Adding code comments through a sliding jQuery Sidr panel (DITA)
If you write developer documentation, you know that developers prefer code samples to narrative instruction. The beauty of code samples is that they provide context at a glance. You can see where variables should be declared, functions called, objects initialized, and so forth — all by just looking at the code. Trying to describe the same content narratively just doesn't connect with users.
The problem is, you can only pepper the code with brief 1-2 line comments as instruction to users. These short signposts might be fine for advanced users, but for those times when you need more instruction, code comments fail. You can't add 4 paragraphs of instruction inside a code block without completely derailing the developer's ability to see and take in the code.
One workaround is to chop the code into different pieces and separate each piece with extended narration. This model gives you more space to expand with needed instruction, but you lose out on the context. Users can no longer see where everything is supposed to appear in context with each other.
Here's a new alternative to commenting the code. Rather than limiting instruction to code comments, or alternating code blocks with text, add a sliding side pane that expands with more detail when the user needs it.
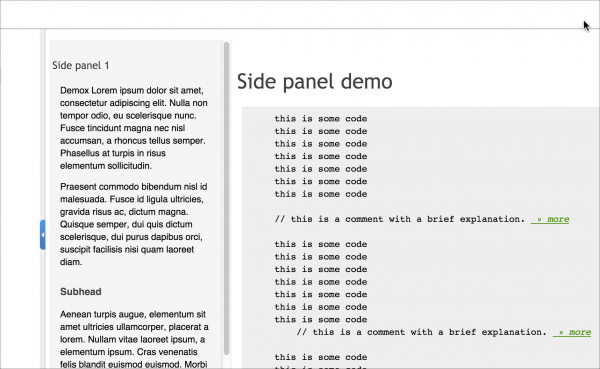
You can view a link to the demo here: OxygenXML Webhelp output with sliding Sidr side panel.
When you click the » more link, a side panel slides out with more information.
This side panel can simply be a transclusion of information from a standalone topic, perhaps the more conceptual part rather than a list of tasks.
With this method, the developer gets the full code up front. He or she can scan it and see where it makes sense and where it doesn't. It's a good model for progressive information disclosure: the user can dive into areas where he or she needs more detail, or skip the link if he or she doesn't need it.
To create this functionality, I integrated a jQuery plugin called Sidr, which was originally developed to show navigation on a smartphone. The plugin's purpose is to provide more viewing area where the real estate isn't available.
For instructions on how to integrate this Sidr jQuery plugin into your OxygenXML webhelp when DITA is your authoring source, see this topic in my DITA QRG: Add an expanding side panel through Sidr (DITA).
There are some disadvantages with this technique. First, you have to be careful about the way you transclude the text. You want to have your content appear customized to fit the specific code at hand rather than just be boilerplate help material pumped in from some other part of your site. (You don't have to transclude the content, but if you don't you'll likely be duplicating it.)
Second, as with most things that expand and collapse, this form doesn't print. If you were to expand all the panels at once, they would overlap each other.
Third, if a user searches for a phrase included in the side panel, the result won't appear when the user arrives at the page from a search result.
Finally, it takes a little bit of jQuery editing to set up, since each panel must have a unique name. But it's nothing too cumbersome, and after the first one, it's mostly a matter of copying and pasting the same snippet and changing a menu identifier.
If those drawbacks don't deter you, and if you don't mind hacking some of your source OxygenXML files, try it out.
Note that it's pretty cool that you can add links inside of code blocks in DITA. I didn't realize this at first. Most of the time when you add text inside of code blocks, all of the HTML angle brackets get rendered as characters that are displayed on the screen instead of parsed as code. Not so with DITA and code blocks. You can actually use certain elements inside of code blocks. (Not just xref elements, but also keyref for variables.)
I've only implemented this side panel technique briefly in my help in one instance, so it's too early to get real feedback to evaluate the method. However, I plan to use it as a more common way of documenting code.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.