Step 1: The openapi object (OpenAPI tutorial)
If you haven’t already read the OpenAPI tutorial overview, see that page first. In brief, this OpenAPI tutorial is unique in the following ways:
- This OpenAPI tutorial shows the spec in context of a simple weather API introduced earlier in this course.
- This OpenAPI tutorial shows how the spec information gets populated in two different tools and display frameworks: Stoplight and Swagger UI.
- This OpenAPI tutorial is a subset of the information in both the OpenAPI specification and the OpenAPI specification commentary. In other words, it’s not comprehensive of all the possible information in the spec.
- This OpenAPI tutorial covers the 3.1.1 version of the OpenAPI spec, which is the latest version. (Surprisingly, many tools still support only the 2.0 version.)
The root-level objects in OpenAPI spec
The OpenAPI 3.1.1 spec has the following objects at the root level. These ten objects have many nested objects inside them, but at the root level, there are just these parent objects:
By “root level,” I mean the first level in the OpenAPI document. This level is also referred to as the global level because some object properties declared here (namely servers and security) are applied to each of the operation objects unless overridden at a lower level.
The whole document (the object that contains these root-level objects) is called an OpenAPI document. The convention is to name the document openapi.yml.
“OpenAPI” refers to the specification; “Swagger” refers to the tooling (at least from SmartBear) that supports the OpenAPI specification.
Although one could approach the assembly of an OpenAPI document in many ways, I’ve decided to structure each step in this tutorial based on each of these root-level objects. You’ll see two approaches in this course: one using Swagger working at a code-level, and another using Stoplight working in a user interface.
Swagger Editor
Before we jump into coding, let’s first talk about where you’ll write the code and what your options are.
The easiest option is to use the online Swagger Editor v5 (the “@5” refers to version 5). All versions of the Swagger Editor provide a split view: on the left where you write your spec code, and on the right, you see a fully functional Swagger UI display. You can even submit requests from the Swagger UI display in this editor.
The Swagger Editor will validate your content in real-time, and you will see validation errors until you finish coding the specification document. Don’t worry about the errors unless you see X marks in the code you’re working on.
I usually keep a local text file (using a text editor such as Cursor, VS Code, or Sublime Text) where I keep the specification document offline, but I work with the document’s content in the online Swagger Editor v5. When I’m done working for the day, I copy and save the content back to my local file. Even so, the Swagger Editor caches the content quite well (just don’t clear your browser’s cache), so you probably won’t need your local file as a backup.
If you want to purchase a subscription to SwaggerHub, you could keep your spec content in the cloud (SwaggerHub has an editor almost identical to Swagger UI) associated with your personal login. SwaggerHub is the premium tooling for the open-source and free Swagger Editor.
Another option to work locally is to use Visual Studio Code with two extensions: openapi-lint and Swagger Viewer. These extensions let you work locally and preview a live version of Swagger. You can also download and run the Swagger Editor locally.
For the sake of simplicity, for the Swagger sections in this tutorial, we’ll just use the online Swagger Editor v5.
From the Swagger Editor v5 and go to File > Clear editor. Keep this tab open throughout the OpenAPI tutorial, as you’ll be adding to your specification document with each step.
Add the first root-level property for the specification document: openapi. In the openapi object, indicate the version of the OpenAPI spec to validate against. The latest version is 3.1.1, and this is what I’ve used, along with the more updated syntax for examples.
A quick note on Swagger Editor versions: The older Swagger Editor v4 (at https://editor.swagger.io/) doesn’t support OpenAPI 3.1.x. See the comparison chart at Download Swagger Editor for more details. Since this tutorial uses version 3.1.1, you must use the newer Swagger Editor v5, which is available at https://editor-next.swagger.io/. Using the older editor will result in validation errors because it does not recognize the 3.1.1 version or the updated examples syntax.
Add the openapi object
Add the openapi object:
openapi: "3.1.1"
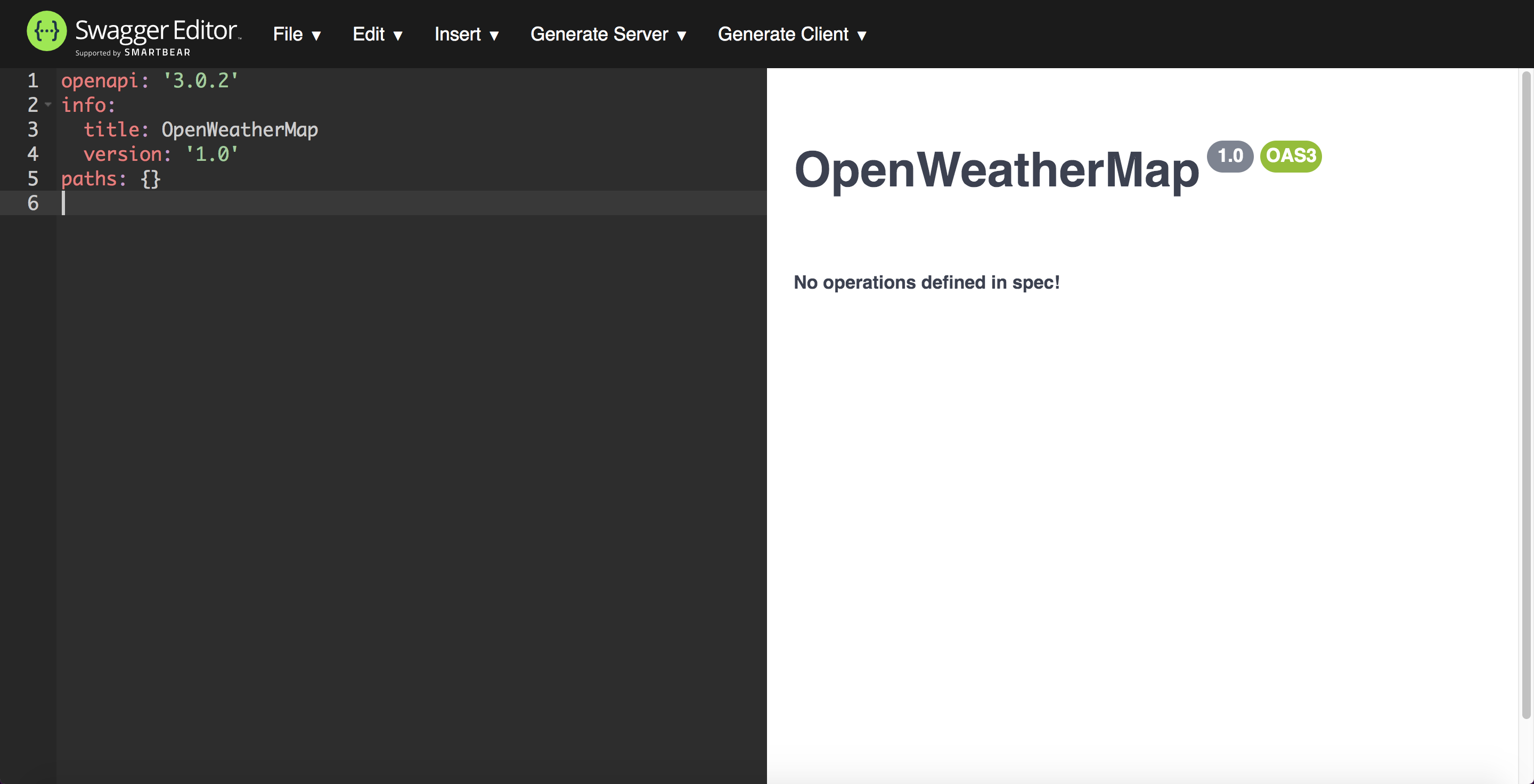
Until you add more information in here, you’ll see error messages and notes such as “No operations defined in spec!” To avoid these errors, add some placeholder info here like this:
openapi: '3.1.1'
info:
title: OpenWeatherMap
version: '1.0'
paths: {}
The editor renders the display as follows.

If you get stuck, see the sample OpenAPI spec here for the fully working sample. This will help you spot and troubleshoot indentation or other errors.
On the backend, Swagger UI uses the 3.1.1 version of the spec to validate your content. In the above screenshot, the gray “1.0” version refers to the version of the API here, not the version of the OpenAPI spec.
There’s not much to the openapi object except to elaborate on the versions. OAS 3.0 was released on 2017-07-26, and OAS 3.1.1 was released on 2024-10-24 (see Version History).
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.
52/168 pages complete. Only 116 more pages to go.

