If I am learning to write developer documentation, should GraphQL be on my radar? -- guest post by Casey Armstrong
- Introduction
- History
- Growth
- What is GraphQL?
- GraphQL’s advantage over REST
- Tools
- API examples
- Wait, this still needs documentation, right?
- Are GraphQL documentation skills currently in demand?
- Learning resources
- Bonus resources
- Getting social
- About Casey Armstrong (:#casey-armstrong)
Introduction

If you are like me, a budding technical writer, and you are just getting started with writing developer documentation, then you might already feel like you have a full plate in terms of learning new technologies. Alas, the evolving world of developer tools and API related technology has shown that it has absolutely no intention of slowing down for us!
However, we need not fear this evolution, because behind every new popular technology, there is a crowd-of-enthusiasts behind it. Furthermore, with that crowd-of-enthusiasts comes a large pile of information, a pile that we, as technical writers, can pick-through, distill, and use to orient ourselves.
This post aims to guide you through the pile I found for GraphQL, turn it into an introduction to the topic, and answer the question, “As an API writer, should this be on my radar?”
History
GraphQL was released to the public in 2015 as an open-source project by Facebook (after it had been used internally for several years as a custom solution for working with the company’s large datasets). Fast-forward to today, and GraphQL is hosted by the Linux Foundation at GraphQL.org.
Note: The Open API specification is also hosted by the Linux Foundation.
Growth
GraphQL has a growing user-base, and it powers “hundreds of billions of API calls a day.” It is used by organizations as prominent as The New York Times, PayPal, Walmart, Pinterest, and Airbnb.
Here are some indicators of growth I found:
- In the past 3 years, Programmable Web added at least 46 GraphQL API listings and over 100 articles mentioning the technology; some of them from large companies like Yelp, GitHub, and some from open-source products like Rocketchat.
- Across the US, there are almost 70 groups on Meetup.com that have “GraphQL” in their title.
- Drupal has been collecting GraphQL usage statistics for Drupal-powered sites showing an upward trend.
And, take a look at Google Trends:
What is GraphQL?
The first thing to note is that GraphQL is a set of API technologies that take a different approach than REST, SOAP, or other software architectural styles.
As far as definitions go, according to the GraphQL Foundation,
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
That is a mouthful, so for a good explanation of what this means at the technical level, check out the article “GraphQL as your Service Layer” which breaks this definition down step-by-step.
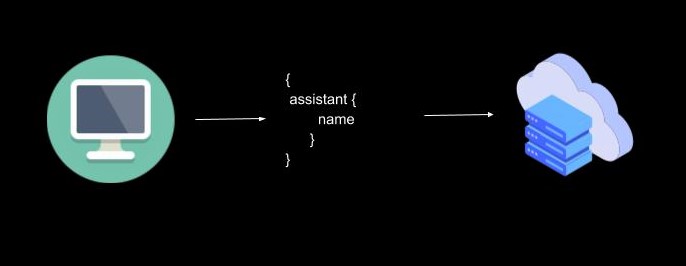
Otherwise, let’s take a look at the basics with a sample query and what comes back with a (pretend) voice assistant API with Siri as the star:
-
Query the object “assistant” and return their name.

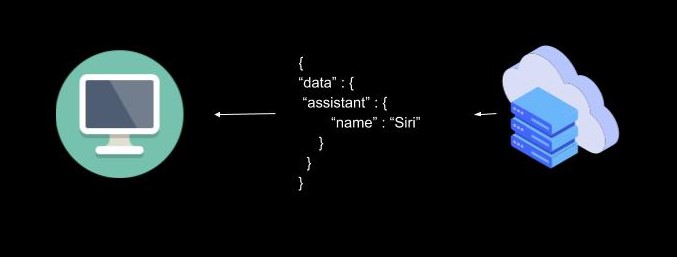
-
You would get back the name “Siri” as a string.

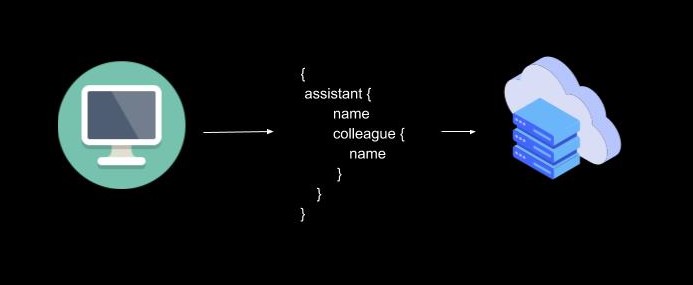
-
Next, looking at a request for related objects, we can request info about Siri’s colleagues:

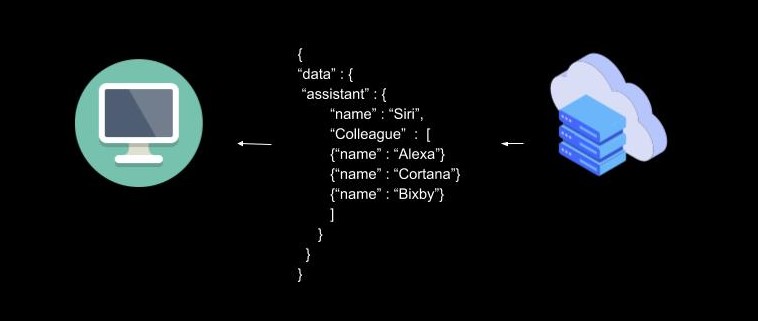
-
We get back an array of Siri’s colleagues.

(Note: I modeled this after James Scott’s example in this great talk, Is GraphQL Really “Self-documenting”?)
Two other topics that play a role in defining GraphQL are mutations and graph theory:
-
Mutations: Mutations create, update, and delete data stored in the backend. (Note: They follow the same syntax as queries.)
-
Thinking in Graphs/Graph-Theory: According to Facebook, GraphQL is “hierarchical in nature,” and it works well with “graph structured data stores.” Furthermore, it is all about the relationships between objects, which is the focus of graph theory.
GraphQL’s advantage over REST
Apparently, developers like GraphQL for a reason. Let’s take a closer look…
The GraphQL foundation claims that their unique approach allows developers to deliver appropriate data to apps faster (on slow connections) and in some ways makes life easier for developers by requiring fewer requests for data and by delivering more predictable and stable results to those requests.
Furthermore, Howtographql.com claims that “REST APIs have shown to be too inflexible to keep up with the rapidly changing requirements of the clients that access them (and …) GraphQL (…) solves many of the shortcomings and inefficiencies that developers experience when interacting with REST APIs.” That same tutorial site features a video showing examples of these points:
Here’s a description:
- Overfetching: REST API’s sometimes force you to download more data than needed, whereas GraphQL can return only what is needed.
- Underfetching: REST API endpoints sometimes don’t offer enough information, forcing the developer to make several more requests.
- Rapid Product Iterations: REST APIs often have to restructure endpoints according to new client needs. GraphQL is more flexible in this regard.
- More analytical insight available: With GraphQL queries, the API developer can get a better look at what data users are directly requesting. Knowing this can help in the API’s evolution and has implications for overall performance.
Some GraphQL enthusiasts have also claimed that GraphQL APIs require less or no documentation, but this is a continuing debate which we will look at later in this article.
Tools
Closely associated with GraphQL are the editors and the extensions and packages used in IDE editors (e.g., VS code, atom, GraphiQL) for structuring GraphQL queries.
For a good article on one of these tools, check out “GraphiQL: GraphQL’s Killer App.”
API examples
It’s not enough to read about GraphQL; it is also worth looking at popular projects, examples, and stories of who is using it and what it can do:
- Yelp API docs
- Paypal: “GraphQL: A success story for PayPal Checkout”
- Shopify example
- Pokemon (Demonstration Only)
- Dungeons and Dragons Example (Video/Talk)
- A List of Public GraphQL APIs
Wait, this still needs documentation, right?
While GraphQL is a topic that is shrouded behind a wall of developers, a few career technical writers have also taken a closer look at it. By far, the clearest explanation I could find comes from Chris Ward.
On the Codeship blog, Chris writes:
As a technical writer, I was intrigued by the claim that GraphQL reduces the time you need to spend on documenting an API and reduces the amount of documentation your application needs.” He goes on to explain, “The role of documentation with a REST API is to explain the individual endpoints, what function they perform, and the parameters a developer can pass to them. With a GraphQL API, you describe the data types, fields, and the interaction points between them, and a developer can assemble an appropriate query to get the information they need. With both technologies, you document components but from different perspectives.
So, we see that this is an interesting point. The different perspectives he is talking about is looking at the endpoints with REST vs looking at the data itself with GraphQL (i.e., exactly what is requested).
Chris then explains what documentation is needed for GraphQL and why it’s needed:
Documenting API endpoints explains how individual tools work, explaining how to use those tools together is a whole other area of documentation effort. This means there is still need for documentation efforts in on-boarding, getting started guides, tutorials, and conceptual documentation. An application or tool is typically far more than just an API. (…) From a documentation perspective, GraphQL is in essence, an API spec, much like other API specs like Swagger or API Blueprint. Granted, it’s much more tightly coupled to code than these specs, but this (directly) benefits developers more than writers or readers.
That technical writing is about much more than covering reference information is a good point. There will always be new users, new developers, users who don’t know what they want, and people who need to read the docs that are not developers.
This leads to Chris’s conclusion that tech writers are still needed here if only to continue to “bug (developers) about explaining (their) code.”
James Scott, another technical writer, also sees a role for technical writers in the world of GraphQL. You can see his concise and very helpful talk here:
Nevertheless, It might still be a good idea for technical writers to worry at least a little bit about GraphQL because several devs are predicting that it will become more popular than REST in the future, and, if these predictions become true, any kind of change like that won’t come without some adjustments to workflows, roles, and how writers are viewed by the software development teams they work with, etc.
Are GraphQL documentation skills currently in demand?
I don’t have all of the information, but from what I’ve heard and seen so far, apparently not.
First, I asked one recruiter who focuses on API writers and programming writers, and they had not encountered any requests for the skillset.
Second, I made the rounds with job search websites, only finding a small number of technical writing jobs that specifically referenced GraphQL.
My guess is that maybe the movement is driven by developers who decide to use it, and they don’t think to get a tech writer involved? Or, GraphQL APIs are not being implemented enough to be spotted in job ads or by recruiters?
However, tech writers that work with it do exist! Here, for example, is a technical writer, Andrew Johnston, at Shopify talking about their process of documenting a GraphQL API at Shopify:
So, maybe the best way to think about it as a tech writer is that learning GraphQL is a way specialize and stand out, but you might be safe only knowing the basics, for now.
Learning resources
While there are a lot of tutorials, blog-posts, and videos out there for GraphQL, I found these three to be the most helpful for someone new to the concepts involved:
- This a fun, well-made, interactive course with videos, exercises, quizzes from a GraphQL community of experts: https://www.howtographql.com/
- You can also learn from Lynda.com, “GraphQL Essential Training.” This course, however, does requires some technical knowledge up-front. (Note: Lynda.com is often free with a library card, if you can find an access point through your library’s website. Here is an example of this from the Carson City Library in Nevada.)
- GraphQL’s own documentation is well put together.
Bonus resources
- Learn to Use GraphQL with Postman.
- Techbeacon put together a list of articles and resources worth exploring.
Getting social
- The GraphQL foundation website has a list of different ways to connect with others interested in the technology as a comprehensive list on their site.
- Be sure to check Meetup.com for a GraphQL meetup near you. (I went to one few weeks ago; it was great!)
- Follow Graph QL on Twitter.
- Talk about it on Discord.
Want to share your own perspective on GraphQL documentation? Please do tell in the comments or tweet at me @CrowdsourcingKC.
About Casey Armstrong (:#casey-armstrong)
Casey Armstrong is a recent graduate from the Masters and Technical Professional Writing program at Portland State University. You can follow Casey Armstrong’s blog on Medium at https://medium.com/@CrowdsourcingKC.

