Looking at Breadcrumbs in a New Way
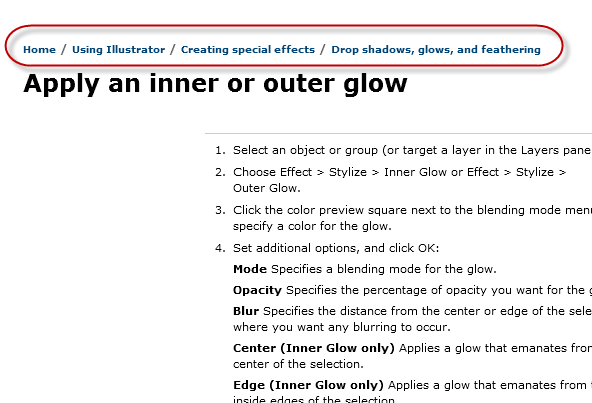
One of the findability features in our help systems that we often overlook is the breadcrumb. Breadcrumbs typically sit above the page title and highlight the hierarchical path that leads to where you are. Here's a screenshot of a typical breadcrumb, taken from Adobe Illustrator's help:
Greg Nudelman discusses breadcrumbs in one of his chapters in Designing Search: UX Strategies for eCommerce Success. This post mainly details notes from Nudelman's book.
One problem with breadcrumbs, Nudelman notes, is that "breadcrumbs cannot show customers where to could go next. They show only where they've already been” (p. 199).
Nevertheless, Nudelman says the breadcrumb aligns with a search/browse pattern that supports common finding practices. Nudelman cites a presentation by Peter Morville called "Search & Discovery Patterns," where Morville explains that "browse and search work best in tandem... The best finding interfaces achieve a balance, letting users move fluidly between browsing and searching." (p. 203-4)
In other words, when looking for content, users prefer to search and browse, browse and search. Users perform a combination of the two as they try to find what they're looking for. This is because, Morville explains, "what we find changes what we seek." For example, search results for your initial query might show you the correct terms, which then informs your next search.
Breadcrumbs are powerful tools because users can easily modify the breadcrumb path to browse the information they want to see. Nudelman explains,
Providing the ability to change attributes while automatically retaining all relevant query information turns the breadcrumbs into a powerful and flexible finding mechanism, without making the resulting interface overly complicated or difficult to use. (p. 210)
For example, in the above screenshot, I may not want instructions for creating a drop-shadow effect. But rather than returning to the raw search and formulating a new query, I can click the Special Effects breadcrumb and browse the other special effects available. The breadcrumb allows me to modify part of my search without starting over from scratch. Nudelman says users would rather salvage part of their search and refine it rather than starting over:
In my research, people seldom want to start the query over completely from scratch, unless they specifically indicated this action. Instead, a vast majority of the people interviewed wanted to retain as much of the query as possible with every change of the facet values and desired the system to help them construct a query that "makes sense," gracefully dropping facet selections that no longer applied to their modified query. (p. 208)
One problem with breadcrumbs in most webhelp system is that they perpetuate the myth that content lives in just one place, which is not necessarily true. Content in the digital space can appear in many different arrangements and paths.
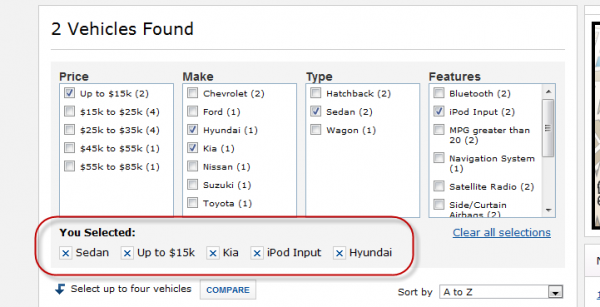
Nudelman notes that Edmunds.com's search results show tag selections as breadcrumbs.
I would like to see webhelp move away from a single hierarchical organization of content to one that simply shows tags that are stacked together in the query. This shift would be a new paradigm for the way help is organized. In Edmunds.com, each of these keywords is metadata for the content. There may not be an official hierarchical order to the content, like there is most webhelp systems. The order is dynamically generated based on the metadata you select.
I recently wrote about tags as being more of a web-based method for classifying information. See Using Tags to Increase Findability.
For more information about Greg Nudelman, see his site, Design Caffeine.
Experience the boost in online conversions with Netidnow.com's ecommerce shopping cart.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.