Using Mediawiki Templates to Organize Content [Organizing Content 13]
In my last series post on organizing content, I argued that traditional help authoring tools will be replaced by web platforms suitable for authoring help content. Web platforms have many advantages over help authoring tools. They provide everything from search engine optimization to interactivity and social media integration. Some of the more common HAT features, such as single sourcing and print, may not be as important in the future, since the long printed manual is losing popularity.
I also noted that wikis are probably the most suitable web platform for help authoring. However, wikis pose challenges with content organization because they usually lack a table of contents feature, and the link-based model of connecting pages makes the navigation maze-like and confusing.
Categories are one way to organize content on Mediawiki (the wiki platform I'm examining). Categories on Mediawiki work similar to categories on WordPress: when you add a category label to a page, clicking that category label shows all other pages labeled with that same category. You can have categories and subcategories and sub-subcategories, if you want.
Categories have their limitations. Simply tagging a page with a category throws the category into a list, with all category items usually arranged alphabetically. If you have hundreds of topics, forcing the user to dig around in lists of category pages will prove to be a frustrating experience. You need another way to organize wiki content for users.
Templates to the Rescue
Fortunately, with Mediawiki, you have more options for organizing your content than by simply adding category labels. Mediawiki also provides you the ability to create templates. Using templates, you can provide a navigation system that functions more similar to a table of contents.
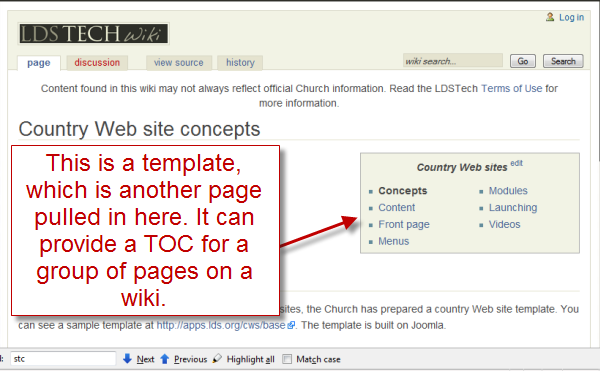
By table of contents, I'm not referring to the auto-generated table of contents that points to headers on the page you're viewing. I'm referring to a separate navigation system that pulls together multiple pages and presents them as links at the top or side of the page.
For an example, see the documentation I wrote about Joomla on LDSTech. In the upper-right corner is a template that functions as a navigation system for a group of pages.

How to Create Templates
In Mediawiki, you create a template by adding [[template:swordfish]] on a page (in this case, swordfish is the name of the template I'm creating). You then add the custom set of links you want to include in that template page. To embed the template on your page, simply type {{template:swordfish}} where you want the template to appear.
The template navigation usually consists of links (styled however you want) pointing to your other wiki pages. Mediawiki is smart enough to dynamically change the class of the link that corresponds to the same page you're viewing (the class becomes "selflink"), so you can create a unique style for the selflink class in your stylesheet.
What's cool is that you can have a separate navigation template for each grouping of pages on your wiki. Typically wikis grow to monumental sizes, with hundreds or thousands of pages. Your documentation on the wiki may only occupy 15 pages of the wiki, but you often need a way to keep these 15 pages closely grouped together, to provide a navigation system for just these 15 pages. Templates provide a perfect way of doing this. And unlike categories, you can order the links on the template into whatever arrangement you want. (Category pages are by default arranged alphabetically in a table unless you use a special sort key.)
Note: You can use templates for a wide variety of purposes, even for single sourcing your content. I am just using a template in this instance for a navigation system. Templates are more commonly used to insert notes and other commonly used boilerplate material.
An Example
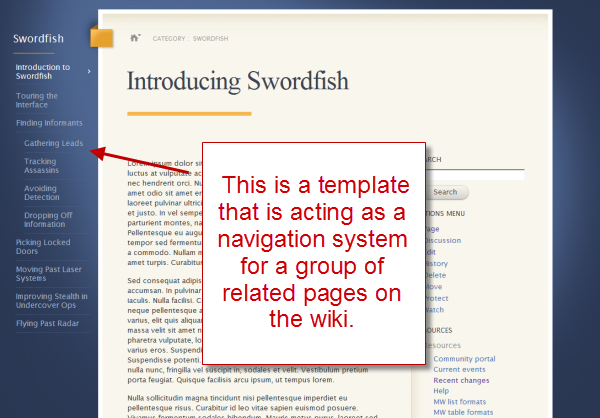
At my organization, we're working on a new version of lds.org, which you can see at http://beta.lds.org. This skin has a side navigation system when you drill into the pages, such as this one. I created a Mediawiki skin with a template that acts as a side navigation system, just like the original site. In my template file, I added an embedded style at the top, calling it "sidenav". I then styled sidenav to appear on the side rather than in the main content window.
Here's a screenshot (with the text replaced):

For the most part, the template navigation system works well. It provides an easy way to navigate a group of pages on the wiki. Each page can have multiple topics on the page, with a small table of contents auto-generated that points to the headings on that page.
One Limitation
There's a small technical limitation with this template technique, though. The problem is that Mediawiki stuffs the template into the main content area dynamically at run-time (you can't manually call the template wherever you want it to appear, I don't think).
As a result, if the page title spans two lines, it pushes the beginning of the content down a bit and subsequently also pushes down the location of the inserted template. Even with absolute positioning, because the template appears inside the main content area, which is styled with a relative position, the position of the template will always adjust if the parent div box adjusts.
A Workaround
Fortunately, there's a workaround for this. By adding a statement to the localsettings.php file, $wgAllowDisplayTitle = true, you can then change the page title to a custom display. You just add {{DISPLAYTITLE:custom title}} to the page and change custom title to your shorter title. It's a small hack, but not too cumbersome.
And why might you have long titles, you ask? Because with wikis, you often have a lot of content from different projects on one wiki site, so you need to call out the application as a prefix in the title, such as "Swordfish Application: Finding Environments for Exchanges." If you left off the "Swordfish Application" part, your topic wouldn't appear as accurately in the search results. Hence the long titles.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.

