Step 4: Request example (API reference tutorial)
A sample API request showcasing how the endpoint should be accessed, including any required headers, parameters, or body content.
- Examples of requests
- Multiple request examples
- Requests in various languages
- Auto-generating code samples
- SDKs provide tooling for APIs
- API explorers provide interactivity with your own data
- API Explorers can be dangerous in the hands of users
- Request example for the surfreport endpoint
- Next steps
Examples of requests
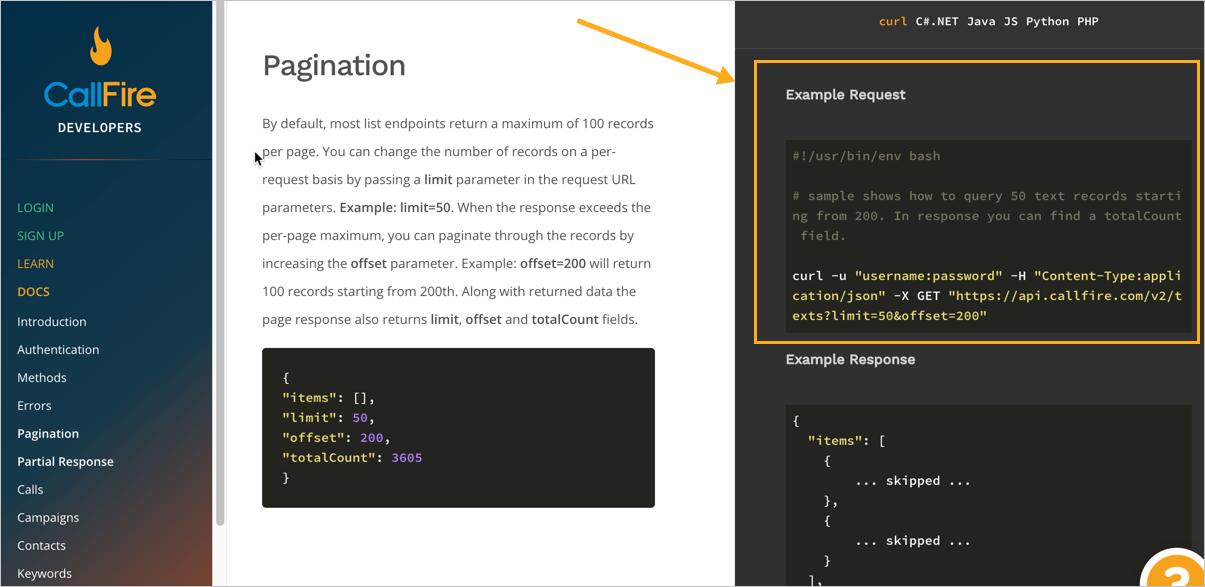
The following example shows a sample request from the Callfire API:

The design of this API doc site arranges the sample requests and responses in the right column of a three-column layout. The request is formatted in curl, which we explored earlier in Make a curl call.
curl -u "username:password" -H "Content-Type:application/json" -X GET "https://api.callfire.com/v2/texts?limit=50&offset=200"
curl is a common format to show requests for several reasons:
- curl is language agnostic, so it’s not specific to one particular programming language.
- curl shows the header information required in the request.
- curl shows the method used with the request.
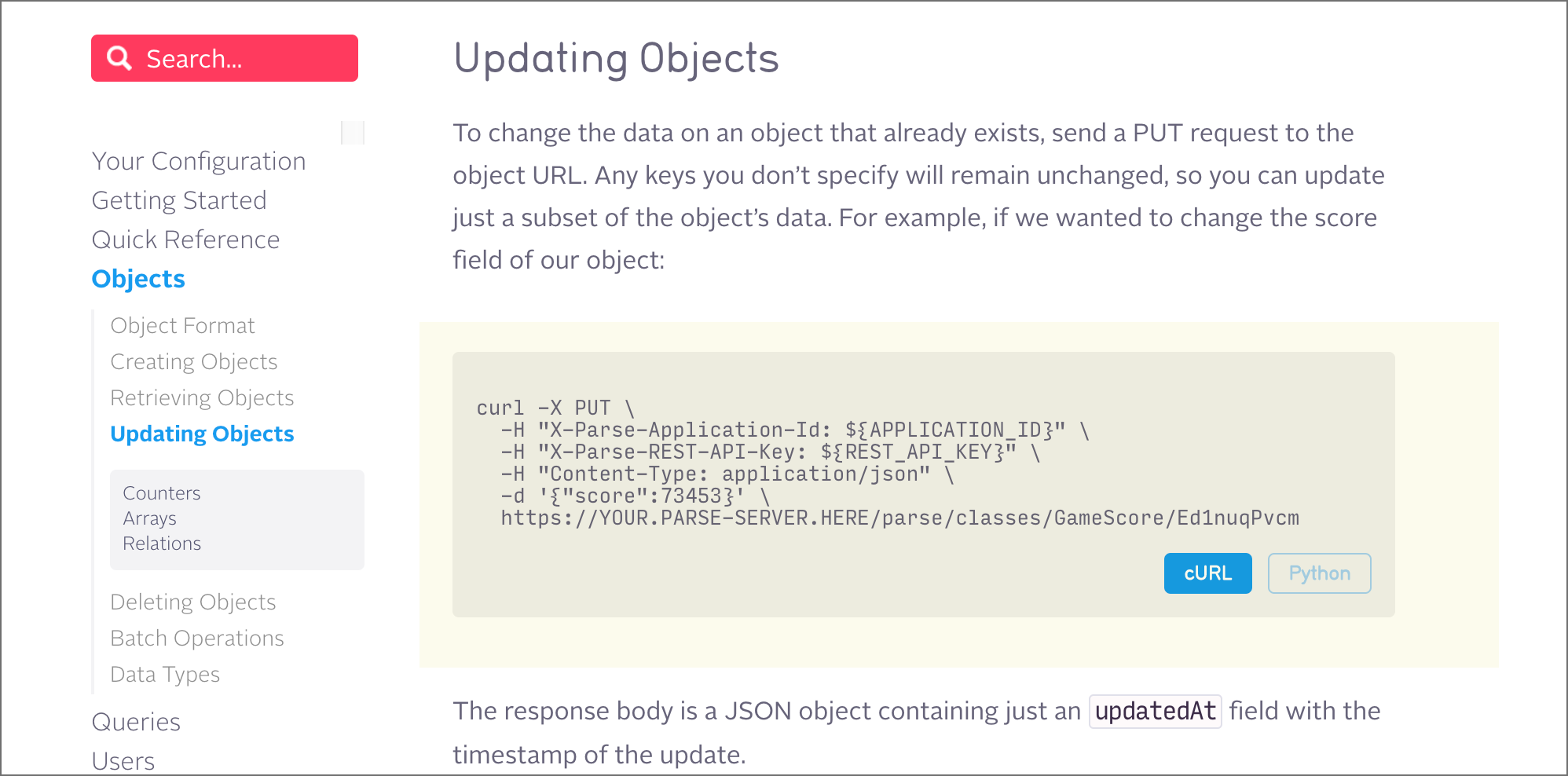
In general, use curl to show your sample request. Here’s another example of a curl request in the Parse API:
You can add backslashes in curl to separate each parameter onto its own line (though, as I pointed out in the curl tutorial, Windows has trouble with backslashes).
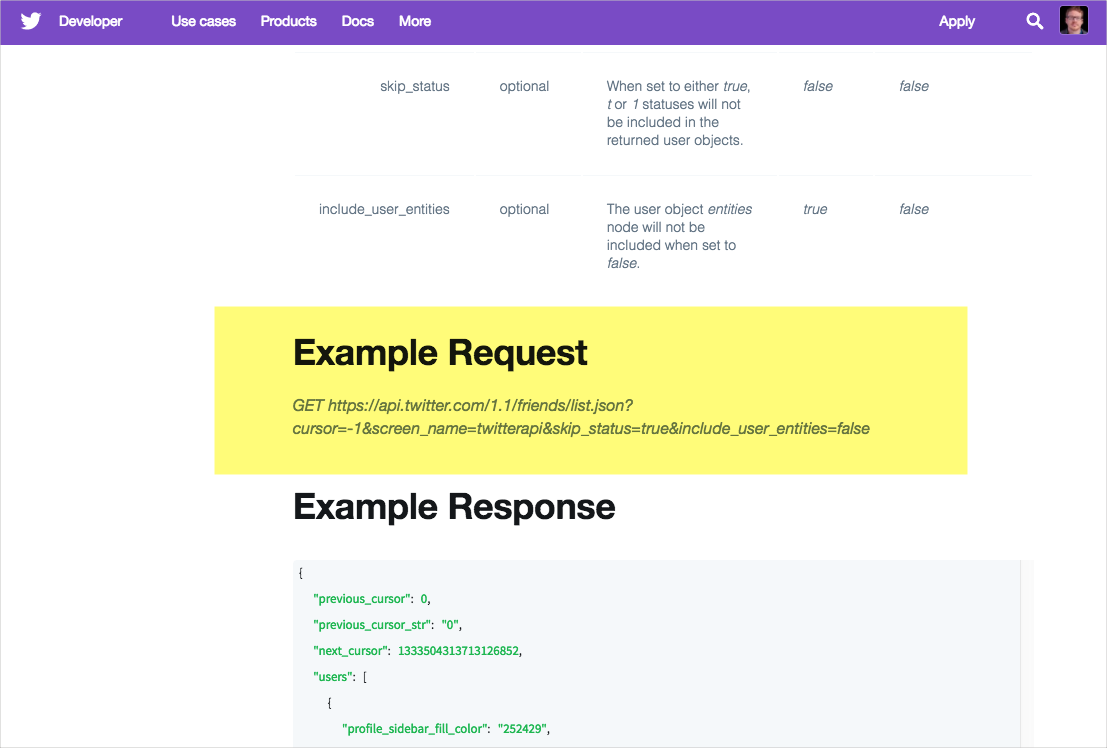
Other API doc sites might use the full resource URL, such as this plain example from Twitter:
The resource URL includes both the base path and the endpoint. One problem with showing the full resource URL is that it doesn’t indicate if any header information needs to be passed to authorize the request. (If your API consists of GET requests only and doesn’t require authorization, great, but few APIs are set up this way.) curl requests can easily show any header parameters.
Multiple request examples
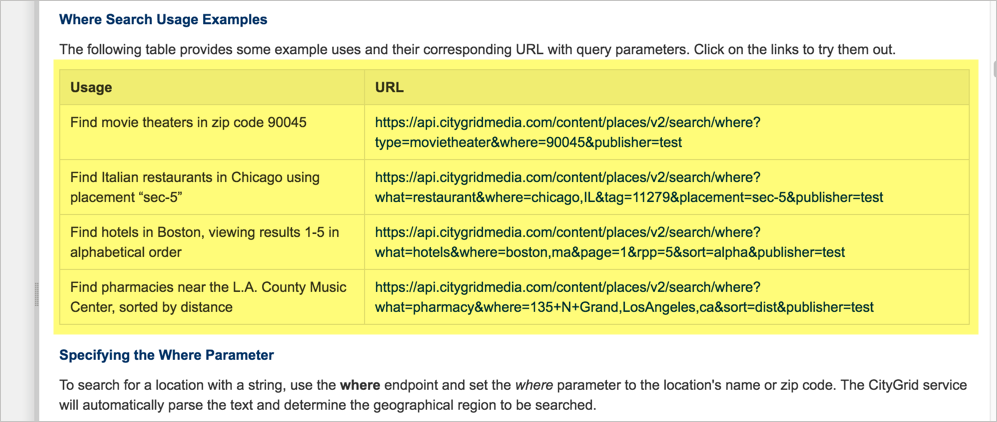
If you have a lot of parameters, consider including several request examples. In the CityGrid Places API, the where endpoint is as follows:
https://api.citygridmedia.com/content/places/v2/search/where
However, there are literally 17 possible query string parameters you can use with this endpoint. As a result, the documentation includes several sample requests that show various parameter combinations:
Adding multiple request examples makes sense when the parameters wouldn’t usually be used together. For example, there are few cases where you might actually include all 17 parameters in the same request, so any sample will be limited in what it can show.
This example shows how to “Find hotels in Boston, viewing results 1-5 in alphabetical order”:
https://api.citygridmedia.com/content/places/v2/search/where?what=hotels&where=boston,ma&page=1&rpp=5&sort=alpha&publisher=test&format=json
If you click the link, you can see the response directly. In the responses topic, I get into more detail about dynamically showing the response when users click a request.
How many different requests and responses should you show? There’s probably no easy answer, but probably no more than a few. You decide what makes sense for your API. Users will usually understand the pattern after a few examples.
Requests in various languages
As noted earlier, in What is a REST API?, REST APIs are language agnostic. The universal protocol helps facilitate widespread adoption across programming languages. Developers can code their applications in any language, from Java to Ruby to JavaScript, Python, C#, Node JS, or something else. As long as developers can make an HTTP web request in that language, they can use the API. The response from the web request will contain the data in either JSON or XML.
Because you can’t entirely know which language your end users will be developing in, it’s kind of fruitless to try to provide code samples in every language. Many APIs just show the format for submitting requests and a sample response, and the authors will assume that developers will know how to submit HTTP requests in their particular programming language.
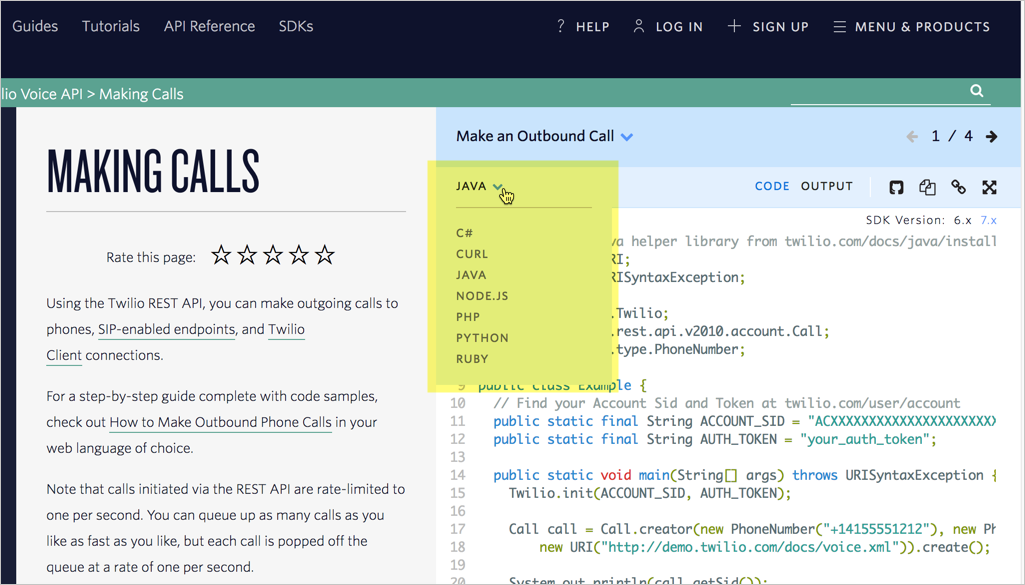
However, some APIs do show simple requests in a variety of languages. Here’s an example from Twilio:
You can select which language you want for the sample request: C#, curl, Java, Node.js, PHP, Python, or Ruby.
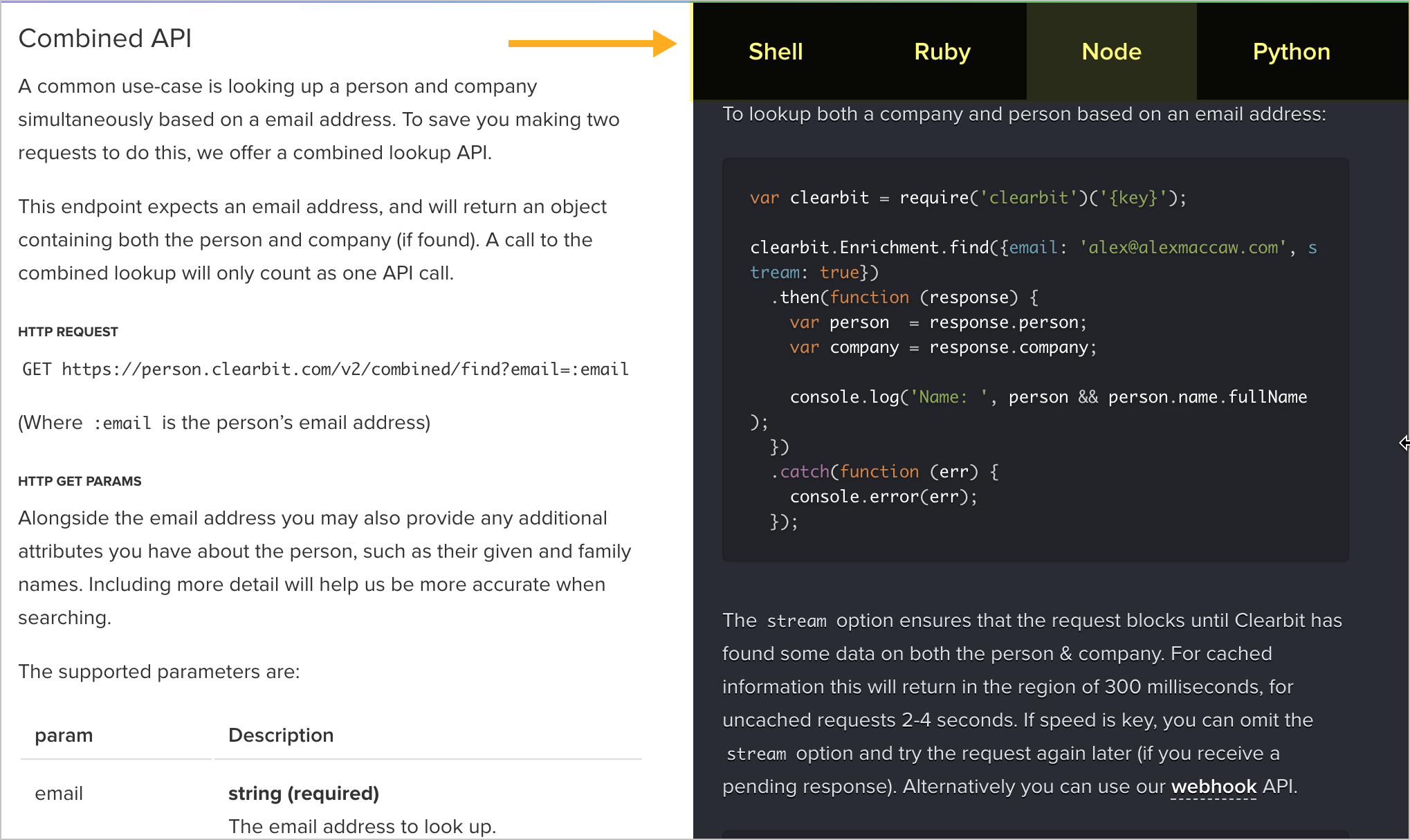
Here’s another example from the Clearbit API:
You can see the request in Shell (curl), Ruby, Node, or Python. Developers can easily copy the needed code into their applications, rather than figuring out how to translate the curl request into a particular programming language.
Providing a variety of requests like this, often displayed through tabs, helps make your API easier to implement. It’s even better if you can automatically populate the API keys with the actual user’s API keys based on their logged-in profile.
However, don’t feel so intimidated by this smorgasbord of code samples. Some API doc tools (such as Readme.com or SwaggerHub) can automatically generate these code samples because the patterns for making REST requests in different programming languages follow a common template.
Many times, product managers know which programming languages the target users develop applications with. If you know the target audience’s preferred programming language, you can focus your code samples on that language only.
Auto-generating code samples
If you’re not using an authoring tool that auto-generates code examples, and you want to provide these code snippets, you can auto-generate code samples from both Postman and Paw, if desired.
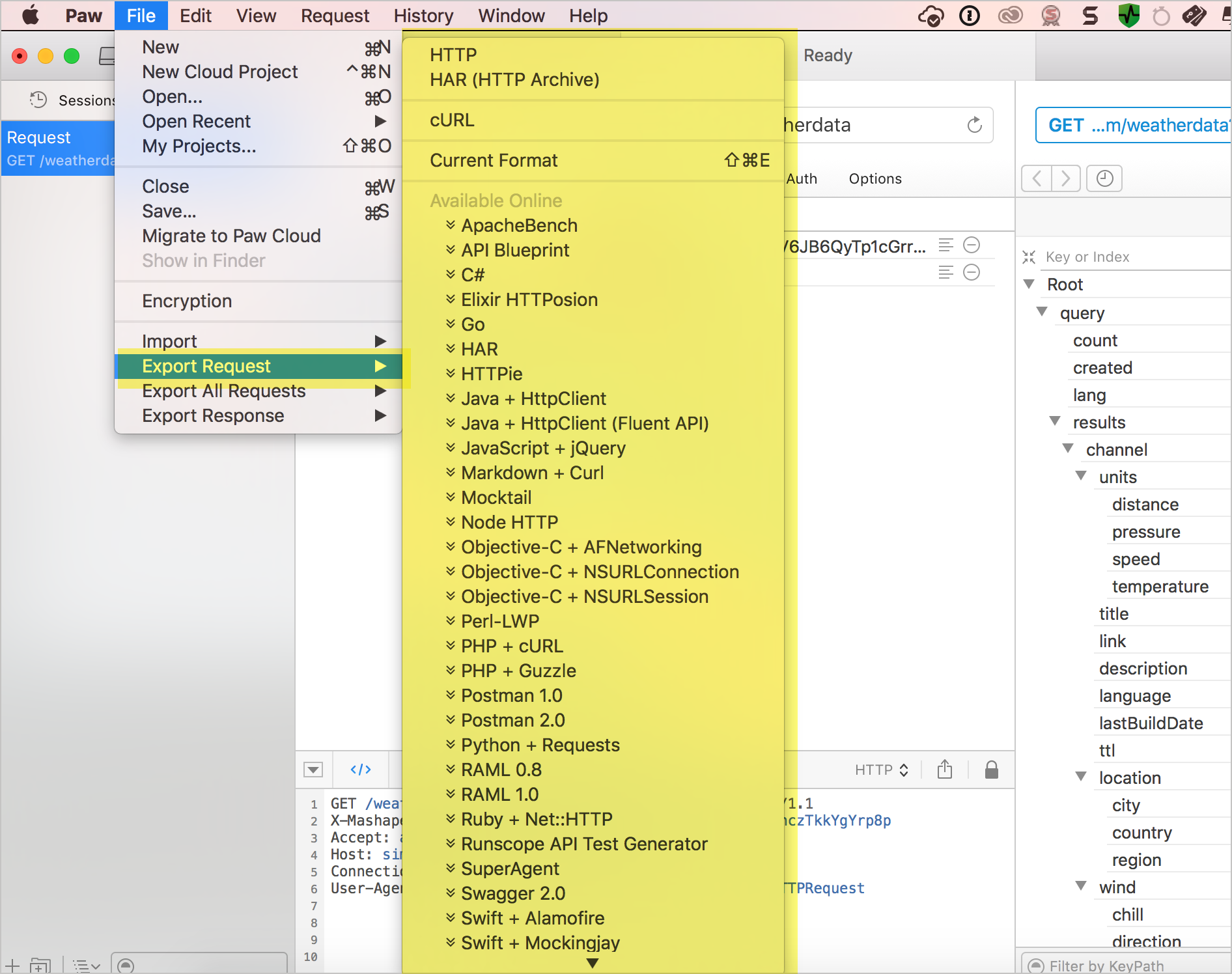
Paw (for Mac) lets you export your request into nearly every conceivable language:
After you have a request configured (a process similar to Postman), you can generate a code snippet by going to File > Export Request.
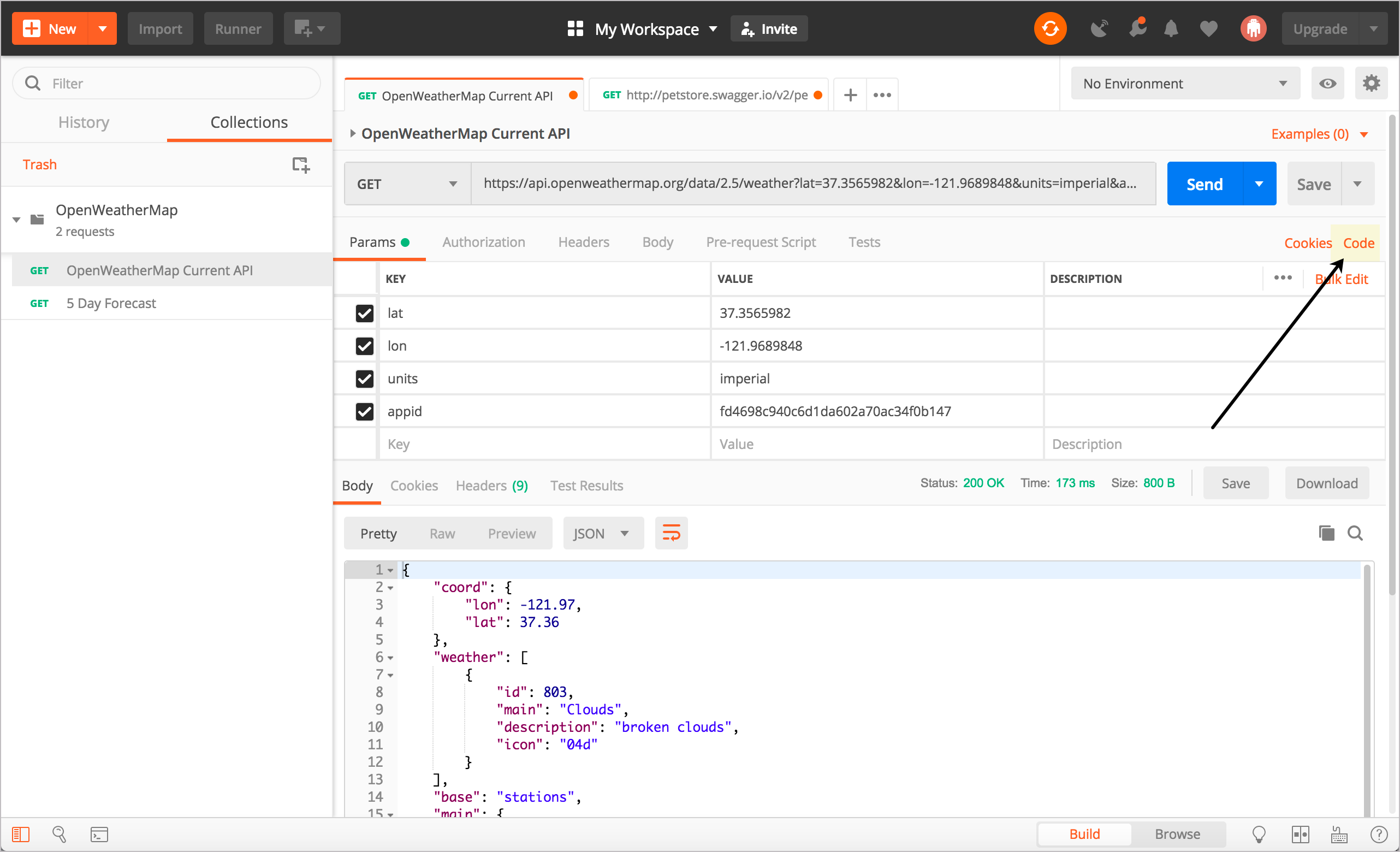
The Postman app can also generate code snippets in a similar way. I covered this process in an earlier tutorial on Inspect the JSON from the response payload. In Postman, after you configure your request, click the Code link (which appears below the Save button in the upper-right area).

Then select the language you want, such as JavaScript > Jquery AJAX:

Although these code generators are probably helpful, they may or may not work for your API. Always review code samples with developers. In most cases, developers supply the code samples for the documentation, and technical writers briefly comment on the code samples.
(For an activity that involves using the generated jQuery code from Postman, see Inspect the JSON from the response payload and Access and print a specific JSON value.)
SDKs provide tooling for APIs
A lot of times, developers will create an SDK (software development kit) that accompanies a REST API. The SDK helps developers implement the API using specific tooling. While APIs are language agnostic, SDKs are language specific.
For example, at one company I worked at, we had both a REST API and a JavaScript SDK. Because JavaScript was the target language developers were working in, the company developed a JavaScript SDK to make it easier to work with REST using JavaScript. You could submit REST calls through the JavaScript SDK, passing a number of parameters relevant to web designers.
An SDK is any kind of tooling that makes it easier to work with your API. It’s extremely common for a company to provide a language-agnostic REST API and then to develop an SDK that makes it easy to implement the API in the primary language they expect users to implement the API in. As such, peppering your sample requests with these small request snippets in other languages isn’t that important, since the SDK provides an easier implementation. If you have an SDK, you’ll want to make more detailed code samples showing how to use the SDK.
API explorers provide interactivity with your own data
Many APIs have an API explorer feature that lets users make actual requests directly from the documentation. For example, here’s a typical reference page for Spotify’s API docs:
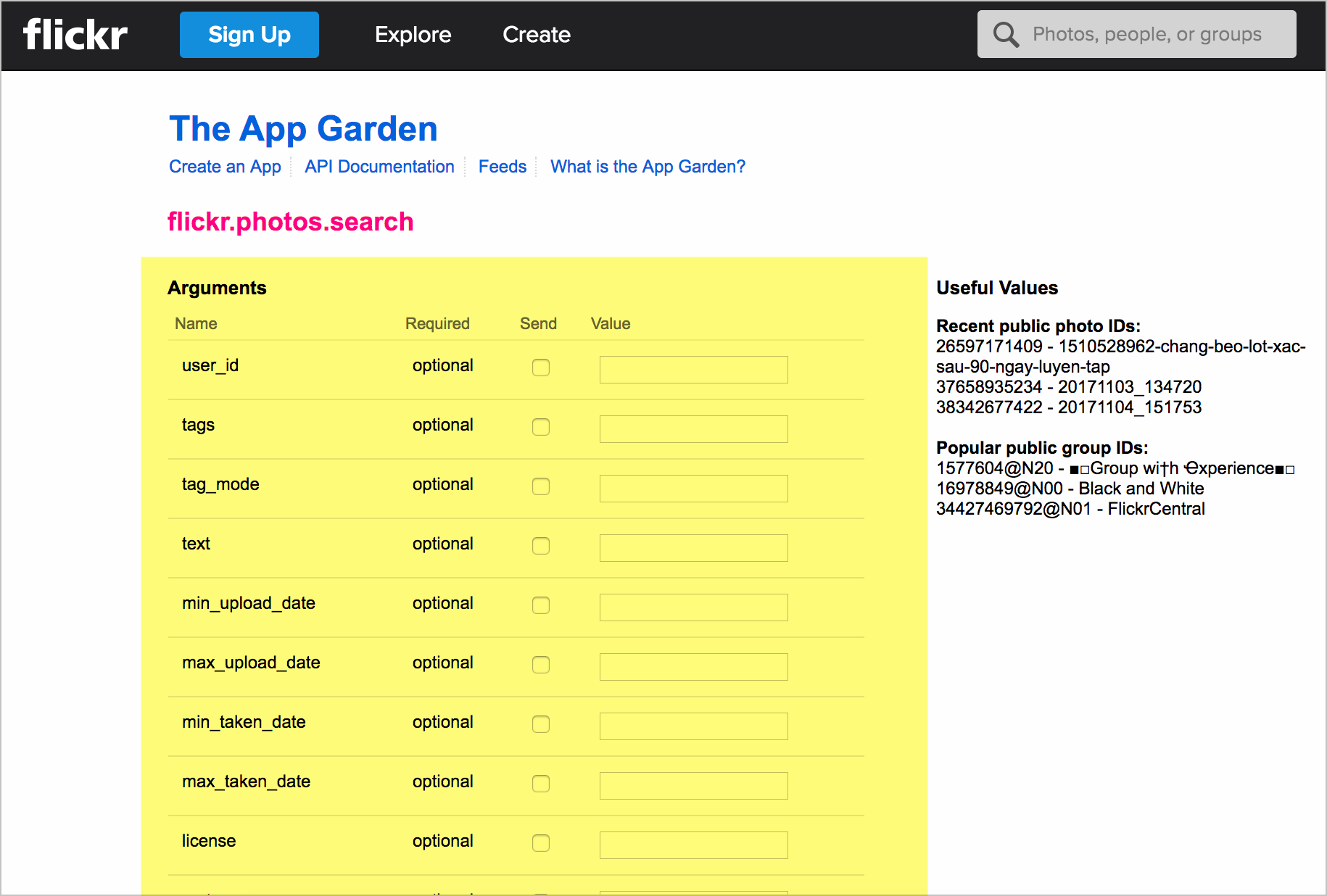
Flickr’s API docs also have a built-in API Explorer:
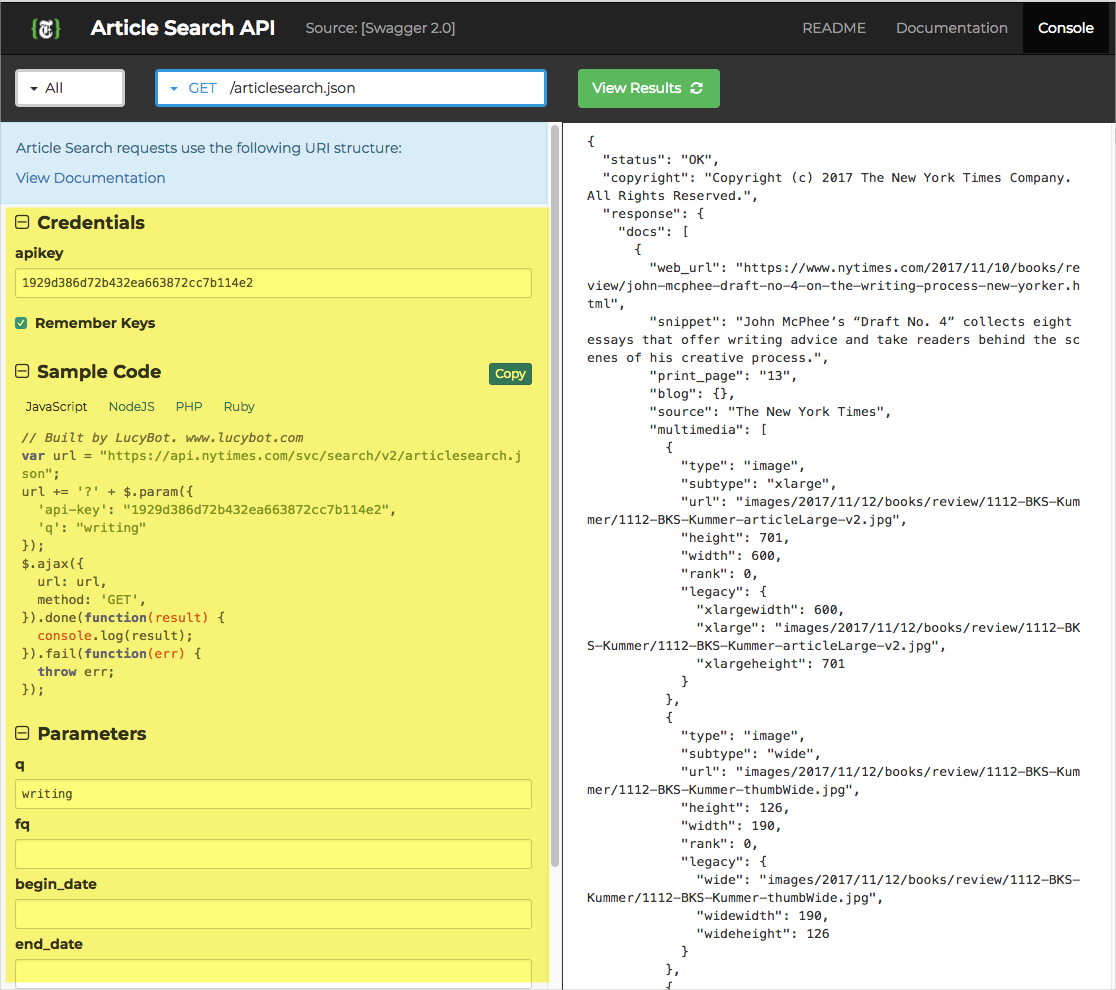
As does the New York Times API:
The API Explorer lets you insert your own values, your own API key, and other parameters into a request so you can see the responses directly in the API Explorer. Being able to see your own data makes the response more real and immediate.
However, if you don’t have the right data in your system, using your own API key may not show you the full response that’s possible. It works best when the resources involve public information and the requests are GET requests.
API Explorers can be dangerous in the hands of users
Although interactivity is powerful, API Explorers can be a dangerous addition to your site. What if a novice user who is trying out a DELETE method accidentally removes data? How do you later remove the test data added by POST or PUT methods?
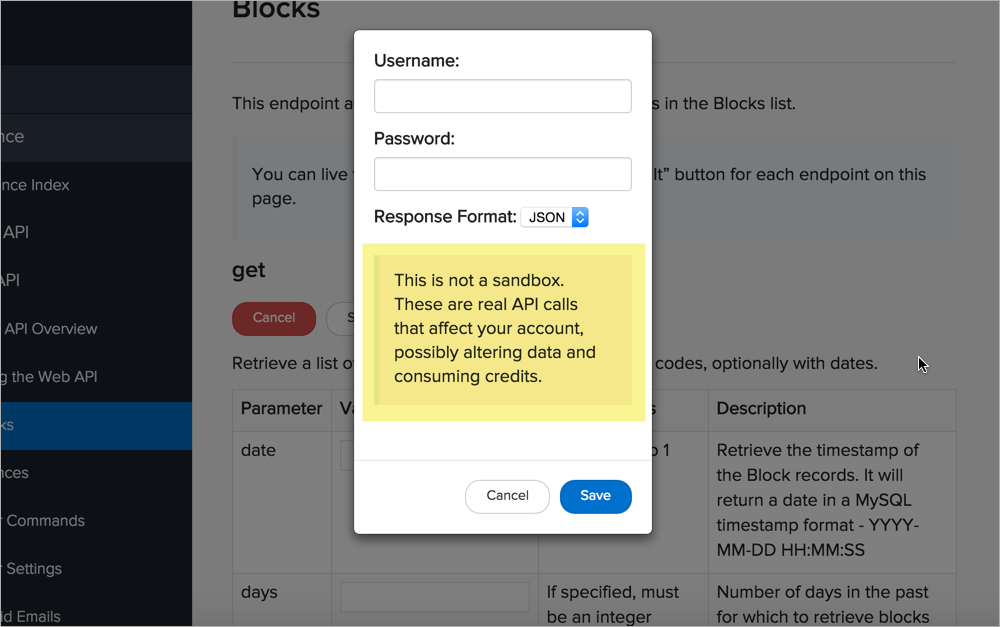
It’s one thing to allow GET methods, but if you include other methods, users could inadvertently corrupt their data. In Sendgrid’s API, they include a warning message to users before testing out calls with their API Explorer:
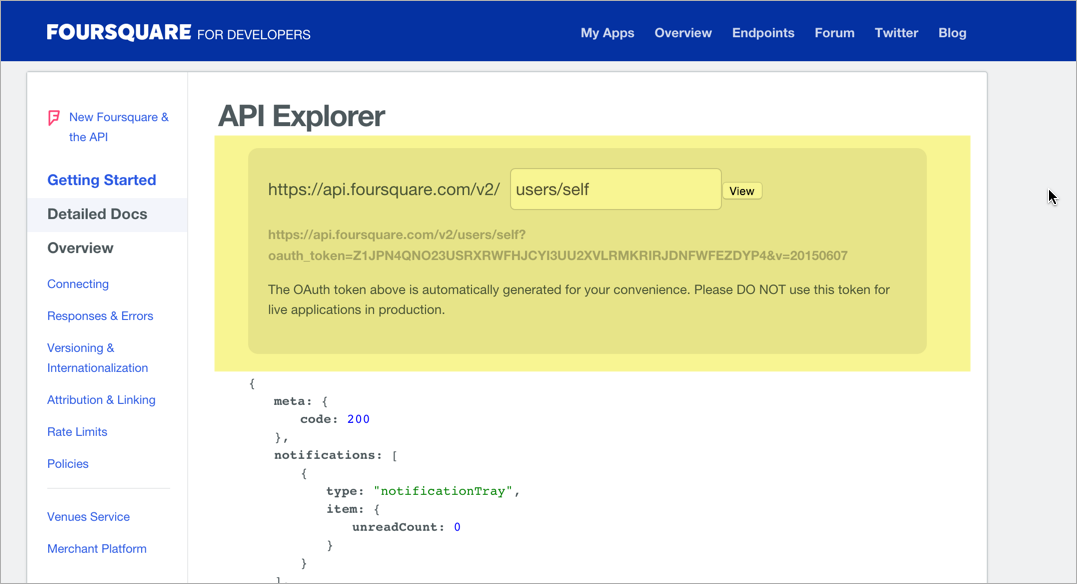
Foursquare’s API docs used to have a built-in API explorer in the previous version of their docs (shown below), but they have since removed it. I’m not sure why — maybe they ran into some of these issues.
As far as integrating custom API Explorer tooling, this is a task that should be relatively easy for developers. All the API Explorer does is map values from a field to an API call and return the response to the same interface. In other words, the API plumbing is all there — you just need a little JavaScript and front-end skills to make it happen.
However, you don’t have to build your own tooling. Existing tools such as Swagger UI (which parses an OpenAPI specification document) and Readme.com (which allows you to enter the details manually or from an OpenAPI specification) can integrate API Explorer functionality directly into your documentation.
For a tutorial on how to create your own API explorer functionality, see the Swagger UI tutorial.
Request example for the surfreport endpoint
Let’s return to the surfreport/{beachId} endpoint in our sample scenario and create a request example for it. Here’s my approach:
Sample request
curl -I -X GET "https://api.openweathermap.org/data/2.5/surfreport?zip=95050&appid=APIKEY&units=imperial&days=2"(In the above code, replace `APIKEY` with your actual API key.)
Next steps
Now that we’ve created a sample request, the next steps naturally follow — include a sample response that corresponds with the same request. We’ll also document the model or schema of the response in general. Go to Step 5: Response example and schema (API reference tutorial).
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.
32/168 pages complete. Only 136 more pages to go.