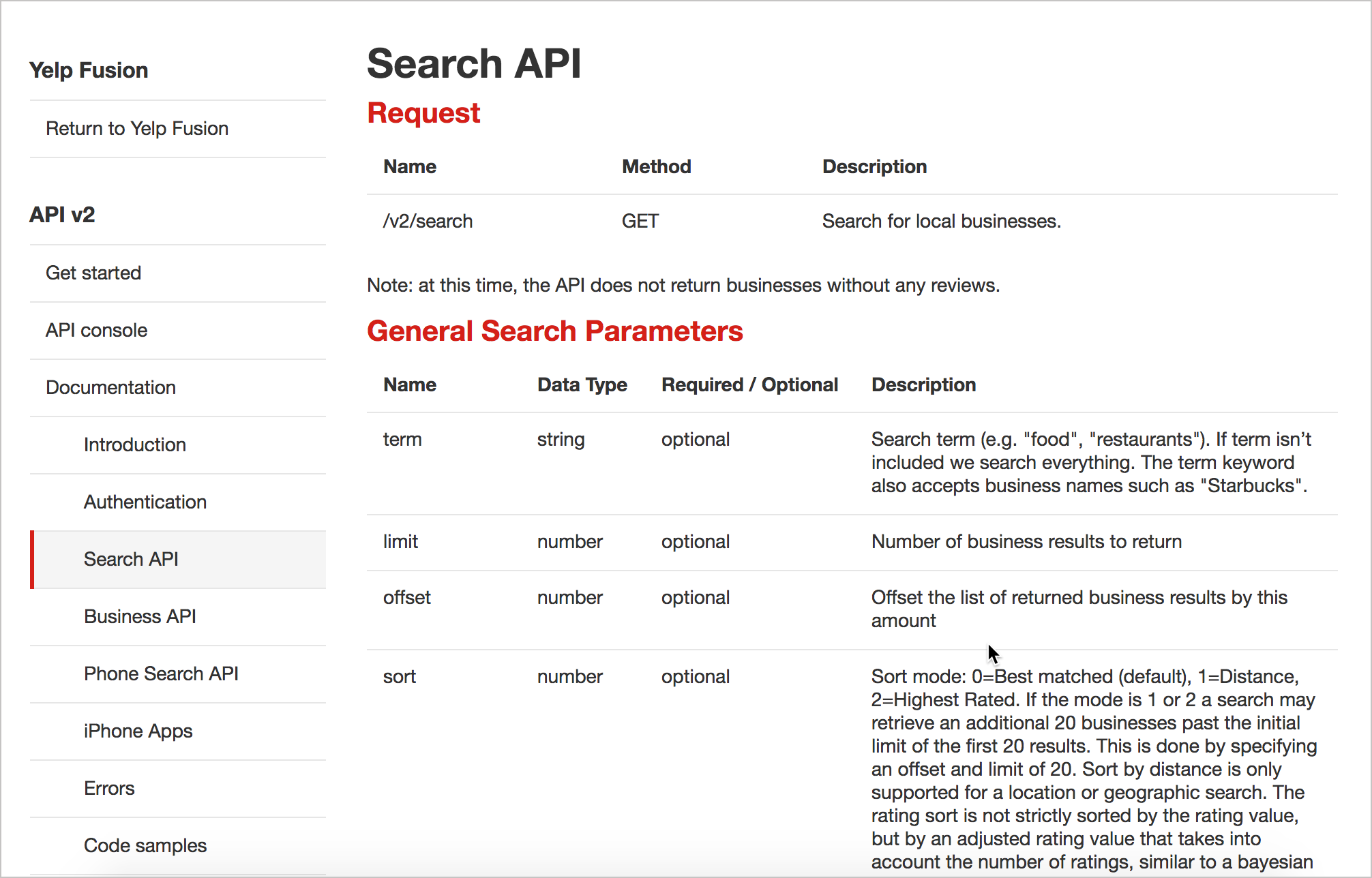
Here’s an example from Yelp’s documentation:
You can format the values in a variety of ways (aside from a table). If you’re using a definition list or other non-table format, be sure to develop styles that make the values easily readable.
Several types of parameters
REST APIs have several types of parameters:
- Header parameters: Parameters included in the request header, usually related to authorization.
- Path parameters: Parameters within the path of the endpoint, before the query string (
?). These are usually set off within curly braces. - Query string parameters: Parameters in the query string of the endpoint, after the
?.
Another property closely related to parameters, and which used to be referred to as a parameter in OpenAPI v2.0, is the request body, or requestBody in OpenAPI code form. The request body is usually only used with CREATE or PUT methods and often includes a JSON object included in the body of the request. More details are provided in Request bodies.
The terms for each of these parameter types comes from the OpenAPI specification, which defines a formal specification that includes descriptions of each parameter type (see the Path object tutorial). Using industry standard terminology helps you develop a vocabulary to describe different elements of an API.
What to note in parameter documentation
Regardless of the parameter type, define the following with each parameter:
Data types for parameters
APIs may not process the parameter correctly if it’s the wrong data type or wrong format. Listing the data type is usually a good idea with all parameter types but is especially true for request bodies, since these are typically formatted in JSON.
These data types are the most common with REST APIs:
- string: An alphanumeric sequence of letters and/or numbers
- integer: A whole number — can be positive or negative
- boolean: True or false value
- object: Key-value pairs in JSON format
- array: A list of values
There are more data types in programming, and if you have more specific data types that are important to note, be sure to document them. In Java, for example, it’s important to note the data type allowed because Java allocates memory space based on the size of the data. As such, Java gets much more specific about the size of the numbers. You have a byte, short, int, double, long, float, char, boolean, and so on. However, you usually don’t have to specify this level of detail with a REST API.
Max and min values for parameters
In addition to specifying the data type, the parameters should indicate the maximum, minimum, and allowed values if appropriate. For example, if the weather API allows only longitude and latitude coordinates of specific countries, these limits should be described in the parameters documentation. Omitting information about max/min values or other prohibited values (when applicable) is a common pitfall in docs.
Not every parameter needs max and min values, however. Note these exceptions:
- Booleans: With Booleans, the only options are true or false, so there’s no need for max/min values.
- Strings that use enums: If a string restricts possible values to enums (an enumerated list), the max/min values wouldn’t be appropriate. For example, a geo-related enum might allow only these values: north, south, east, west. There is no max/min value in this case.
In general, as you document parameters, if the parameters allow more freeform values (outside of Booleans and enums), consider ways that developers might break the API. For example, if the API provides an ID field, try entering an ID that is 300 characters long. If you can submit a file attachment, try submitting an 80 MB file.
Your developer audience needs to know the limits applicable to fields. Many times your product team might not even know what limitations exist. (Your QA team should know, though, since it’s their job to try to push the system to its limits and break it.)
When you test an API, try running an endpoint without the required parameters, or with the wrong parameters, or with values that exceed the max or min amounts. See what kind of error response comes back. Include that response in your status and error codes section. I talk more about the importance of testing in Testing your docs.
Header parameters
Header parameters are included in the request header. Usually, the header just includes authorization parameters that are common across all endpoints; as a result, the header parameters aren’t usually documented with each endpoint. Instead, the authorization details in header parameters are documented in the authorization requirements section.
However, if your endpoint requires unique parameters to be passed in the header, you would document them in the parameters documentation within each endpoint.
Path parameters
Path parameters are part of the endpoint itself and are not optional. For example, in the following endpoint, {user} and {bicycleId} are required path parameters:
/service/myresource/user/{user}/bicycles/{bicycleId}
Path parameters are usually set off with curly braces, but some API doc styles precede the value with a colon or use a different syntax. When you document path parameters, indicate the default values, the allowed values, and other details.
Color coding the path parameters
When you list the path parameters in your endpoint, it can help to color code the parameters to make them more easily identifiable. Color coding the parameters makes it clear what’s a path parameter and what’s not. Through color, you create an immediate connection between the endpoint and the parameter definitions.
For example, you could color code your parameters like this:
/service/myresource/user/{user}/bicycles/{bicycleId}
You could then use the same color for these parameters in later descriptions:
| URL Parameter | Description |
|---|---|
user |
Here's my description of the user parameter. |
bicycleId |
Here's my description of the bicycles parameter. |
By color coding the parameters, it’s easy to see the parameter being defined and how it relates to the endpoint definition.
Query string parameters
Query string parameters appear after a question mark (?) in the endpoint. The question mark followed by the parameters and their values is referred to as the “query string.” In the query string, each parameter is listed one right after the other with an ampersand (&) separating them. The order of the query string parameters does not matter.
For example:
/surfreport/{beachId}?days=3&units=metric&time=1400
and
/surfreport/{beachId}?time=1400&units=metric&days=3
would return the same result.
However, with path parameters, the order does matter. If the parameter is part of the actual endpoint (not added after the query string), you usually describe this value in the description of the endpoint itself.
Request bodies
Frequently, with POST requests (where you’re creating something), you submit a JSON object in the request body. This is known as a request body, and the format is usually JSON. This JSON object may be a lengthy list of key-value pairs with multiple levels of nesting.
For example, the endpoint may be something simple, such as /surfreport/{beachId}. But in the body of the request, you might include a JSON object with many key-value pairs, like this:
{
"days": 2,
"units": "imperial",
"time": 1433524597
}
In OpenAPI v2.0, request bodies were classified as a type of parameter, but in v3.0, they are not considered a parameter but rather a path property. Given that the request body functions like a parameter, I’ve decided to leave them classified as a parameter for now. However, note that in the OpenAPI spec, request bodies are technically not a parameter.
Documenting complex request bodies
Documenting JSON data (both in request bodies and responses) is one of the trickier parts of API documentation. Documenting a JSON object is easy if the object is simple, with just a few key-value pairs at the same level. But if you have a JSON object with multiple objects inside objects, numerous levels of nesting, and lengthy conditional data, it can be tricky. And if the JSON object spans more than 100 lines, or 1,000, you’ll need to think carefully about how you present the information.
Tables work all right for documenting JSON, but in a table, it can be hard to distinguish between top-level and sub-level items. The object that contains an object that also contains an object, and another object, etc., can be confusing to represent.
By all means, if the JSON object is relatively small, a table is probably your best option. But there are other approaches that designers have taken as well.
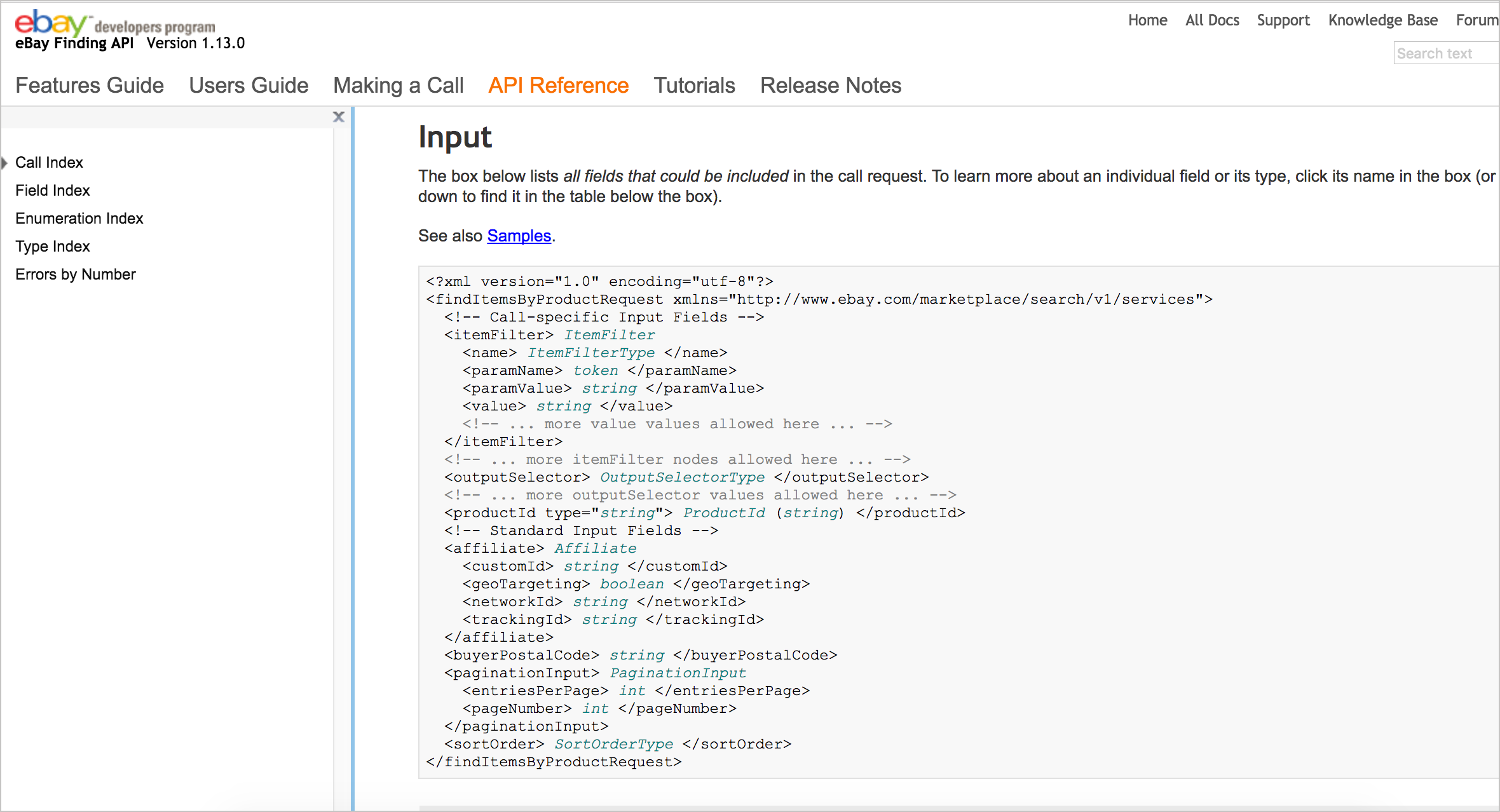
Take a look at eBay’s findItemsByProduct resource. Here’s the request body (in this case, the format is XML):
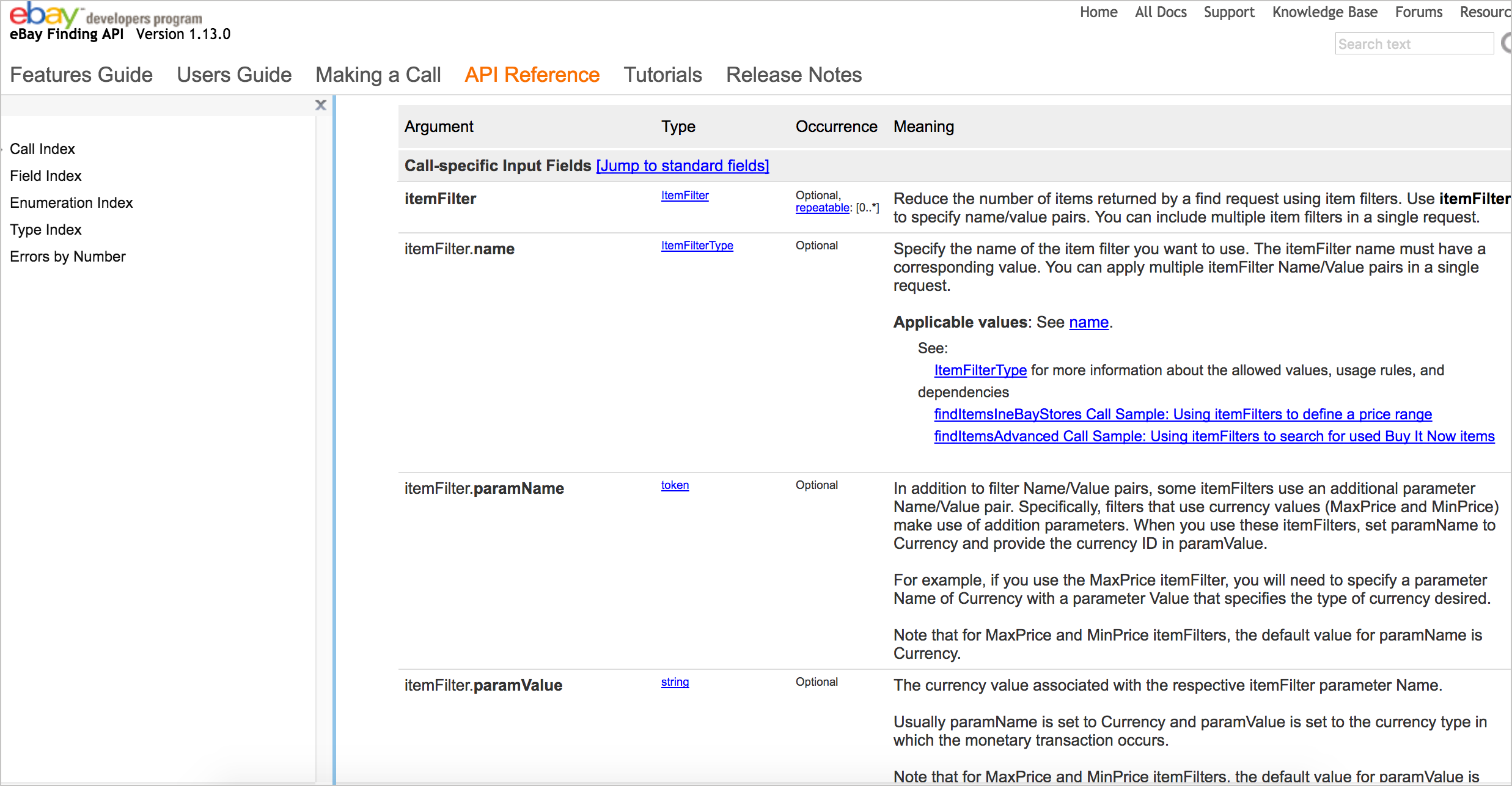
Below the request body is a table that describes each parameter:
But the sample request also contains links to each of the parameters. When you click a parameter value in the sample request, you go to a page that provides more details about that parameter value, such as the ItemFilter. The separate page with more detail is likely because the parameter values are more complex and require detailed explanation.
The same parameter values might be used in other requests as well, so eBay’s approach likely facilitates re-use. Even so, I dislike jumping around to other pages for the information I need.
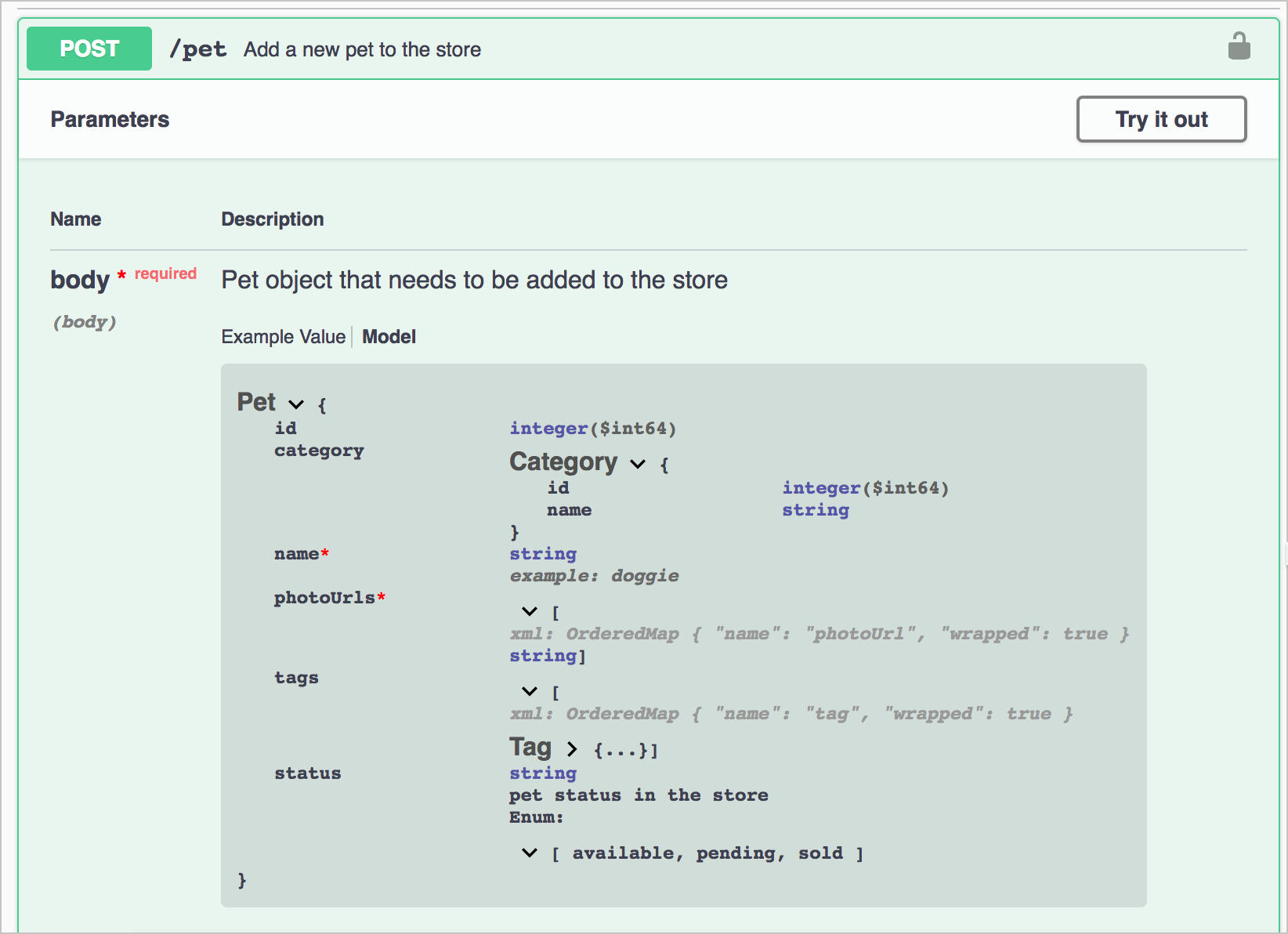
Swagger UI’s approach to request bodies
Swagger UI, which we explore later and also demo, provides another approach to documenting the request bodies. Swagger UI shows the request bodies in the format that you see below. Swagger UI lets you toggle between an “Example Value” and a “Model” view for both responses and request bodies.
See the Swagger Petstore to explore the demo here. The Example Value shows a sample of the syntax along with examples. When you click the Model link, you see a sample request body and any descriptions of each element.
The Model includes expand/collapse toggles with the values. (The Petstore demo doesn’t include many parameter descriptions in the Model, but if you include descriptions, they would appear here in the Model rather than in the Example Value.)
We’ll get into Swagger in much more detail in Introduction to the OpenAPI specification. For now, focus on these core elements of API reference documentation. You will see these same sections appear in the OpenAPI specification.
You can see that there’s a lot of variety in documenting JSON and XML in request bodies. There’s no right way to document the information. As always, choose the method that depicts your API’s parameters in the clearest, easiest-to-read way.
If you have relatively simple parameters, your choice won’t matter that much. But if you have complex, unwieldy parameters, you may have to resort to custom styling and templates to present them more clearly. I explore this topic in more depth in the Response example and schema section.
Parameters for the surfreport endpoint
For our new surfreport resource, let’s look through the parameters available and create a table describing the parameters. Here’s what my parameter information looks like:
Parameters
Path parameters
| Path parameter | Description |
|---|---|
{beachId} |
The value for the beach you want to look up. Valid beachId values are available from our site at sampleurl.com.
|
Query string parameters
| Query string parameter | Required / optional | Description | Type |
|---|---|---|---|
days |
Optional | The number of days to include in the response. Default is 3. | Integer |
time |
Optional | If you include the time, then only the current hour will be returned in the response. | Integer. Unix format (ms since 1970) in UTC. |
Even if you use Markdown for docs, you might consider using HTML syntax with tables. You usually want the control over column widths to make some columns wider or narrower. Markdown doesn’t allow that granular level of control. With HTML, you can use a colgroup property to specify the col width for each column.
Next steps
Now that we’ve documented the parameters, it’s time to show a sample request for the resource.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.
30/165 pages complete. Only 135 more pages to go.