Using metadata to control online navigation through portlets
One of the ideas I've been intrigued by is a portlet model for navigation. I actually have it implemented in my help content (though behind a firewall – sorry), and it's been interesting to see it in action with real content. Note that I'm talking here about help on a website, not in PDF or standalone tripane help.
Here's the basic idea. Content can be organized in a lot of different ways. We know this. Unfortunately, the table of contents (TOC) paradigm model fixes the organization of content in a single arrangement. By adding metadata to topics, we can reassemble the topics into a lot of different arrangements based on the organizing principle we select.
A classic example is the physical world of your closet. Robert Glushko gives this example in Organizing Content. You might choose to organize your clothes by color, by brand, by season, by formality, by the degree of wear, or some other principle. The problem is that in the physical world, you can have only one arrangement. But in the digital world, you can have infinite arrangements. The metadata associated with items allows you to manipulate them into different sort orders.
Imagine if you could push a button on a website and choose to see the content arranged by color. Then push another button and it all magically sorts by degree of formality. Push another button to add more sorting criteria, such as by season. Yes, I'd like a semi-formal blue shirt that is perfect for Winter. Voila, all those 20 other blue-ish shirts that don't fit the criteria fade out of focus, and you're presented with exactly the blue shirt you want.
This brings me to the idea of “portlets,” for lack of a better term. A portlet is a small window or section that shows a list of articles based on metadata terms. For example, suppose you had a lot of articles about shirts. A shirt portlet might find all content tagged with the “shirt” metadata and display it in the portlet.

You could create another portlet called Winterwear. This portlet might pull content that includes the metadata terms “long-sleeve shirts” AND “thick-fabric pants” AND “winter”.
Content will overlap between the Shirts portlet and the Winterwear portlet (long-sleeve shirts would appear in both). But that's the nature of organization: the same content can fit into multiple arrangements.
The idea of using metadata with portlets seems logical and ideal, as it would facilitate a lot of different audiences and organizing schemes. However, there are several problems with the portlet paradigm.
Problem #1: Controlling sort order
One problem in using metadata and porlets is controlling sort order. What defines the sort order for the Shirts portlet and for the Winter clothes portlet? If the article about the blue long-sleeve shirt is weighted with a 5, it might appear 5th in the Shirts portlet and 5th in the Winter clothes portlet.
But what if we want this long-sleeve shirt to appear first in the Winterwear portlet and last in the shirts portlet? Then you have to define multiple weighting methods for the same content, which would be odd because most content management systems don't have multiple weighting controls for the same article. How could they? You'd need to somehow correlate the weight with a specific portlet, which gets to be tedious.
As a result, weighting the articles is somewhat futile. Without sorting criteria, you end up with a somewhat random list of articles for each portlet. For example, your Winterwear portlet might contain the following:
WINTERWEAR ITEMS
- denim cargo pants
- nylon gray long-underwear
- turquoise turtleneck sweater
- long-sleeved button-up western shirt
- orange relaxed ski pants
- long-sleeved wool hoody
- navy cargo pants
- cotton charcoal long-underwear
- black sweater
- fur cap
With randomly sorted lists, the portlet model of navigation can be a bit messy. About the only thing you can do is ensure that an “overview” topic always gets the lowest weight of any topics so that it appears first for every portlet. This assumes, however, that you only have one overview article per portlet.
One solution to the randomly sorted list is to keep the list fairly short, and perhaps apply a default alphabetical sorting so there is some semblance of order. A list of 10 or so items, even random, isn't that difficult to look through. It's when your list contains 20+ items that it starts to seem chaotic. A list loses meaning when it gets to be too long.
Problem 2: Too many navigation options
A second problem with the metadata-portlet paradigm is that too many portlets confuses users with too many navigation options. Let's say you have only 150 articles on your site, but you have 20 portlets. A portlet for each season, a portlet based on formality, a portlet based on both season and formality (formal Winterwear). Suppose you have porlets based on brand, on color, portlets based on both brand and color and season. And so on and so on.
Pretty soon the user is looking at a bunch of portlets and trying to figure out how to get to the basic content. The multiplicity of portlets probably seems odd given that there's really not that much content on the site. The reason the portlets appear daunting is because they magnify the amount of content – each portlet can duplicate the content of other portlets because of shared metadata (that long-sleeved blue shirt might appear in 7 different portlets). What might otherwise be a somewhat simple TOC gets to be tedious and awkward.
One solution to this problem is to minimize the number of portlets. Provide only three different means of navigation, for example. Perhaps one navigation model based on role, another based on topic, and another based on location.
But if you minimize the number of portlets too much (down to just one), then the whole point of sorting by metadata becomes wasted. You might as well manually arrange the content one article at a time.
Problem 3: No fixed table of contents in the sidebar
The third problem with the metadata-portlet model is what to show in the sidebar in place of a table of contents (TOC) once the user visits an article. I've touched upon this problem in the past (see Single Sourcing and Duplicate Content). If you choose a table of contents (TOC), that TOC fixes the content with one context. But in the portlet model, the same content can appear in various contexts.
For example, when a user clicks on the long-sleeve blue shirt item, should the context of that shirt appear with other Winterwear items or with other Shirt items?
(Note: I'm sticking with the clothing metaphor because it's easier to conceptualize than abstract information. I'm not actually targeting e-merchandise for this portlet model.)
One solution might be to eliminate the sidebar TOC altogether and just put relevant inline links that cross-reference related topics within each article. Or maybe add tags to topics based on keywords as carefully placed inline references.
That's fine in theory, but in practice it results in spaghetti navigation. Suppose a user reading the long-sleeve shirt article is interested in other Winterwear items but doesn't know if Winterwear includes more than just shirts and pants. The TOC context in the sidebar might show fur caps and long underwear too – items the reader hadn't thought to search for, and which don't naturally appear as cross-references within the long-sleeved blue shirt article.
The TOC context does have merit in helping users find items they didn't think to search for and which aren't logical links within the existing content. Additionally, the TOC gives users a sense of order and structure, even if it's somewhat of an illusion.
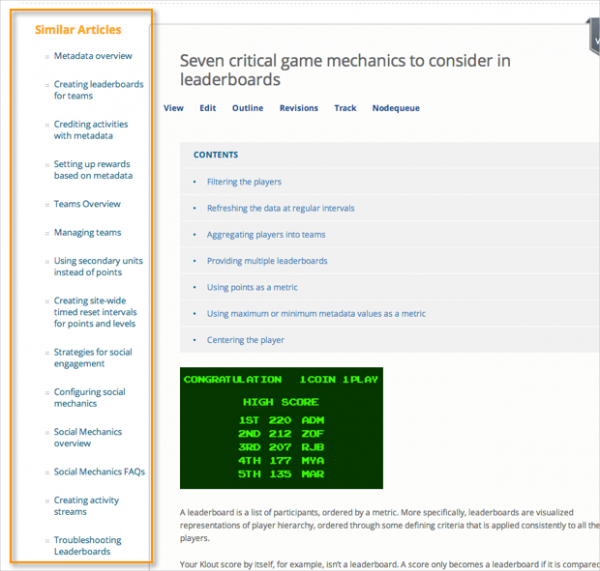
Another solution to the TOC problem is to replace the TOC with a list of similar articles. When a user visits a page, the sidebar might show all articles that are similar to that article (see the following image). In Drupal, you can configure the algorithm that defines similarity, so that articles are similar if they have the same metadata and title keywords, for example. This is probably the best solution.

Undeniably some content does go together in a set, such as a set of API methods or classes. With that kind of content, you wouldn't want to dynamically surface the order based on similar tags. You would want a persistent TOC even if it does shift context from other articles in the portlet.
Conclusion
Overall, metadata provides a lot of capability for a richer set of navigation tools. Figuring out the right way to configure the metadata into meaningful portlets continues to be a challenge. Yet as the amount of content grows and the number of potential organizing schemes increases, using metadata in the navigation becomes the only practical way to manage content.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.

