When reference docs lack a tutorial -- a look at Wescheme's Bootstrap documentation for students learning programming
Which language are they learning? They’re learning “Bootstrap.” Not the Bootstrap web framework that you’re probably thinking of (the HTML, CSS, and JS front-end components). No, Bootstrap is a programming language someone made up. It’s its own thing. See Bootstrapworld.org for details.
Apparently, many schools incorporate Bootstrap into their curricula, in part because of its tie in with Algebra. You can apply mathematical functions to objects. Sounds good, right?
Well, things start to go downhill when you get to the docs. Bootstrap has a browser-based editor called https://www.wescheme.org/.
Notice the prominent Documentation link in the top navigation bar. The documentation starts out all right. It provides an overview, example programs, information about the environment, and even a hello world tutorial.
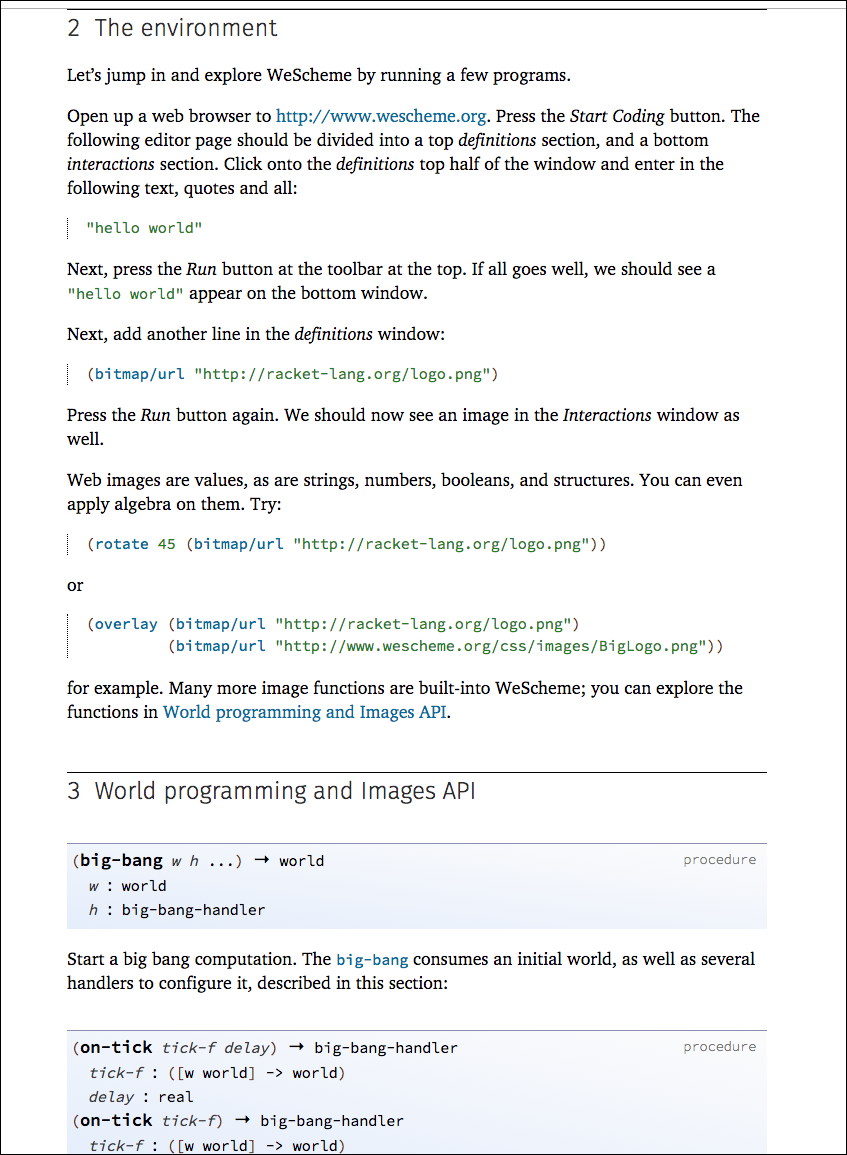
I will even overlook the fact that the sample resource in the hello world tutorial, http://racket-lang.org/logo.png, doesn’t load in the WeScheme Editor. You can swap in your own web resource to an image and continue on.
Where the doc starts to really go downhill is the jump from the hello world tutorial in “2 The environment” to “3 World programming and Images API.” Without any explanation about how to read the reference material, users are thrown into a list of functions available within Bootstrap. The first function (or “procedure” as it’s called) is big-bang. I’m guessing that it takes two arguments: world and big-bang-handler. No where is the function syntax explained here, nor is any sample code shown. Additionally, it’s unclear what the → world means. Does this function generate a world of some kind? I have no clue.
My daughter pretty much skipped this documentation and instead figured out her Bootstrap tasks by looking at the sample programs. (By the way, one of the demo programs, “Ninja Cat,” doesn’t share its source code. Of course, it’s the program that has the functionality she needs.)
In general, reference documentation can be difficult to read without some primer that explains how to read the reference syntax. Reference docs often have a special syntax (showing the function’s signature or format), but unless you’re familiar with how to read it, that signature can look confusing.
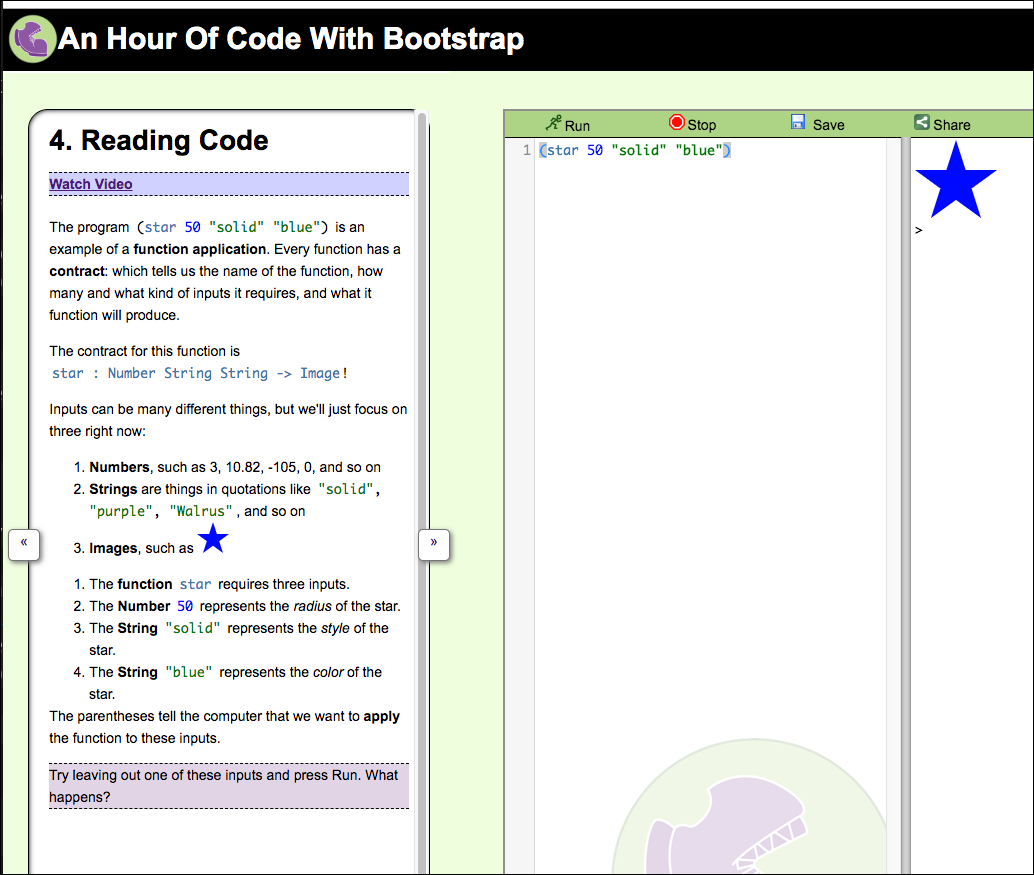
Now let’s look at another Bootstrap doc site: An Hour of Code with Bootstrap. This is a much better approach for the audience (middle school students).
First, the docs break up the information into a series of small chunks of digestible information. This is no doubt because the information is in the form of a learning tutorial rather than reference documentation.
After some basics, you finally get to the part where the function syntax is defined.
We now see that (star 50 "solid" "blue") follows a “contract” of star : Number String String -> Image!, where star is the function name and the next three items (Number String String) are arguments. The --> Image! refers to the output when you run the function. Now the reference docs begin to make more sense!
I don’t so much mind the non-standard syntax of Bootstrap (though it is annoying that they can’t just follow an existing standard). And I applaud the fact that WeScheme puts students working directly in the code rather than connecting blocks with block programming. But without the right tutorials that will explain how to read the reference documentation, students are going to be frustrated click the Documentation link so prominently displayed in the WeScheme Editor. They will probably conclude that programming is hard/confusing and not for them.
This is a good reminder to provide some kind of introductory explanation in your API docs about how to read the function syntax. Once you understand the syntax, it unlocks the rest of the reference docs in more accessible ways. I’m guessing that the Bootstrap developers created the reference docs, but teachers created that tutorial. There’s a kind of plain language and communication in the tutorial that isn’t present in the reference documentation. One is teaching rather than documenting.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.