Adding Syntax Highlighting to Code Examples Online and in Microsoft Word
If you're integrating code examples into your technical documentation, a couple of tools can help with this. If you have an online output, you can use Code Prettify (see its Drupal version or WordPress version or regular HTML page version). This module/plugin applies syntax highlighting to your code so that it's more readable.
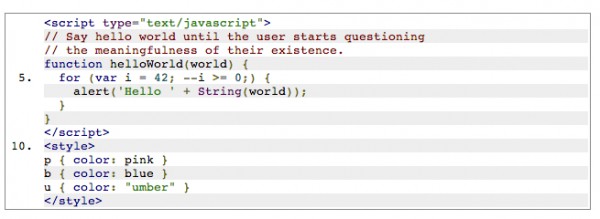
I usually replace the angle brackets with their character symbol equivalents (< and > for less than and greater than). If you leave in the angle brackets, the Prettify plugin sometimes has issues.
To get the same syntax highlighting in Microsoft Word, copy your program code into this online form to create the syntax highlight. Then paste it into Word. if you have a one-liner, add a second line to retain the number when copying and pasting, and then remove the extra line number once it's in Word.
You want the numbers in Word, by the way, because you're usually explaining what each of the line numbers means.
If you have a JSON response and want to keep the formatting clean, use something like Chrome's Advanced Rest Client app to format the JSON into readable code. Then manually copy this into your web page and apply the Prettify plugin's syntax highlight.
------------
Update: For integrating Code Prettify with Flare, see this post from Jenny Watson.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.