Some web tools worth using in help solutions
In the previous post in this series, I argued that piggybacking onto the innovation of the web requires us to use the same web platforms that web developers create, support, and maintain. In this post, I want to mention a few web technologies worth checking out.
jQuery
jQuery is a JavaScript library that provides functionality for selecting and manipulating objects on the page, creating interactivity for your site, animating elements, and more.
In addition to the core jQuery library, jQuery has thousands of third-party plugins contributed by developers as well. There are jQuery plugins for doing nearly anything you can imagine with your web content.
For example, jQuery provides some fundamental capabilities around selecting, scrolling, zooming, animating, and filtering. Based on these core capabilities, developers build myriads of plugins.
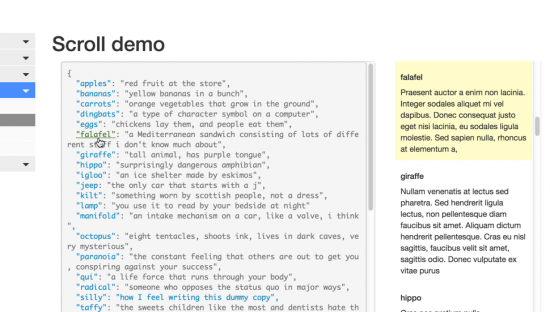
Here's an example. jQuery scroll creates an event when you scroll your mouse. Based on this scroll functionality in jQuery, developers created scrollTo and localScroll plugins. I was able to leverage these plugins to create scrolling functionality on a page where I might be documenting a long JSON message. You can see a demo here.
Maybe the design works, and maybe it doesn't. But I'm leveraging jQuery plugins to create some interactivity on my page to facilitate the communication of technical information. Sure I could create endless tables below the JSON message, and users could use their browser scrollbars and on-page search functionality to look up terms, but this localScroll solution makes it easier by juxtaposing the descriptions of each JSON field with the actual example.
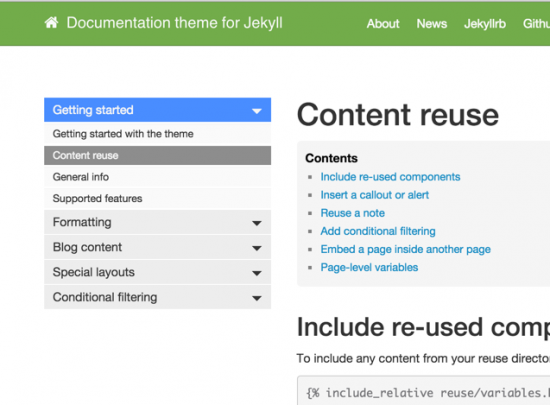
Another example is the jQuery navgoco plugin. I needed a sidebar for my site. Rather than create all the functionality myself, I just grabbed code from a jQuery plugin called navgoco that someone created, and with a little styling, I'm all set.
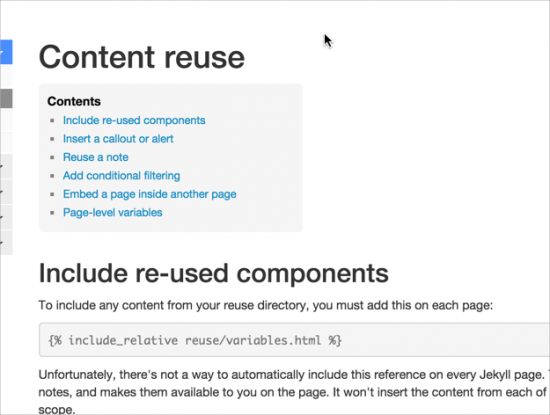
As another example, I needed a mini-TOC for each page. Again, I used a TOC generator built with JavaScript that someone already built.
Regardless of the platform you're using (whether DITA, Docbook, HTML, Markdown, or something else), I guarantee that the web output will use a variety of jQuery plugins because JavaScript (which is what jQuery is built on) is one of the core languages of the web. You can't build a modern website without it.
Bootstrap
A great many websites build on Bootstrap and ZURB Foundation as a way of kickstarting the design process. These web frameworks are almost like using a car kit to build your car instead of fashioning the whole car from scratch yourself.
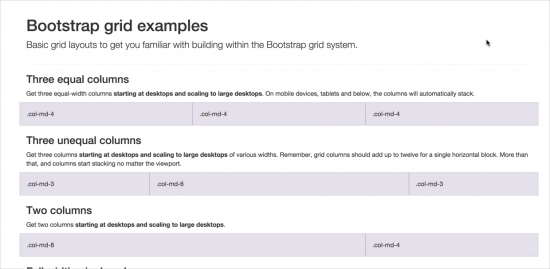
For example, one feature of Bootstrap is the Bootstrap grid. It gives you ready-made breakpoints that allow your design to scale well from mobile to tablet to desktop displays. Bootstrap also provides templates that provide basic skeletons for websites, components such as panels and alerts, navigation bars and tabs, CSS-based buttons, and more.
When I was trying to figure out a design for my Jekyll prototype, I just cloned a Bootstrap template from the Modern Business theme. There are lots of different web templates built on Bootstrap. Take a look at Bootply, or just google Bootstrap-based web template.
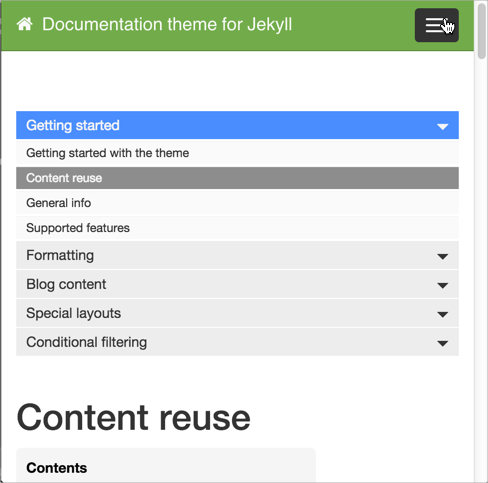
You can see my Jekyll prototype here. If you shrink the browser to a mobile size, you'll see the navigation bar switch to a hamburger for mobile display. The font, widths, and other components are also optimized for mobile. (About the only thing that's not quite right in mobile is the search feature that I hacked in.)
By not having to create my own media queries for mobile and tablet displays, I can avoid a huge hassle in designing my site. Coding CSS media queries is pretty tricky, and when you start looking at how your site renders across different devices, you may find that what works well on an iPad looks poor on a Surface tablet, or what looks great on an iPhone has problems on a Kindle, and so on.
I once had a web project that involved designing a WordPress theme that was already optimized for mobile display (the Canvas theme from Woothemes). The client actually had a box full of devices (17 of them) to test the theme on. I learned that responsive design is a house of cards. What works on one display fails on another, and one little tweak might throw off functionality in another device.
Creating good responsive design is a tremendous headache that isn't something I want to bring upon myself, in part because browser emulators don't necessarily show you the real display on these devices. By using Bootstrap, I can avoid most of the responsive coding and just focus on the content.
Besides responsive elements, though, Bootstrap gives you ready-made panels, buttons, labels, callouts, alerts, and more. You just add a style to an element, reference the Bootstrap library, and like magic the component appears.
Scalable Vector Graphics
Scalable vector graphics (SVG) graphics are graphics in an XML format that you can manipulate using JavaScript in your browser. As vectors, these images scale to any size, are interactive, can be filtered, and can move around. They work great for interactive diagrams and other visual communication projects. There are entire JavaScript libraries that you can leverage in order to manipulate SVG graphics (for example, see SVG JS).
I personally haven't used SVG graphics in a project before, but I plan to. There are many JavaScript libraries built for manipulating SVG graphics. Check out some of the cool things people are doing with SVG graphics here.
Vector font images
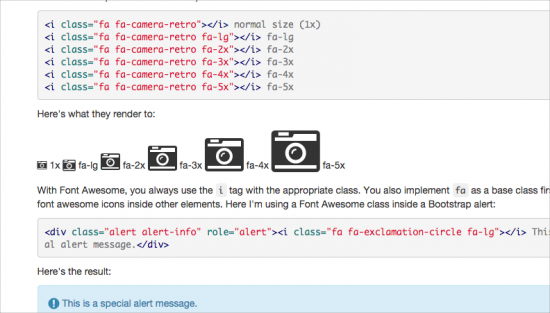
Another cool web tool is Font Awesome. This is a library of vector-based icons that you can pull into your site using a simple style. For example, if you add something like this to your site, you can easily pull in images in any size with perfect resolution. Another popular font library is Glypyhicons.
Here's a bit more detail on implementing the font icons.
Tagging and categories
I've mostly been talking about front-end publishing tools, but what about other categories? One innovation of the web is the ability to tag content, and then iterate through the tags. Tags may not be specific to the web, but they're present on just about every web platform I've seen, from WordPress to Mediawiki to Jekyll and others. (Tags, categories, and other labels are all really the same thing.)
Tags take over when hierarchical methods for representing data break down. The standard TOC works fine when you have 50 items or less to organize, but the TOC doesn't scale. You need tags to group large masses of content and iterate through them. The processors that allow you to iterate through tagged content allow you to apply all kinds of filters, such as sorting by data, by weight, and more.
Filtering
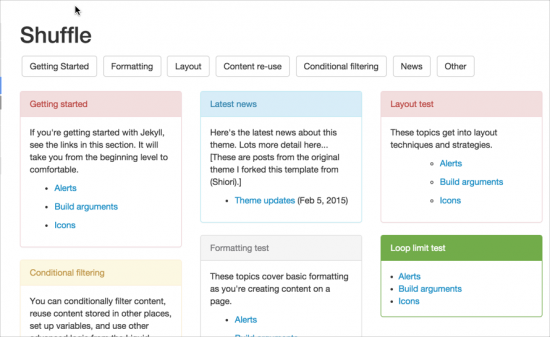
Filtering is another feature that is pretty common on the web. Based on HTML5's data attribute, you can apply a filter to hide elements on the page matching the data attribute. One JS library I stumbled upon, Shuffle JS, has a great example of filtering. I incorporated Shuffle on a sample knowledge-base style layout as a way to filter large numbers of panels.
XSLT tools
Even if you're using XML as your platform, there are also many open source tools on the web to build your solution. Mark Baker recently created an XML schema called SPFE. When I asked him what tools he used, he said:
The SPFE OT is build using XSLTs (specifically, Saxon community edition), ANT, the Apache XML-commons- resolver (for resolving URLs through XML Catalogs), and, increasingly, Python. In fact, Python will probably entirely replace Ant in the near future. Code is managed using Git and GitHub, replacing the earlier use of SVN.
Plans for the future include:
- Possible use of syntax highlighter and various other presentation aids.
- Possible use of docker for simplifying installation and configuration
- Possible use of Pelican (a Python answer to Jekyll)
- Possible use of Django as way of making SPFE more Web based
- Possible use of MediaWiki or some other open-source as a delivery platform
Certainly the project would not be possible without open formats and open source tools, so open source is definitely enabling innovation here. A pretty clear case of why patents are bad for innovation in the software space.
Leveraging UX expertise
Although I can publish websites and incorporate JavaScript libraries and other techniques, I have minimal front-end skills. The other day we were asking one of our UX guys at work for help on fleshing out a doc template, and he did some really amazing things, parsing documentation blocks in code files and inserting the content dynamically into templates. He used tools such as esprima, estraverse, parse.js, gulp, grunt, and jsduck. I was writing these down because frankly I'd never heard of most of them. He wrote his own scripts and packaged the workflow together using gulp to create a really nifty manipulation of the data.
I realized that by using web technologies, I could tap into the interest and expertise of UX designers who can do impressive things using the web stack of tools. If I had told the same UX person that we were using XML, I'm not sure he would be able to use XPath, XQuery, and XSLT in the same way to do what he did. (Maybe, but I doubt it.)
If you have a UX person at your company, consider involving him or her in your tooling. Most UX people I've interacted with are passionate about creating usable designs, and the help landscape is rich and interesting for them to explore. When you use a web platform, the UX people can more easily get involved.
Conclusion
The publishing technologies of the web have really exploded in the past decade. No matter what platform or technology you adopt, it has to be web capable and web-enabled. Plug into a community much larger than tech comm. Extend beyond the tech comm HATs and tech comm vendors and connect with the larger movements of the web itself. Ride along in the backseat of the Ferrari, with the web engineers designing and developing. More than anything, tech comm will make the next major step towards innovation when our toolset aligns with the tools that web developers are driving, developing, and supporting.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.