WordPress Themes Crash Course: Everything You Need to Know to Get Started with Themes
What Are WordPress Themes?
Themes refer to the skin or visual framework around your blog's posts. In WordPress, content is separate from format. Posts are stored in a MySQL database, and are transformed by your themes files. Theme files are separate from your database content.
You can switch your theme with just a couple of clicks, and the new theme will wrap around your same posts. This is one of the best things about WordPress — you aren't stuck with one web design for life. And there are more than a thousand themes to choose from, with new themes developed daily. When you get tired of looking at your theme, just upload a new one, select it, and voila, you've got a fresh looking site.
39 WordPress Themes I Like
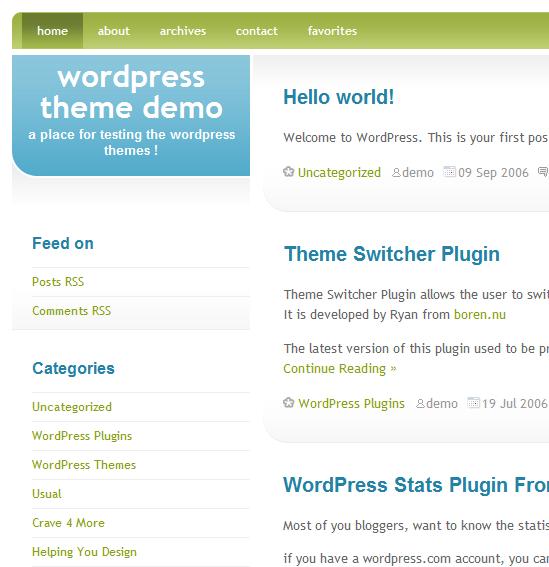
I put together 39 WordPress themes I like in a theme viewer. Click the sidebar's theme links to see various themes applied to the same content. Note that these are not 39 different sites, but rather thirty five different themes applied to the same site.
One, Two, Three, and Four Columns
Themes can contain one, two, three, or four columns. One column themes are simple and don't feature any sidebars. Two themes are the most common, and feature either a left or right sidebar. Three column themes often have both a left and right sidebar (or two sidebars together). Four column themes cram four columns in there.
For a more thorough introduction to themes, see this Codex page on Using Themes.
Perfect Guide for Choosing the Right Theme
Before you even start looking at themes, read Ben Hunt's Web 2.0 Design guide (it will take just a few minutes to read). This is hands-down the best guide I've ever read on blog design. He's not even talking about blogs, but Web 2.0 design in general.
Be sure you really read Hunt's guide, because most tech writers aren't graphic artists, and this guy fills in some educational gaps. Many of us are stuck in the past with web design. Web 2.0 has a totally different look and feel.
Hunt identifies 15 characteristics of good Web 2.0 design:
- Simplicity
- Central layout
- Fewer columns
- Separate top section
- Solid areas of screen real-estate
- Simple nav
- Bold logos
- Bigger text
- Bold text introductions
- Strong colours
- Rich surfaces
- Gradients
- Reflections
- Cute icons
- Star flashes
Above All Else, Favor Simplicity in Your Theme
Simplicity is number one in priority. Hunt explains:
Less is more. Fewer columns feels simpler, bolder, and more honest. We're communicating less information more clearly.
….The result is that you [readers] have to look at the content. You find yourself interacting with exactly the screen features the designer intended. And you don't mind - it's easy, and you get just what you came for.
In choosing themes, avoid those over-cluttered themes with too many columns and other visual paraphernalia. Keep it simple. People are there to read your posts, not the sidebar. Do your eyes focus on the posts, or something else?
The principles of concise writing apply to web design: unnecessary visuals dilute your core message.
Theme Characteristics You Probably Want
If you take Hunt's advice, you probably want a two column theme, with a centered layout and solid top section. Look for big, bold buttons, and text that you can read sitting a distance from your computer. Strong colors and simple navigation are the most appealing. Colored blocks of text work well to contrast with the main sections of your site.
Also, remember these fundamental web design truths:
- Match your theme to your audience. If you're audience is tech writing professionals, who may be glancing at your blog at work, consider what they may feel comfortable reading.
- Make sure people can read your text. Avoid tiny font, crazy background colors, and small paragraph spacing. One thing I enjoy most about Lorelle.wordpress.com is the large font and frequent block quotes, which facilitate scanning.
Finding Themes
Unfortunately the attempt at a centralized directory for themes seems to have failed. Themes are scattered across the web. If you start Googling “WordPress themes,” you can find most of them. If you're reading a blog you like, see if the footer mentions the template name. However, often the coolest blogs are custom creations the author has decided to keep to him or herself.
The Codex tries to offer a comprehensive listing of themes:
http://codex.wordpress.org/Using_Themes/Theme_List
I also look on Weblog Tools collection, bloggerpro, Writerspace.net, and Open Web Design.
Installing Themes
Almost all themes are installed the same way: download the file, unzip it (7-Zip is a great tool for this), and upload it using an FTP program (like FileZilla) to your wp-content/themes directory. Then select it from the Presentation tab.
Widgetizing Themes (Making the Sidebar Drag-and-Drop)
 If your theme doesn't already come with widgets, you can widgetize it. Widgets provide drag-and-drop functionality for your sidebar. Widgets can make updating your sidebar simple, especially if you are intimidated by code.
If your theme doesn't already come with widgets, you can widgetize it. Widgets provide drag-and-drop functionality for your sidebar. Widgets can make updating your sidebar simple, especially if you are intimidated by code.
Adjusting Your Theme
You can tweak any theme, but tweaking isn't always easy. If you want to change more than 20% of the theme (and you're not familiar with CSS), you might just choose a different theme. The more you customize, the more time you invest in that theme. But customizing your theme also helps you understand the code in the theme's files.
You can customize your theme's files by going to Presentation > Theme Editor. The theme files are PHP files, with a combination of php and style tags. Don't worry – you don't have to be a programmer to make adjustments. Anytime you see a tag that begins with with < ?php, that's a php tag. It's calling content from your database. If you see a div or span or class tag, that's a CSS tag, defining how something looks. If you see an HTML element, such as h2 or ul, that's also a CSS tag.
All themes have a style sheet. That's where you'll be making most of your changes. As you tinker with your theme files, you'll find that small mistakes can be disastrous. If you forget one div tag, your theme can become totally misaligned. Or if you remove a php tag, your theme could disappear entirely, replaced with an error message. If this is the case, just reupload the original theme files using FTP. (If you are ever locked out of your dashboard, you may have to resort to your trusty FTP editor to resolve the situation.)
You can edit the php files within WordPress (Presentation > Theme Editor or Manage > Files). You can also download software specialized to edit PHP files (usually these programs tell you what line you're on). Or you can just use Notepad. Any text file that is saved with a .php extension can be used as a PHP file, as long as its code is correct.
Tools for Tweaking
 I use a couple of tools when I need to tweak my theme's style. The first is the Web Developer extension for Firefox. You can pinpoint the name of the style you need to modify. (See this post for more info.)
I use a couple of tools when I need to tweak my theme's style. The first is the Web Developer extension for Firefox. You can pinpoint the name of the style you need to modify. (See this post for more info.)
You can also study out your theme by adding pink border attributes in the style sheet. I haven't tried that, but the WordPress Codex recommends it.
You can also use Top Style Lite. It's a free download. Just copy and paste your style sheet into it, and you can preview any of the styles. This helps you identify their name and location in the style sheet. Top Style Lite also provides you with other values you can use to define your styles.
Speaking of themes, I'm growing tired of the theme on my site. I may just change it soon. Any recommendations?
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.