Getting started tutorial: Using Stoplight to create an OpenAPI specification document
You can create an OpenAPI specification document in several ways: (a) you can auto-generate it from annotations in your source code, (b) you can code it by hand in an editor such as the Swagger Editor, and (c) you can use a GUI editor such as Stoplight. In this tutorial, we will walk through the third approach: using Stoplight, a GUI editor for modeling your API. We will create a valid OpenAPI specification, using the OpenWeatherMap as the sample API.
For a higher-level introduction to the OpenAPI specification, see Introduction to the OpenAPI specification. For a more conceptual introduction to Stoplight, see Stoplight — visual modeling tools for creating your OpenAPI spec.
- Using a visual editor
- Before we begin
- What you’ll build
- Step 1: Set up a project in Stoplight
- Step 2: Enter the API overview information
- Step 3: Enter the path and parameter information
- Step 4: Learn how to re-use parameters
- Step 5: Enter the responses and response schema information
- Step 6: Preview, test, and publish the output
Using a visual editor
Before we get started, let’s address an initial question about the approach we’re taking. When creating your OpenAPI specification document, why should you use a visual/GUI editor, which hides the code (unless you toggle the view open) instead of coding every detail of the spec by hand?
All approaches have their merits. But if you don’t work with the OpenAPI specification enough to remember all the fields and syntax for each property, or if you’re learning it for the first time, trying to get the syntax valid in the raw code can be challenging. Coding by hand leads to many errors and forces you to spend a lot of time troubleshooting invalid syntax.
Using an editor helps you avoid these errors and focus instead on the content. The less time you spend fiddling with syntax and more time working on content, the better the outcome of the documentation. For more on the philosophy of not getting lost in the syntactical details of the spec, but instead focusing on content, read this post by Phil Sturgeon, who says Stoplight is “an absolute game changer for API Design, and something I’ve been waiting for since I found out about it somewhere in 2018” (Reinventing API Design with Stoplight).
As a technical writer who likes working in Markdown and other raw formats, I can see the appeal of working directly in the code. But the OpenAPI syntax is quite complex, and YAML is fussy. I’d rather be worrying more about the content than addressing syntax issues. But even so, Stoplight lets you switch into the code view to work in that mode when you want, and switch back into the visual view when you want. Changes you make in one mode sync to the other. This gives you the best of both worlds.
Before we begin
Before we begin the tutorial, note the following:
-
Stoplight isn’t the only GUI editor for creating OpenAPI specifications. You can also use OpenAPI-GUI, Apibldr, SwaggerHub’s visual editor, and others. However, I think Stoplight’s editor is one of the most mature and user-friendly.
-
Stoplight’s pricing plans offer several tiers, with free trial periods. But in general, just because you’re using the Stoplight editor here, it doesn’t mean you’re wed to their documentation output. You can use the Stoplight editor to create a valid specification, export it, and then choose the tool you want to use to render it (for example, Stoplight, Redocly, Spectacle, Swagger UI, or some other display framework).
-
Stoplight’s platform gives you a nice path toward more comprehensive documentation, including not only API reference content but also conceptual documentation and tutorial content. In short, you can create Markdown files similar to Stoplight’s documentation. Their platform lets you create a more seamless documentation experience for your readers across many different types of content, providing you with a complete publishing solution — not just a way to create reference content. (This tutorial will only cover creating API reference content, though.)
-
This tutorial should take about 30 minutes to an hour. No special technical knowledge is required.
Note: Stoplight is one of the sponsors of this site.
What you’ll build
In this tutorial, we’ll use sample information from the OpenWeatherMap API (more specifically, the Current weather data endpoint), which is the same API we’ve been using in other tutorials, such as the OpenAPI tutorial.
Here’s the documentation output that you’ll build in this tutorial:
The tutorial has the following steps:
- Step 1: Set up a project in Stoplight
- Step 2: Enter the API overview information
- Step 3: Enter the path and parameter information
- Step 4: Learn how to re-use parameters
- Step 5: Enter the responses and response schema information
- Step 6: Preview, test, and publish the output
Stoplight provides a variety of options for working with projects — desktop editor versus web editor, and syncing from GitHub or saving directly to a Stoplight workspace. In this tutorial, I take the simplest path: using the web editor and saving to the Stoplight workspace. But recognize that you have more options for how you approach projects. See Add Projects for more details.
Step 1: Set up a project in Stoplight
- Go to https://stoplight.io/welcome and create a workspace. See Create a workspace for details.
- Log in to your workspace. See Log in to Stoplight for details.
-
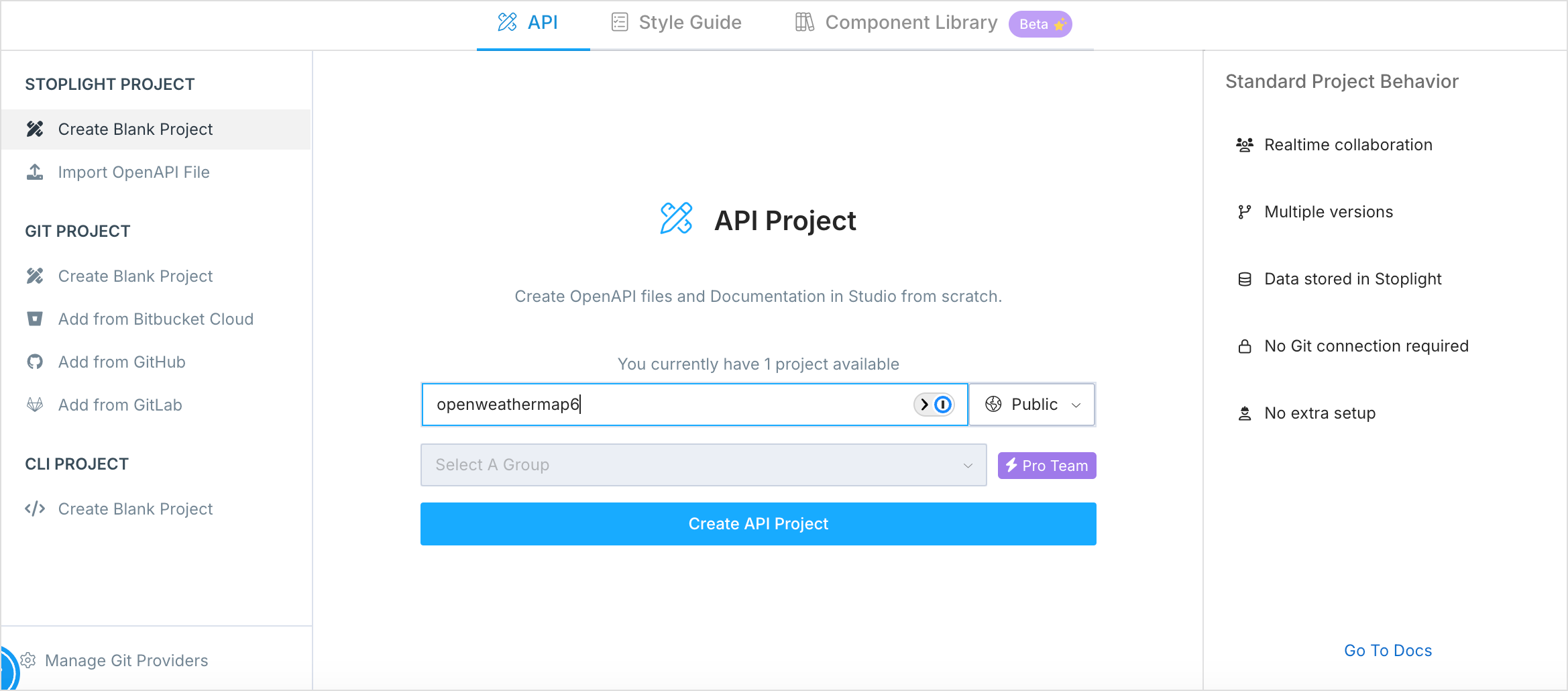
After you’re logged into a workspace, click the + button
 at the top left to add a new project. Give the project a name, and then click Create API Project.
at the top left to add a new project. Give the project a name, and then click Create API Project.
The Stoplight editor opens. The left pane says, “You do not have any APIs or models.”
-
Click the API button in the sidebar.
-
In the New API dialog box, name your API (e.g., “openweathermap”). By default, the editor will use OpenAPI v3.1 and YAML — leave the defaults as is. Click Create.
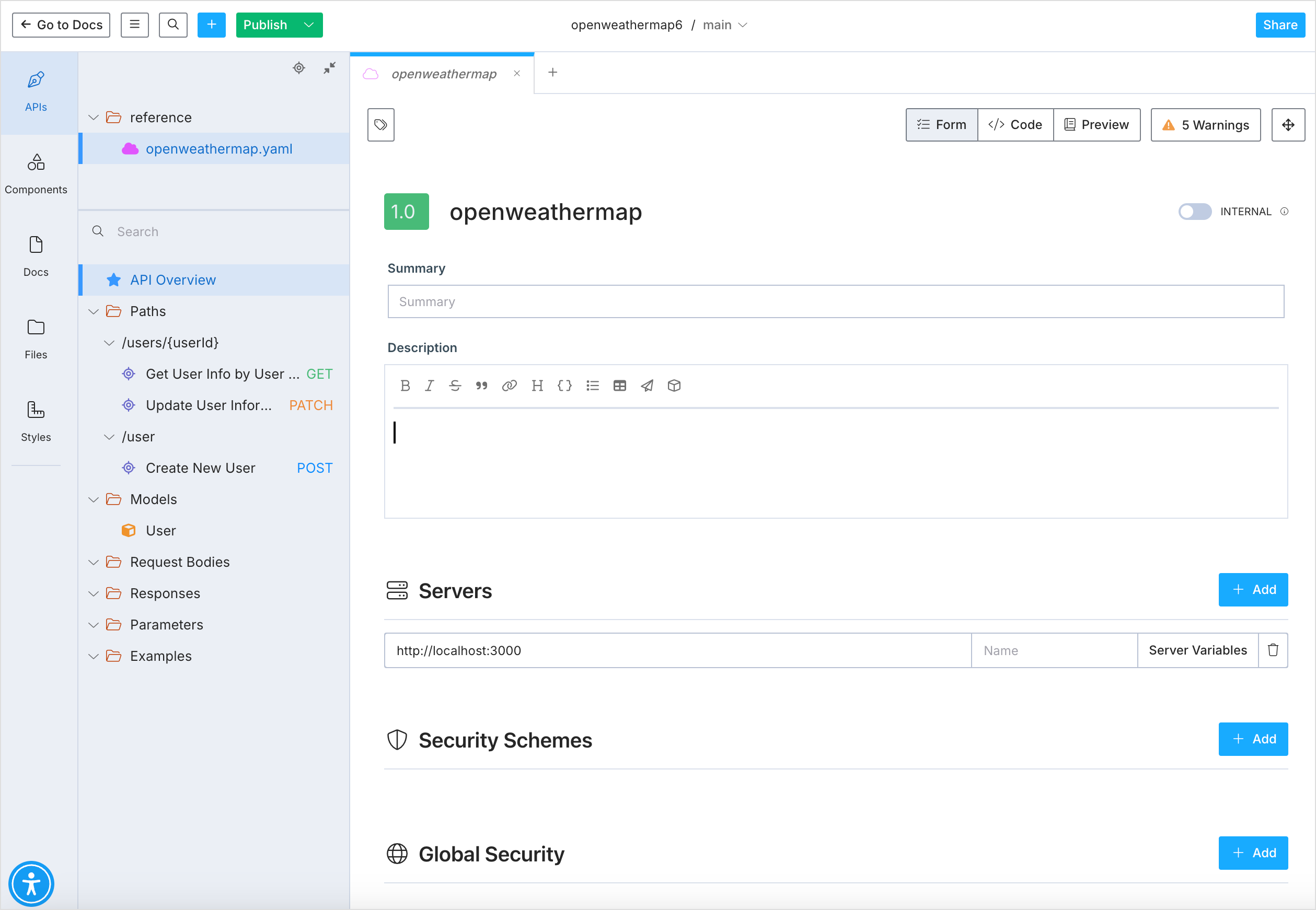
Stoplight creates an OpenAPI (OAS) specification file called openweathermap.yml and loads it as follows:

-
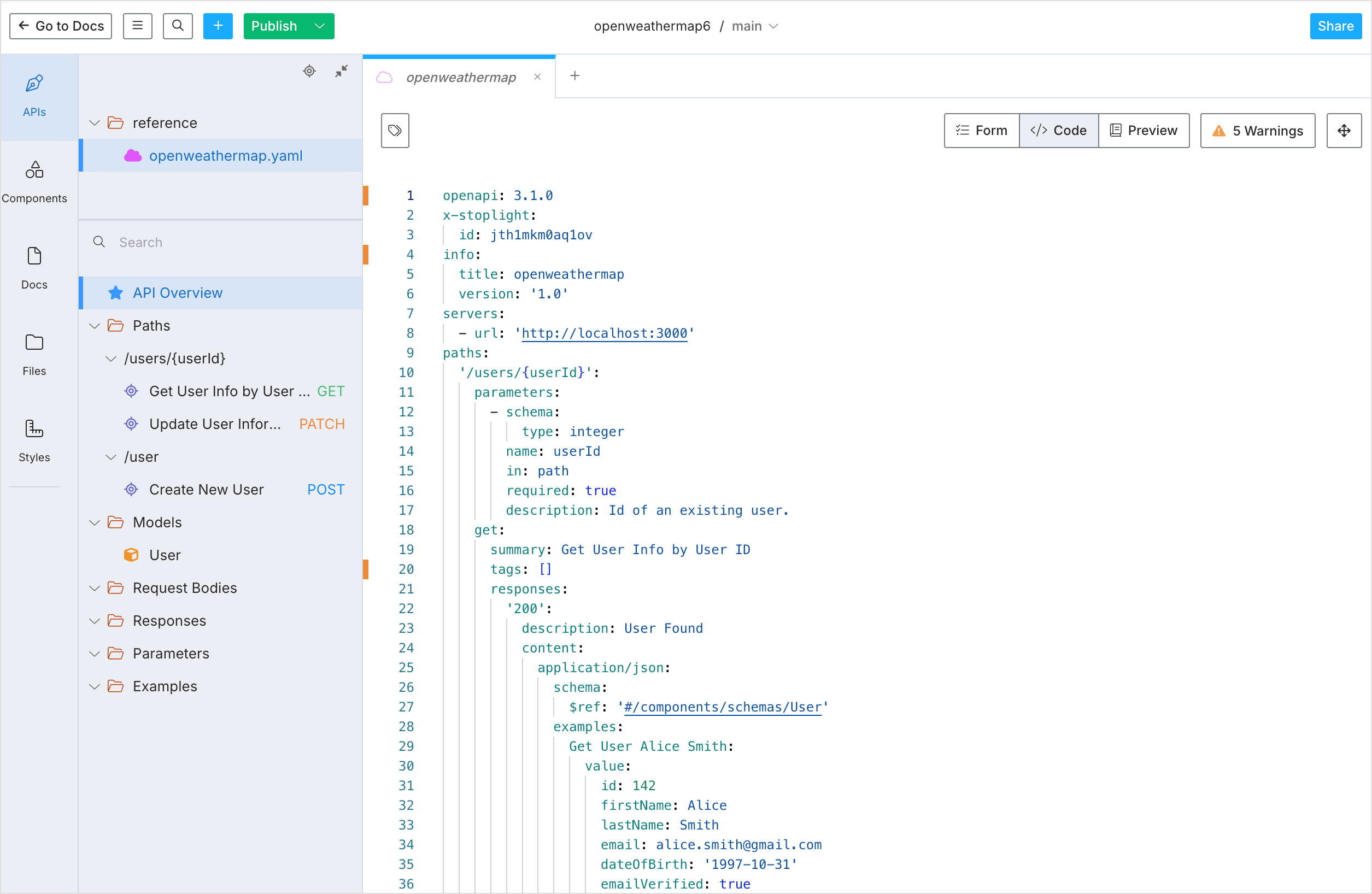
Stoplight lets you toggle between a form and code editor. The above screenshot shows the Form view. Click the Code button in the upper-right corner to see the code automatically created.

The sample code includes some content for some fictitious user endpoints (“paths”) called
/users/{userid}and/user.You could simply paste in a valid OpenAPI spec into the Code view, and it would populate the Form view. But presumably you don’t already have an OpenAPI spec to paste into the code — this is why you’re using the editor, to build out the specification document.
- You can seamlessly switch between Form and Code views. Try adding a word in the Form view, switch to the Code view and find it, then remove it from the Code view and see how it updates in the Form view.
Step 2: Enter the API overview information
In this section, you will populate the fields in the API Overview section, which include the version, name, description, security, contact, license, and other general details. For this tutorial, I’ve prepared sample information for you to easily insert into the Stoplight Editor. (Note: In the sample information in the orange expandable buttons, for fields that don’t have names, I put the assumed titles of these fields in brackets.)
To populate the API overview:
- In the Stoplight sidebar, click API Overview.
-
Enter information in each of the form fields using information provided in the orange button below:
Note: The Markdown source formatting in the sample text is intentional. When you copy and paste in the source, Stoplight will convert the Markdown into HTML when displaying the published page. Also note that Stoplight allows you to use Stoplight-flavored Markdown, which allows additional tags beyond the basic Markdown. These additional tags include alerts, code groups, diagrams, and more.
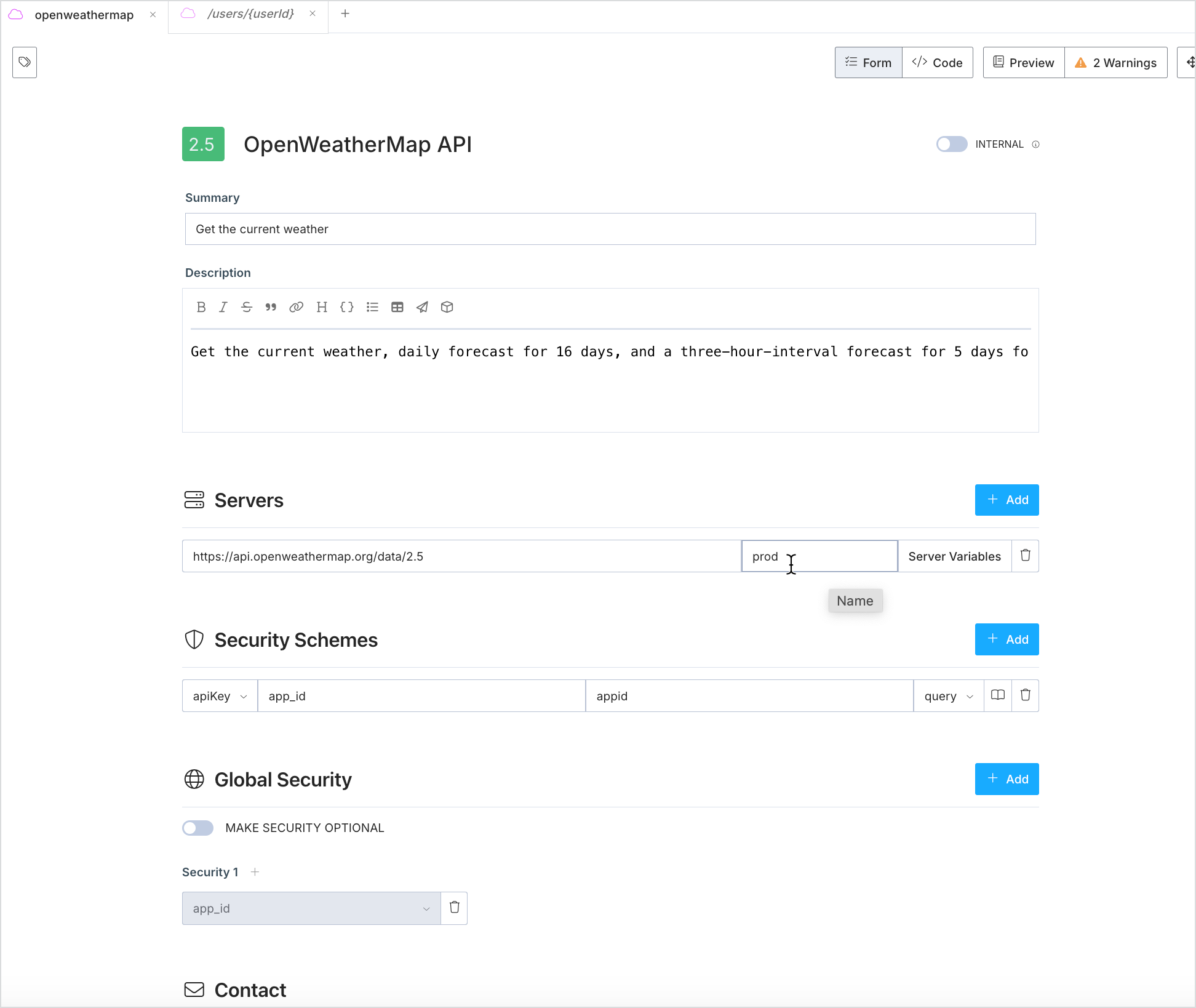
When finished, the form should look as follows:

-
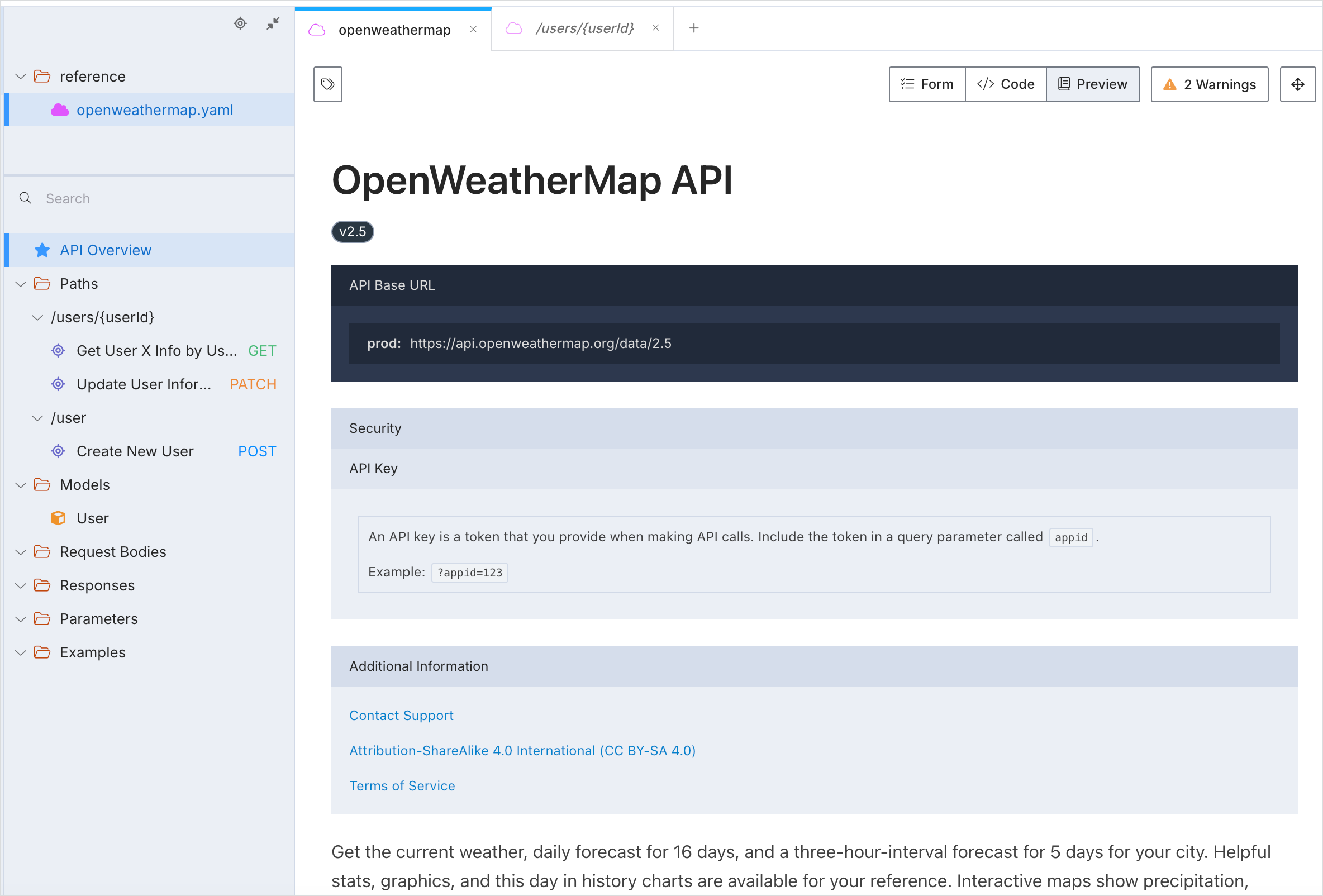
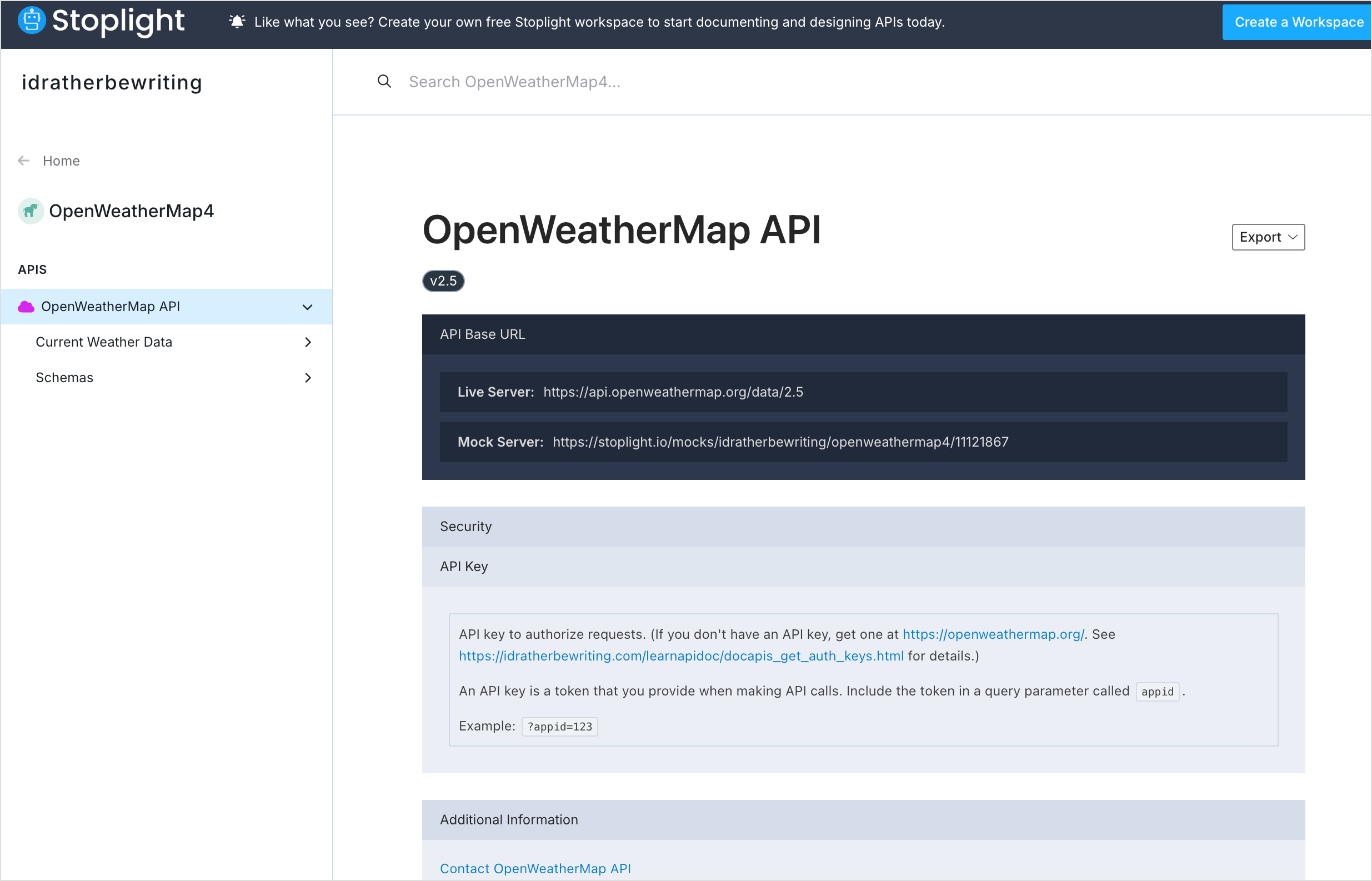
Now that you entered information for the first section, check out how it looks. Click the Preview button in the upper-right corner. It should look as follows:

If you’re seeing the Preview window side-by-side with the Form or Code view, you can make your browser window smaller so you can view the Preview window in full size.
- Return to the Form view by clicking the Form button again.
Step 3: Enter the path and parameter information
Now enter the path and parameter information:
-
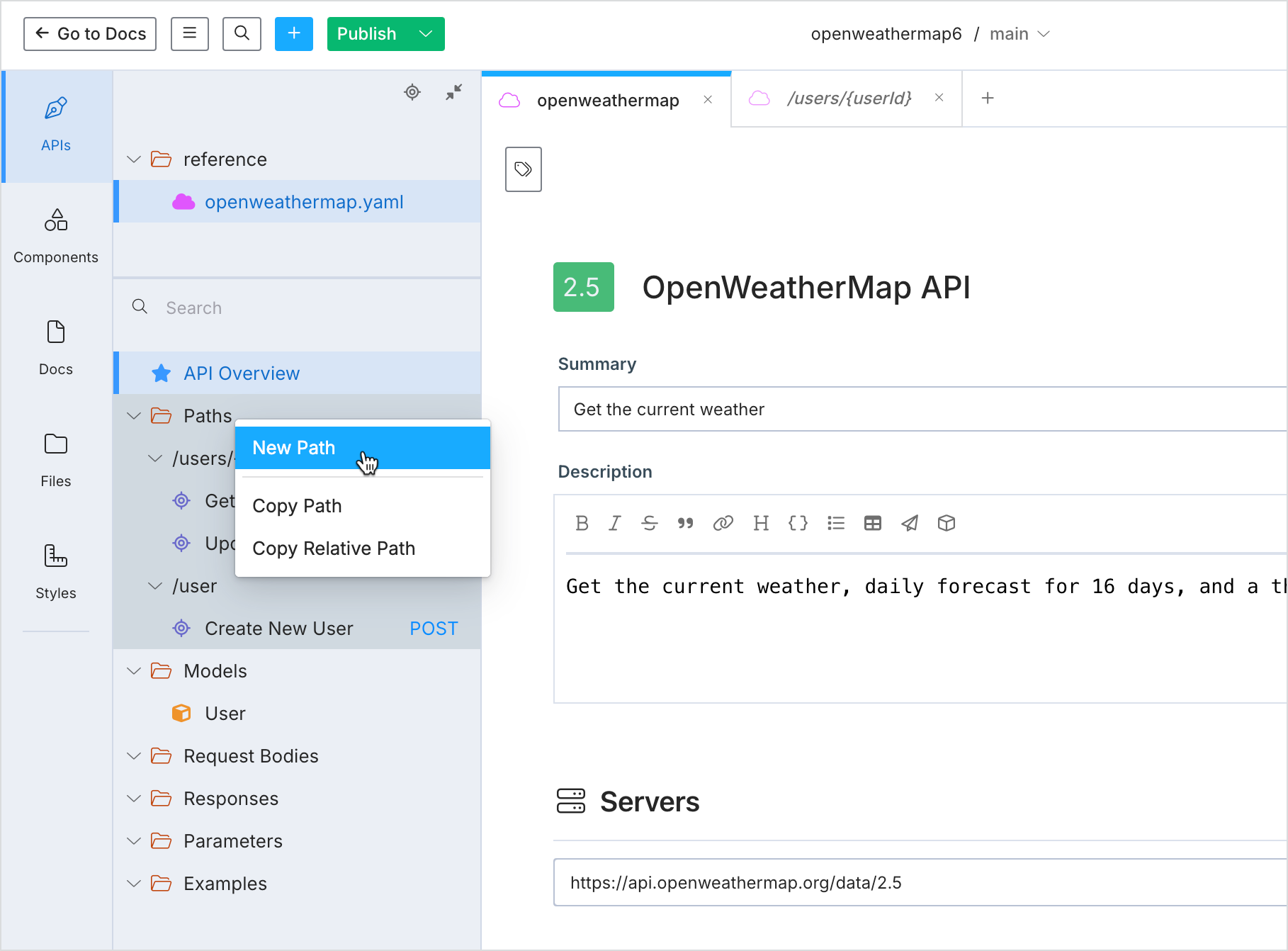
In the sidebar, right-click the Paths folder and select New Path.

-
Type weather and press enter.
By default Stoplight creates a GET operation for the weather endpoint. In our case, this works out great because this endpoint has a GET endpoint. But if not, you could right-click the path and create a new operation, such as POST.
-
Remove the default
/users/{userid}and/userand endpoints. Right-click each endpoint and select Delete Path. -
In the main window (not sidebar), change the path’s title from “Your GET endpoint” to “weather.”
-
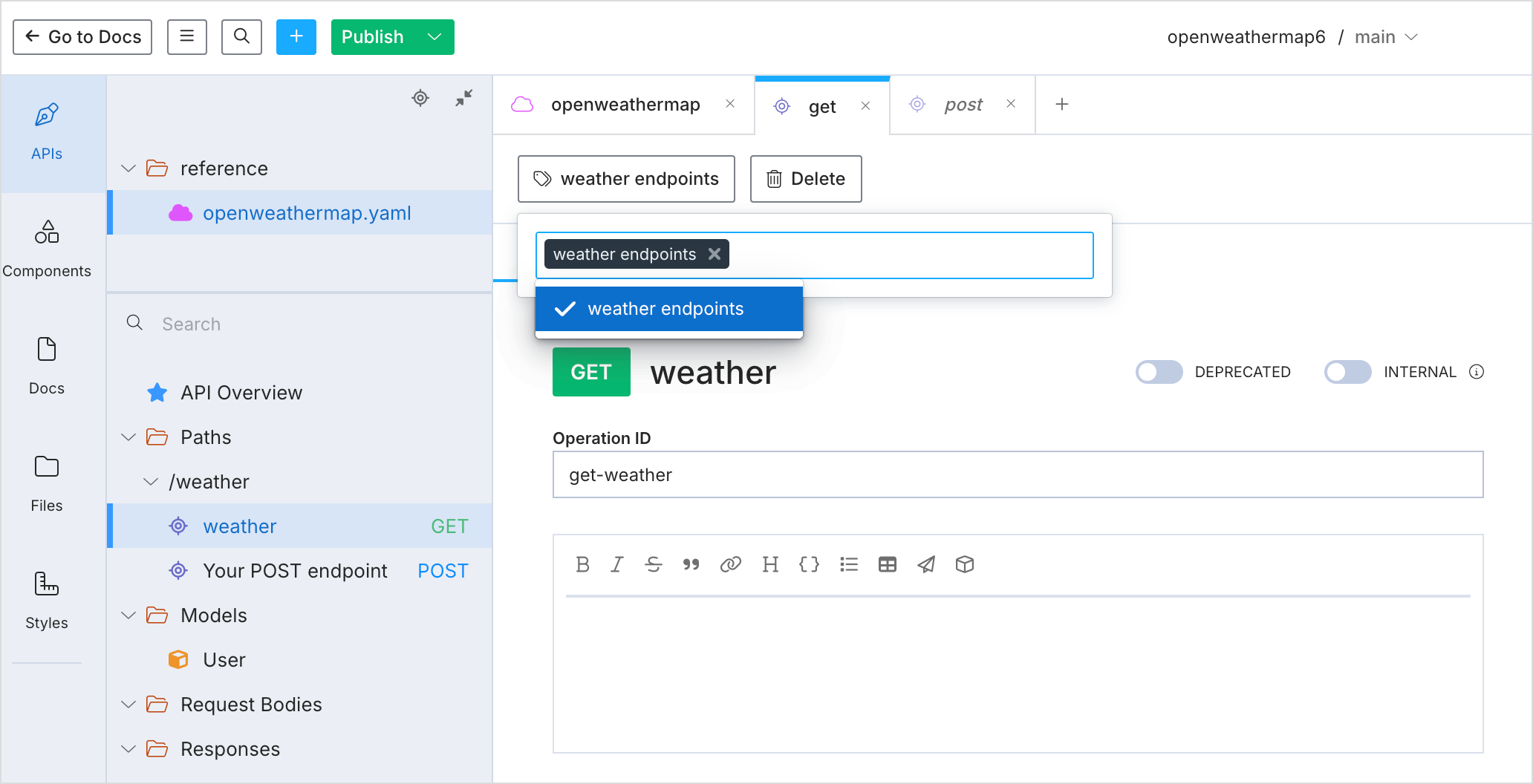
Click the Tags button
 in the upper-left corner and add a tag called “Weather endpoints.”
in the upper-left corner and add a tag called “Weather endpoints.”
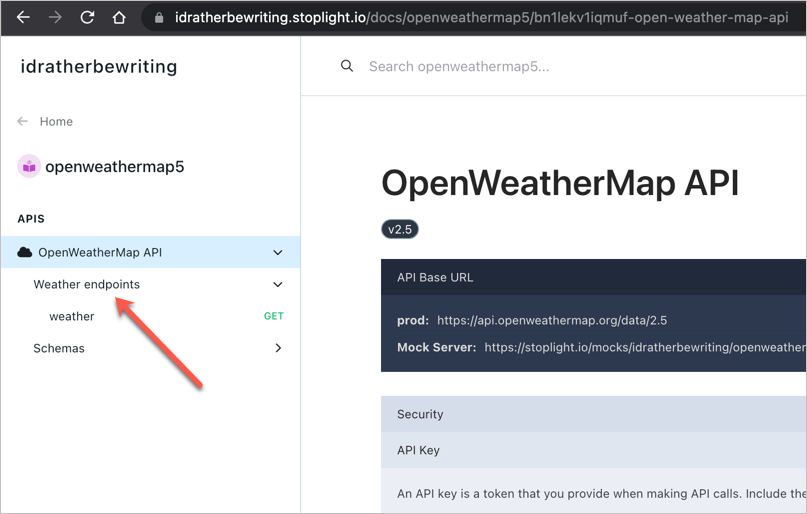
This tag will group the endpoints in the sidebar by this tag into a collapsed section called “Weather endpoints.” This is how you build navigation hierarchy for your endpoints. You won’t see this grouping until you publish your API, though. Here’s a screenshot of what that grouping will look like:

-
In the Description field, add the description for this endpoint. Expand the orange button below to get a description to paste here.
-
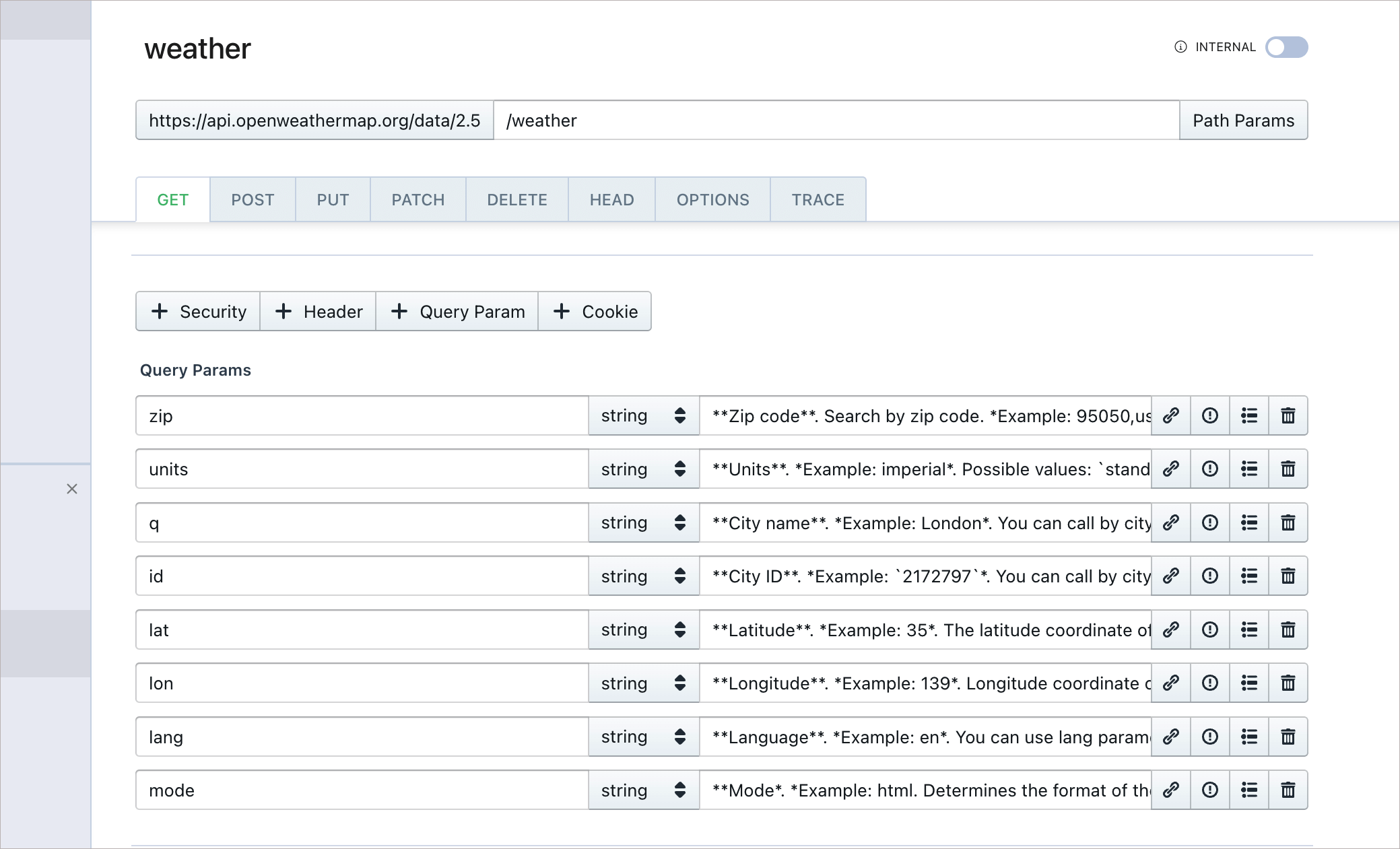
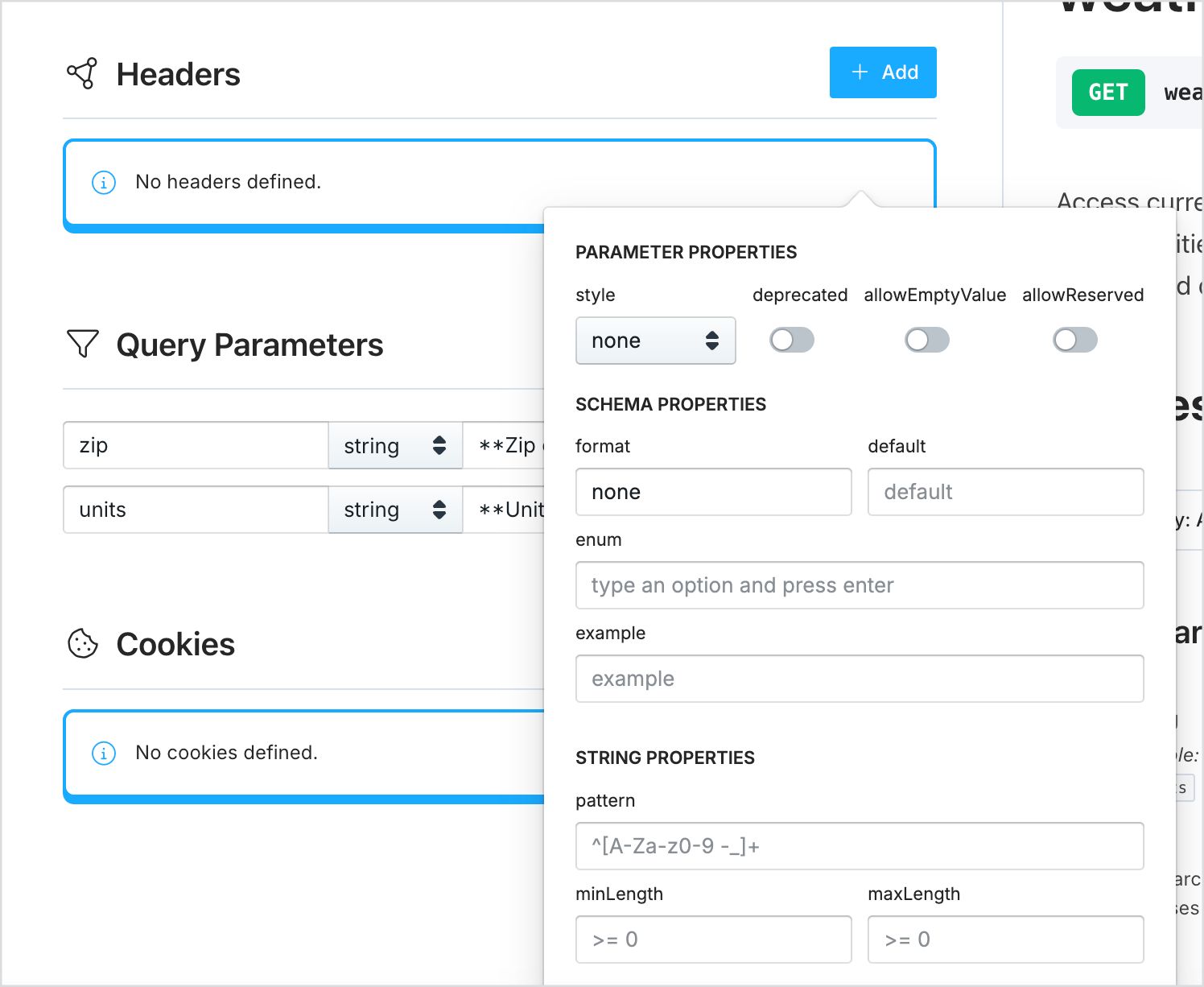
On the Parameters tab, click the + Add button in the Query Parameters section to start adding parameter information. (Note that our sample API has query parameters only, no path parameters.) Expand the orange button below for sample query parameter information. Then populate all the query parameter information into the Stoplight editor.
When you’re finished entering the parameters, Stoplight should look like this:

You don’t need to add security for this endpoint because you already configured global security in the previous section. However, if this endpoint had a unique security method, you could override the global security here by clicking the + Security button.
Step 4: Learn how to re-use parameters
The OpenAPI spec allows to re-use parameters by storing the information in the components property. In the Stoplight editor, you reuse parameters by entering the parameter information in the Parameters section in the sidebar. (In the code behind the scenes, this information gets stored in components.)
To understand how this works, let’s re-use one of the query parameters.
To re-use a parameter:
-
Right-click the Parameters folder in the lower-left corner of the sidebar and select New Query Parameter.
A parameter section similar to the query parameter sections you just populated appears.
- Type lon and press enter.
- Populate the
lonparameter here using the same information as before. - Return to the previous query parameters section in the weather GET endpoint where you entered the
lonparameter, and click the Reference button for this parameter.
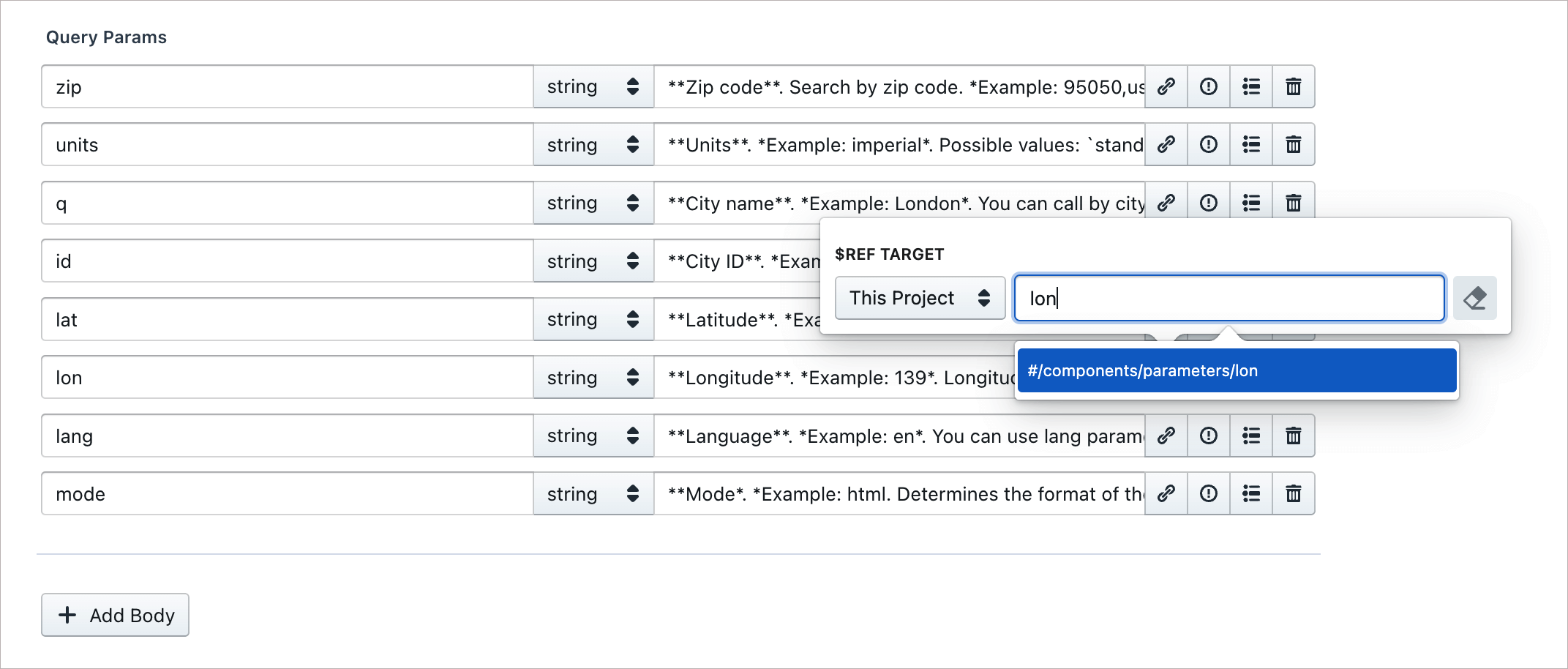
for this parameter. -
Search for “lon” and select it.

-
When you link the parameter to the reference like this, the icon turns red:

-
Switch to the Code editor and search for
lon. You’ll now see a reference to a component:- $ref: '#/components/parameters/lon'You don’t need to do anything in the code here — I’m just pointing out what changed behind the scenes. You can use this same technique to re-use other parameters as well as other types of content, such as responses.
-
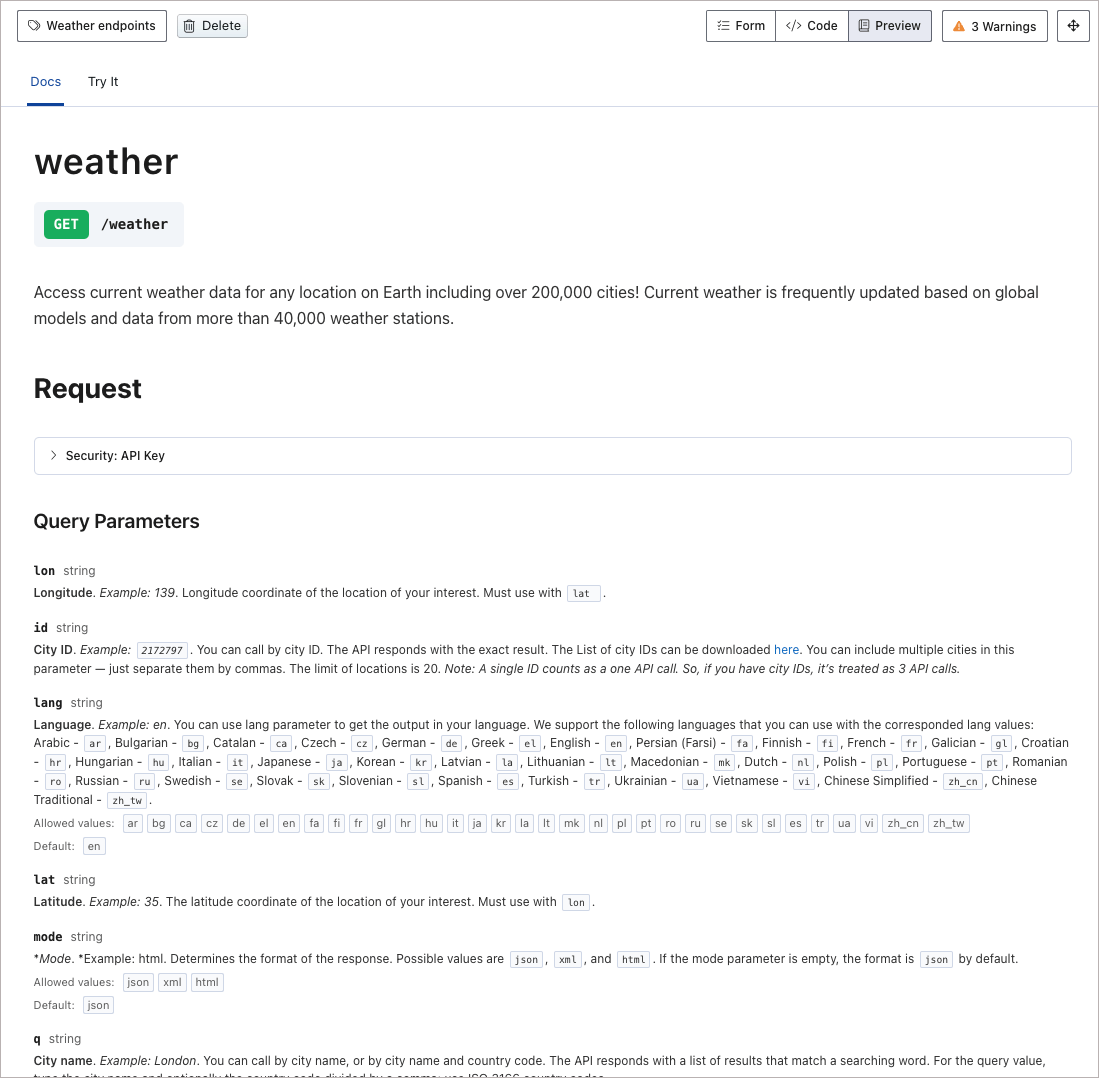
Preview your updates by clicking the Preview button. If you select the /weather endpoint in the sidebar, the preview should look like this:

This endpoint in the OpenWeatherMap API doesn’t have any path, header, or body parameters, so you can skip those elements.
Step 5: Enter the responses and response schema information
As a final step for this endpoint, you need to enter the response information. The response includes not only an example response but also the schema describing the response. The schema describes all possible values in the response, their data types, and whether the values are required.
To enter the response information in Stoplight:
-
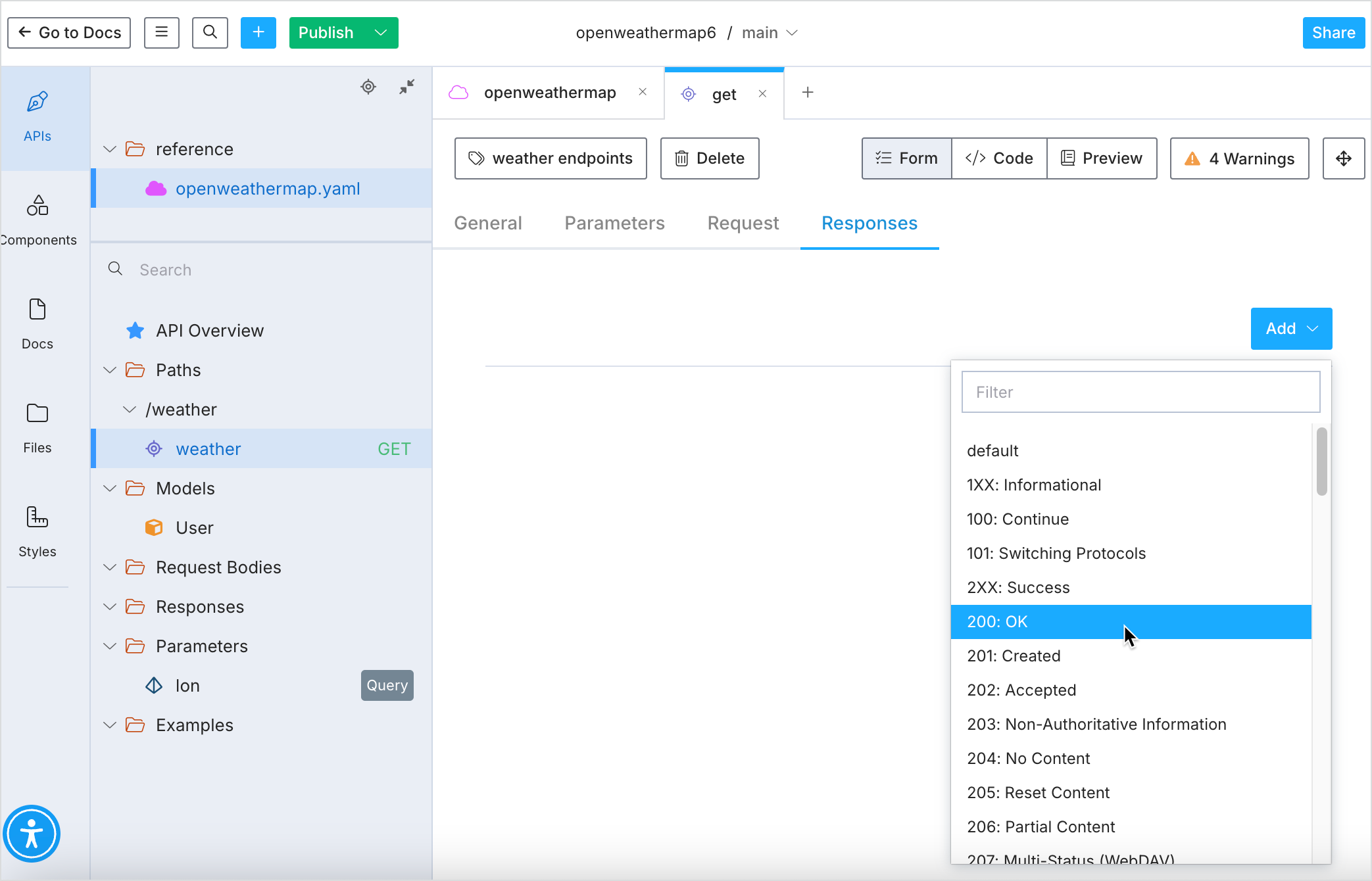
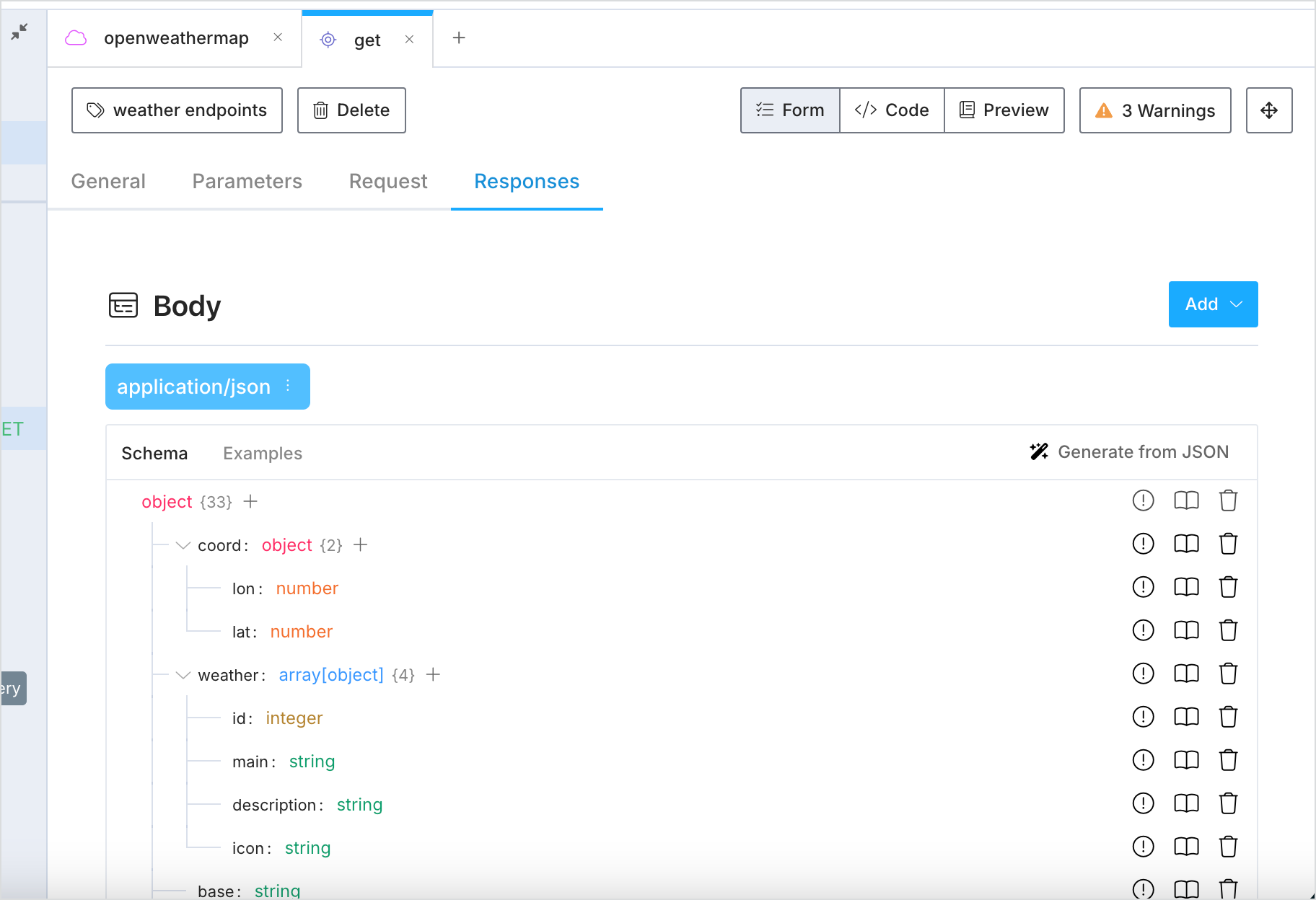
In the tabs for your endpoint, click the Responses tab.

-
In the Body section, click Add and select application/json.
-
Click Generate from JSON.
Here you’ll experience one of the coolest features in the Stoplight editor, and one reason why I like this editor so much. The editor will automatically build out the response schema from a sample JSON response.
-
Expand the orange button below and copy the sample response.
-
Paste the JSON you copied into the gray area where it says “Paste or write a JSON example below…” (Remove the empty curly braces
{}first, and then paste in your sample.) -
Click Generate. Stoplight builds the schema for you!

-
Add some more detail about the response elements:
- Click the Description button
 next to each property and add a description.
next to each property and add a description. - Click the linked text that says “number” next to a parameter, such as lon. Here you can add in some example values for a response field, among other configurations.
For the description and examples, expand the orange button below and copy over the information.
- Click the Description button
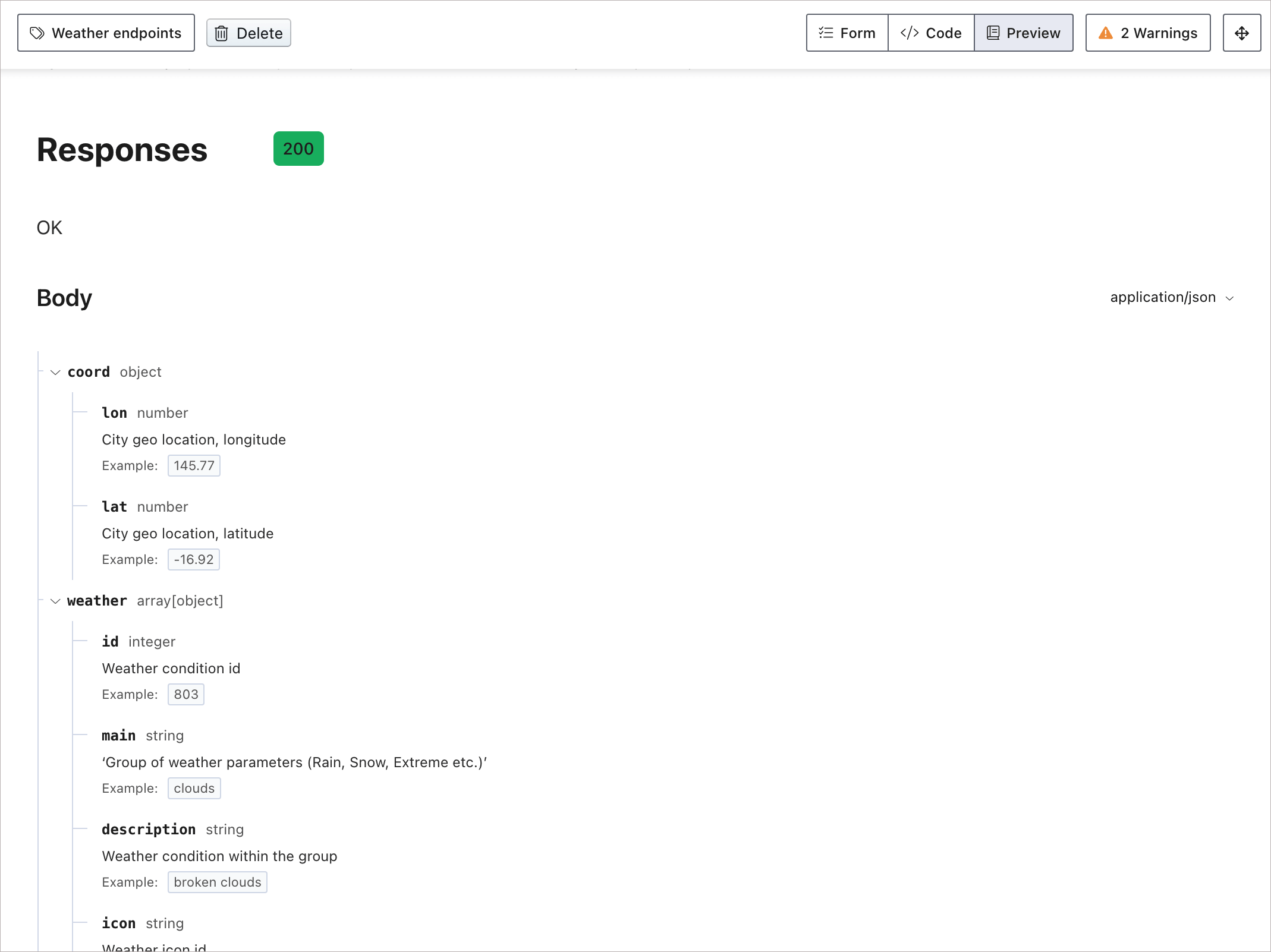
To preview the responses output, click Preview. See my example here.

Step 6: Preview, test, and publish the output
You’ve finished creating your OpenAPI spec, so let’s preview, test, and publish test the documentation:
- Click the Preview button in the upper-right corner.
- In the sidebar, select the /weather endpoint.
- Click the Try It tab near the top of the screen.
- Enter your API key for the
appidparameter. For details on getting the OpenWeatherMap API key, see Get an OpenWeatherMap API Key. -
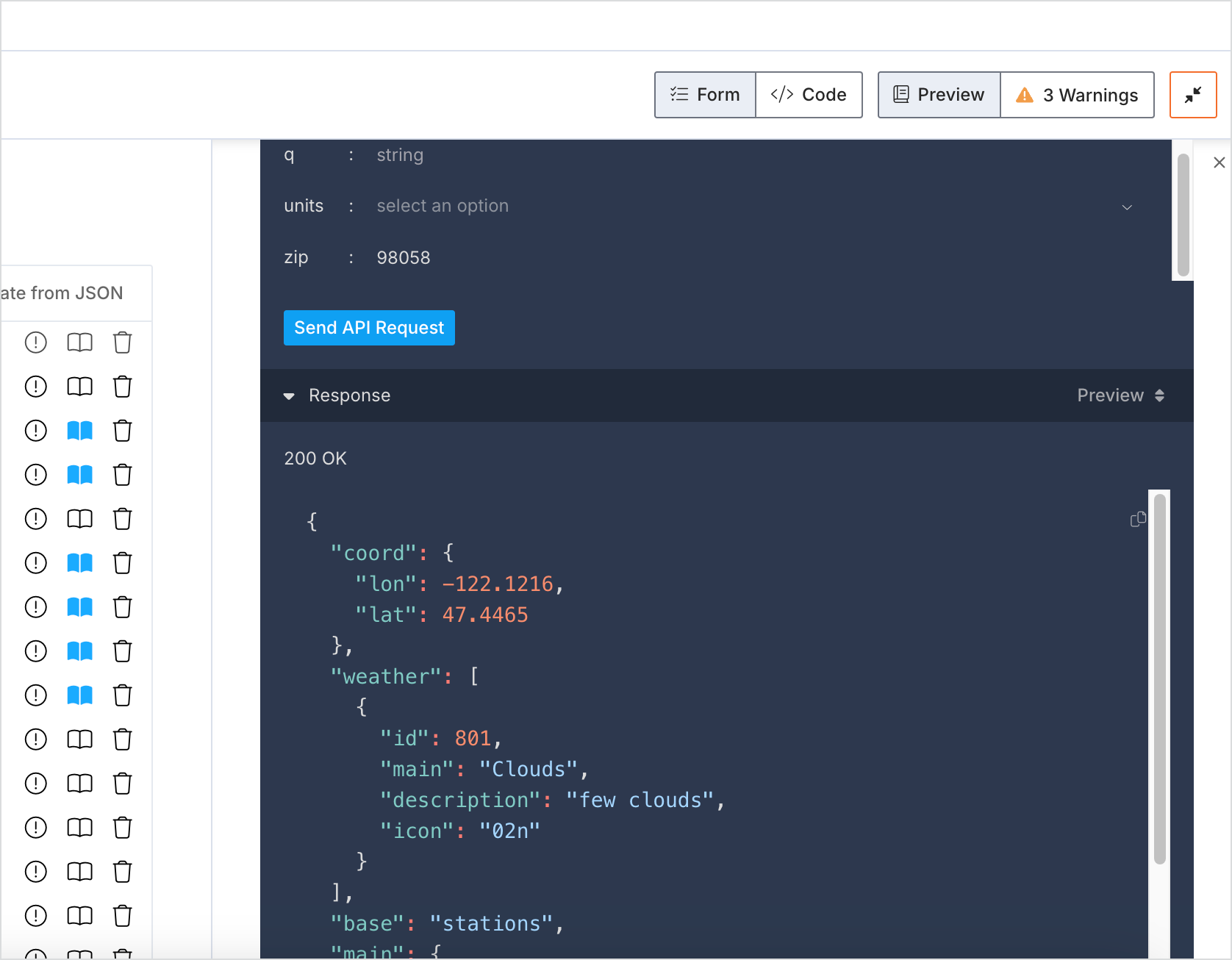
Leave the other parameters blank. Just enter your zip code for the
zipparameter (for example, 98058). You might have to scroll to find the zip parameter as they are sorted alphabetically. The screen should look like this:
- At this point, you can either publish or export your API documentation. To publish, click the green Publish button in the top left.
- To set the visibility:
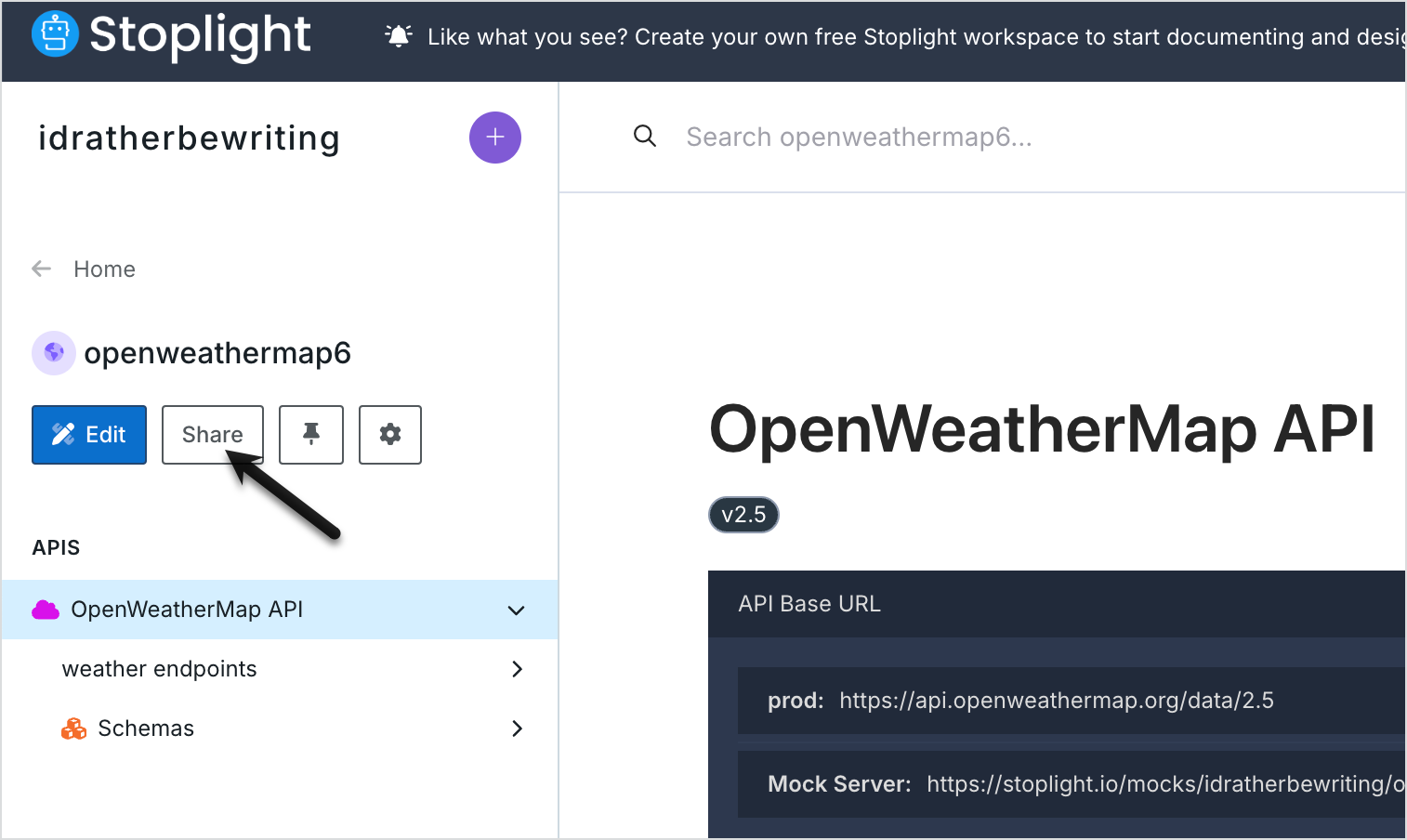
- Click on Go to Docs on the top-left to exit Stoplight.
- From your workspace, look at the sidebar on the left. Click the Share button and choose the visibility settings for your documentation (it is set to Public by default). You can also invite other team members from the share dialog.

-
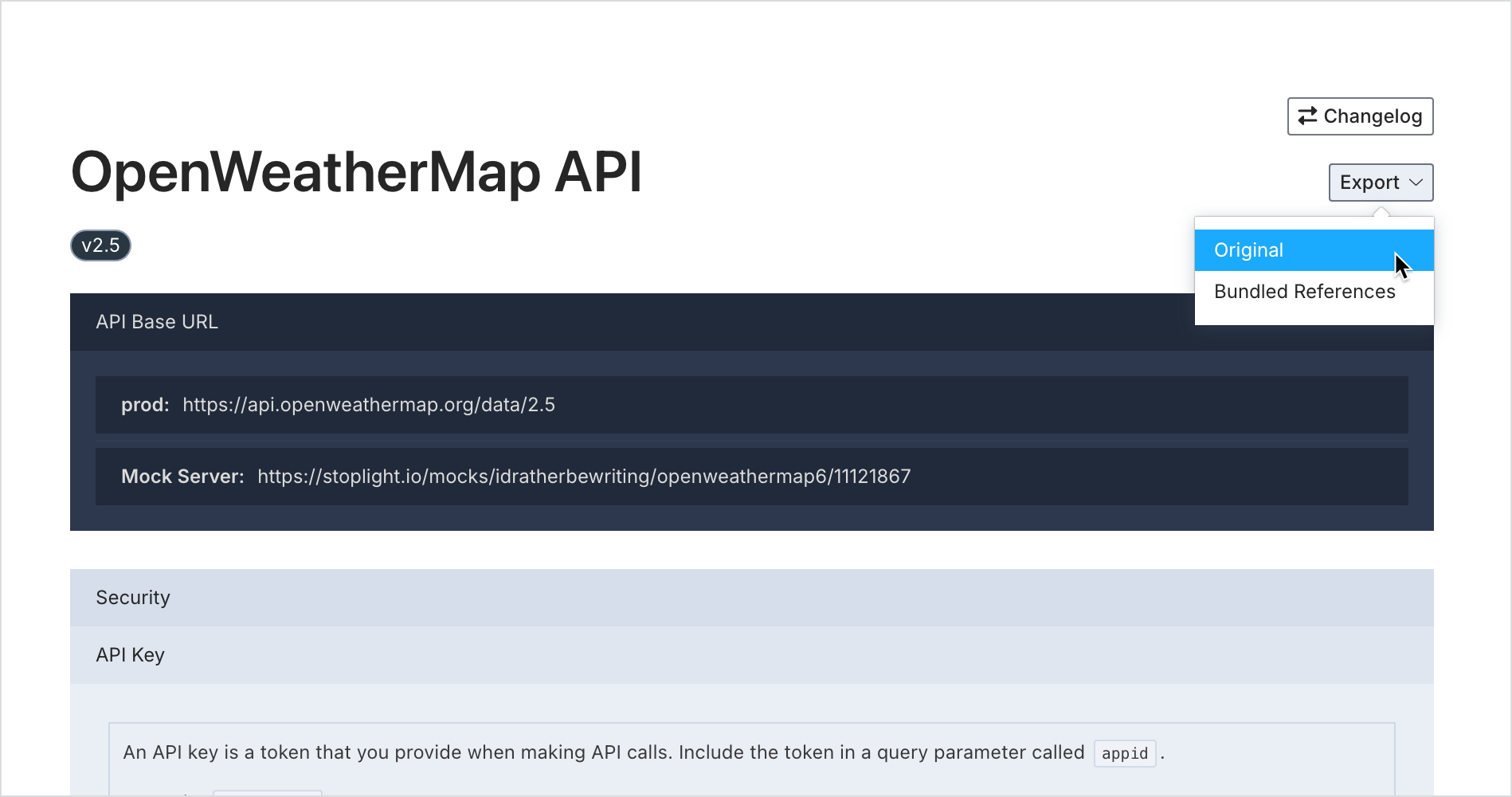
If you don’t want to publish docs through Stoplight, you can export your OpenAPI spec file from Stoplight. From the workspace home, click the Export button and choose the type of code you want:

The Bundled References will resolve any
$refcode and place them in the components section so there’s no duplication. The Original will export any$refcode, but not resolve them. The option you choose depends on what’s supported in the editor you’re bringing it to.For publishing options outside of Stoplight, you can use your OpenAPI definition with Redocly, Swagger UI, Spectacle, Docsy, and other tools. See Openapi.tools for a list of possibilities. You can find a Redoc tutorial in this course here.
You can view my OpenWeatherMap API documentation on Stoplight here. If you got stuck in the tutorial somewhere along the way, you can click Export to download my code and paste it into your code. For various demos of Stoplight with different API docs, see Stoplight demos.
For help using Stoplight, see the documentation at docs.stoplight.io.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.
41/168 pages complete. Only 127 more pages to go.



 Other Properties:
Other Properties:

 Other Properties:
Other Properties: