JavaScript: Firefox and Firebug
Although you integrate JavaScript through a separate js file that you reference in your HTML page, if you just want to practice, debug, or step through JavaScript code, you can use the Firebug extension for Firefox.
First install the Firebug extension and then activate it by clicking the bug  in the upper-right corner of your Firefox browser. Firebug will open a pane at the bottom of your browser window.
in the upper-right corner of your Firefox browser. Firebug will open a pane at the bottom of your browser window.
Click Console. Then click the little arrow  in the lower-right corner to divide the pane into two panels.
in the lower-right corner to divide the pane into two panels.
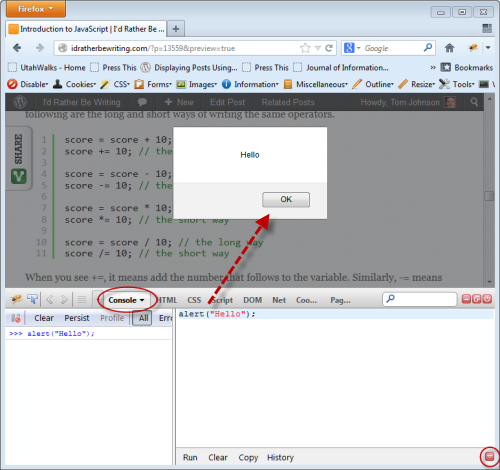
Now you can write JavaScript in the right pane and click Run to see it in action:
 Using Firebug with Firefox
Using Firebug with Firefox
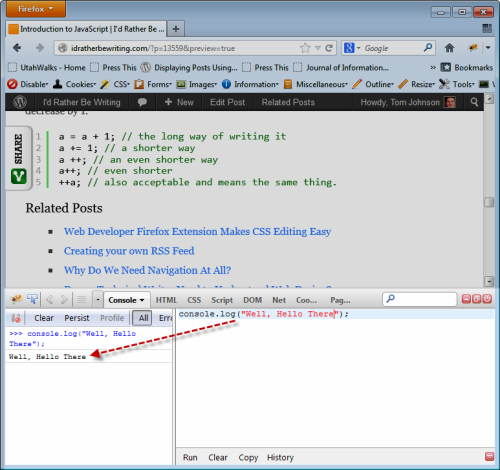
You can also use the console.log command instead of alert to display messages on the left pane.
 Using the console.log command
Using the console.log command
The console.log command is specific to Firebug only and isn't actually a real JavaScript command. Firebug provides several other commands: console.error, console.warn, and console.info. These other commands add little icons in the console to identify the result.
The console.log("Hello World") command is similar to writing alert("Hello World") except that it writes the string to the Firebug console instead. This simply allows you to see that the command was run.
Most examples declare variables, like this:
var x = "Hello World"
console.log(x);
This writes the same message to the console, using a variable to reference the string instead of writing the string directly. It's probably the simplest JavaScript code to write, and is used when the emphasis is on some other format or aspect of the statement.
Many of the example scripts in this tutorial use the console.log command for its simplicity.
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.

