DITA hierarchical links, related links, short descriptions, and one-folder organization
I'm continuing with my series about DITA. In this post, I explain parent-child page links, content re-use when the content exists in different elements, a one-folder-for-all-files organization, and a better workaround to transferring relative links to Drupal.
Short descriptions and parent-child pages
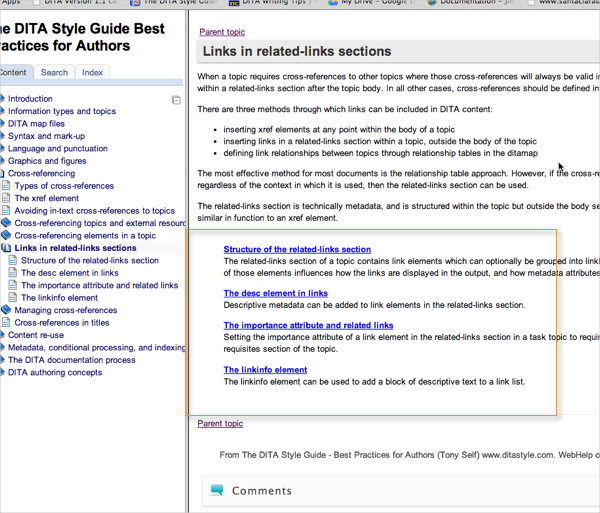
When you arrange pages hierarchically, the parent pages (that is, pages that have subpages or child pages) will automatically show links to all the child pages, embedding the shortdesc content after each link to a child page. Here's an example.
Note: For details on embedding child links in parent pages with OxygenXML, see Embed Child Links in Parent Topics in my DITA QRG.
These are called "hierarchical links."
Hierarchical links are styled with the same related-links styles that the related-links element receives. They're a pretty useful feature. Flare has something called “mini-TOCs” that work much the same way.
The parent page is usually a container page, without a lot of content. The hierarchical links serve as good content for this page. The list of child pages and their short descriptions is a preview of the folder's contents.
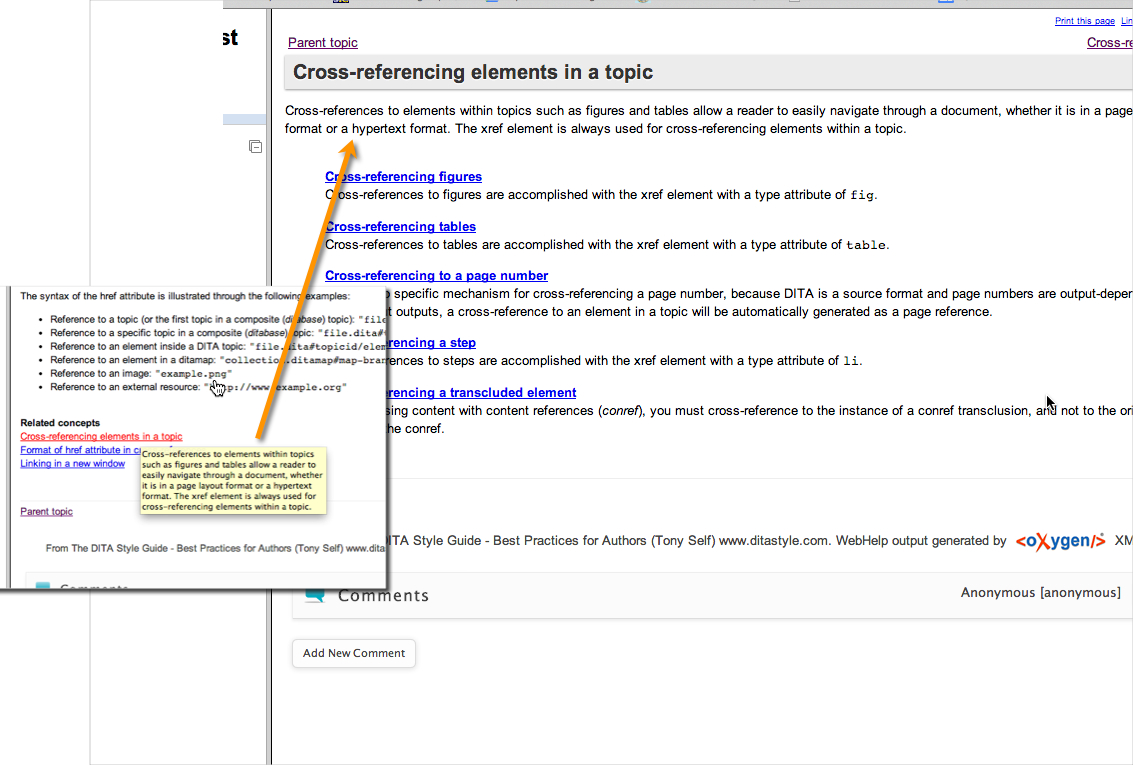
The shortdesc content is also used in the title attribute of links, so when users hover over a link, they can get a preview of the target.
Re-using content between dissimilar elements
As I mentioned in an earlier post, I don't have a slick way of pushing content from DITA's output into Drupal, so all of these hierarchical and related links, which use relative paths, break when I copy the content into Drupal.
There's a manual way to accomplish the same thing, using the conref tag. But the problem is the shortdesc content can't be repurposed into a section element.
As an initial workaround for hierarchical links, I first added a ph element inside the shortdesc tags in my child pages, like this:
<br />
<shortdesc><ph id="“wheels_overview_short”">Wheels are sized based on the type and size of your bike.</ph></shortdesc><br />
Then on my overview page, I used conref to bring over the descriptions inside a general section element.
However, you can't pull content from one element into another (via conref) when the elements are dissimilar. In other words, you can't simply add an ID to shortdesc and conref it into a section element because shortdesc elements aren't allowed inside section elements.
Surrounding the content inside the element with ph (for phrase) is a workaround. The ph element is allowed pretty much anywhere (inside section elements, for example), so now instead of grabbing the shortdesc element, we grab the ph element inside the shortdesc and simply use that.
The embedded element looks like this:
<br />
<section><title>Tires and wheels</title> <br><br />
<ph conref="“wheels.dita#wheels_overview_short”/"><br />
which pulls in “Wheels are sized based on the type and size of your bike.”
Special thanks to Anindita Basu's post for this tip.
An epiphany
Pulling over all of these shortdesc elements for every child page can be really tedious. I might have 15 or more of these pages. Those are a lot of conrefs. If I get the ID wrong, it breaks. The more break points I add, the more risk I have and the more moving parts I have to all sync and coordinate.
The only reason I resorted to this manual conref technique for child pages was to manually replicate what DITA already does out of the box: embed child page links and descriptions on parent pages. If only I could figure out a solution to the relative link problem, I could not only use the child page links, I could also use relationship tables.
Then I had an idea. I could implement redirects in Drupal that redirected the relative paths to the real Drupal nodes. I know that many people reading this probably have little interest or experience in Drupal, and if you're using DITA, you probably have a slick system set up to author and publish content. But bear with me here and I'll briefly explain my workaround.
In Drupal, you can set a URL alias. You indicate the original Drupal node (or page) and then point an alias to it.

The relative link path that DITA produces looks something like this:
<br />
../maintenance/wheels.html"<br />
When you click it, you end up with a path like this:
<br />
http://yoursite.com/maintenance/wheels.html<br />
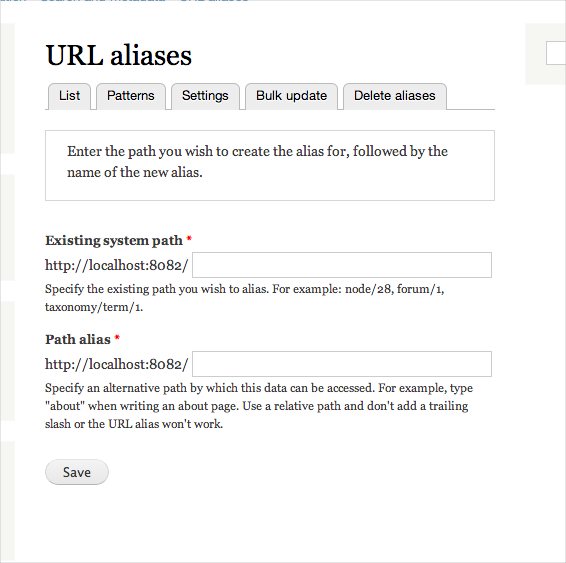
If you want to point this URL to another Drupal node, you go to your Configuration section of Drupal, click URL Alias (if it's not there, install the module), then add the redirect:
"http://yoursite.com/maintenance/wheels.html" might point to "http://yoursite.com/node/123".
(Again, just a disclaimer here, but I'm in an agile publishing environment, and I mostly just add or update 10 or so pages a week, so it's totally manageable to create the pages in Drupal first and then copy and paste the DITA output into the Drupal page. Plus, this is just an interim solution.)
At first, I was elated to realize that Drupal aliases could solve the relative URL problem. Sure I had to add a redirect for every page in my documentation, but that would mostly be a one-time thing and wouldn't take more than a couple of hours to do anyway.
And I could use both the hierarchical page links and relationship table links. But then I noticed that the relative paths varied based on the target file's folder.
In your relationship table, depending on the file the link appears in, the path might be any of the following:
../maintenance/wheels.html
../../maintenance/wheels.html
wheels.html
../../../../maintenance/wheels.html
Now this poses a problem, because while entering in a couple hundred redirects (one per page) isn't prohibitively tedious, entering 1,000 with all these path variations is crazy.
The one folder solution
The easy solution to maintaining a consistent path to each of the files is to put all the DITA files in the same folder. Yes, put all 1,000 or more of the DITA files into one folder.
Note: If you have more than 1,000 files in your project, you're probably in another league altogether and have a robust CMS where you're publishing your content.
I initially conceived of folders as a way to organize the many DITA files. Remember that the DITA authoring model breaks up tasks from concepts, limits the number of steps elements per file, and more. This means your source files end up fragmented into a lot of little pieces. You piece it all together through maps. In putting all of these files into the same folder, it would be nuts to keep track of them all.
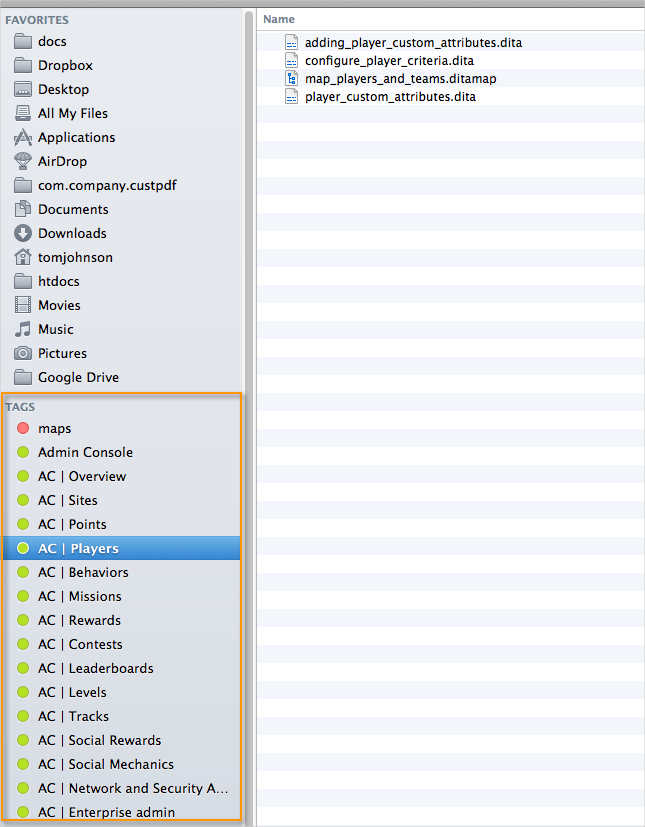
I decided to replace the folders with file tagging as a means of implementing virtual folders. On a Mac, OS X Mavericks allows you to robustly tag all your files, so you can basically use the same tags as your folder structure to get the benefits of a folder while also getting the paths to be the same to all content. Here's a sample of what I'm talking about:

The sidebar shows various tags that represent folders. All content is in the same folder, but there are many different tag views for the folder, which limit the files shown.
Now when links appear as child page links or related links in a relationship table, the paths to the files are all the same.
Additionally, locating files is much easier when they're all in the same folder. And as an added benefit, I can add two tags to a folder. This way my ditamap files might appear in a ditamap tag view as well as a view for a specific folder (if the ditamap is a submap, for example).
If I decide to switch around the organization of my content, I also won't break all the links. In short, having all content in one folder makes it much easier to manage a DITA project.
In my next post, I'll address adding references to topicsets in relationship tables.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.