Redoc Community Edition Basic Demo
Redocly offers robust tools for authoring and publishing API docs using the command-line and docs-as-code workflows. For a full tutorial, see Redocly tutorial – authoring and publishing API docs with Redocly’s command-line tools. The tutorial that follows here is a simple way to use the community/free edition of Redoc.
Redoc is a popular display framework for the OpenAPI as well and is a favorite by many API gurus. Redoc started out as a API doc site for Rebilly docs but with many customizations evolved into its own unique framework. Redoc provides a three-panel layout made popular by companies such as Stripe.
The makers of Redoc spun off into their own company (Redocly) and developed a more robust hosted solution offering (see From ReDoc to Redoc.ly). As with both Stoplight and Swagger UI, Redoc offers both free and pro versions to adjust to your needs. And you can add topics beyond just reference docs.
Activity: Use Redoc Community Edition to render OpenAPI spec
In this activity, you’ll render your OpenAPI spec with Redoc.
-
Copy the following code into an empty text file (in a text editor such as Sublime Text) and save the file as redoc.html. (Note: This code comes from Redoc’s “TL;DR” readme instructions on GitHub.)
<!DOCTYPE html> <html> <head> <title>ReDoc</title> <!-- needed for adaptive design --> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel="stylesheet"> <!-- ReDoc doesn't change outer page styles --> <style> body { margin: 0; padding: 0; } </style> </head> <body> <redoc spec-url='https://idratherbewriting.com/docs/openapi_spec_and_generated_ref_docs/openapi_openweathermap.yml'></redoc> <script src="https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js"> </script> </body> </html>Make sure you save the file with a
.htmlextension so that your browser will render it as HTML. -
Change the value for
redoc spec-urlto a valid OpenAPI spec that is available at an online URL.If you were following the previous tutorial on creating an OpenAPI spec through Stoplight (Getting started tutorial: Using Stoplight to create an OpenAPI specification document), you can use the OpenAPI URL that Stoplight provides. From your Stoplight display, go to the Overview topic and click Export OpenAPI. Choose either original or dereferenced. Copy the URL. Here’s an example URL.

Exporting an OpenAPI URL -
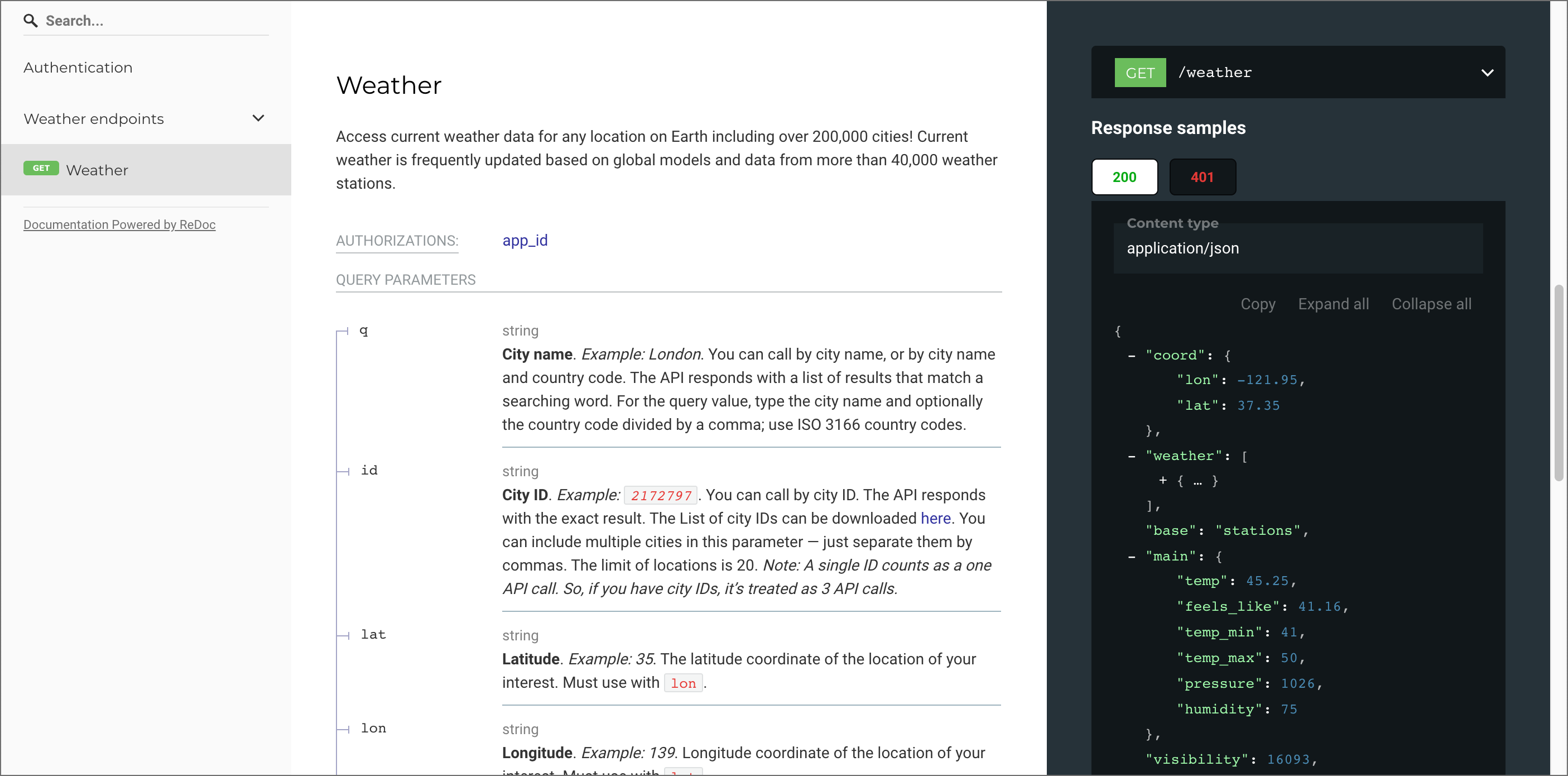
In your web browser, click Cmd + O (Mac) or Ctrl + O (Windows), locate your redoc.html file, and select it.
The display should look as follows:

About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.
47/168 pages complete. Only 121 more pages to go.

