Step 3: The servers object (OpenAPI tutorial)
In the servers object, you specify the base URL used in your API requests. The base URL is the part of the URL that appears before the endpoint path.
Sample servers object
The following is a sample servers object:
servers:
- url: [https://api.openweathermap.org/data/2.5](https://api.openweathermap.org/data/2.5)
Each of your endpoints (called “paths” in the spec) will be appended to the server URL to construct the full request URL. For example, if one of the paths is /weather, when Swagger UI submits the request, it will submit it to {server URL}{path} which resolves to https://api.openweathermap.org/data/2.5/weather.
Options with the server URL
You have some flexibility and configuration options for your server URL. You can specify multiple server URLs that might relate to different environments (test, beta, production). If you have multiple server URLs, users can select the environment from a servers drop-down box. For example, you can specify multiple server URLs like this:
servers:
- url: [https://api.openweathermap.org/data/2.5](https://api.openweathermap.org/data/2.5)
description: Production server
- url: [http://beta.api.openweathermap.org/data/2.5](http://beta.api.openweathermap.org/data/2.5)
description: Beta server
- url: [http://some-other.api.openweathermap.org/data/2.5](http://some-other.api.openweathermap.org/data/2.5)
description: Some other server
If you get stuck, see the sample OpenAPI spec here for the fully working sample. This will help you spot and troubleshoot indentation or other errors.
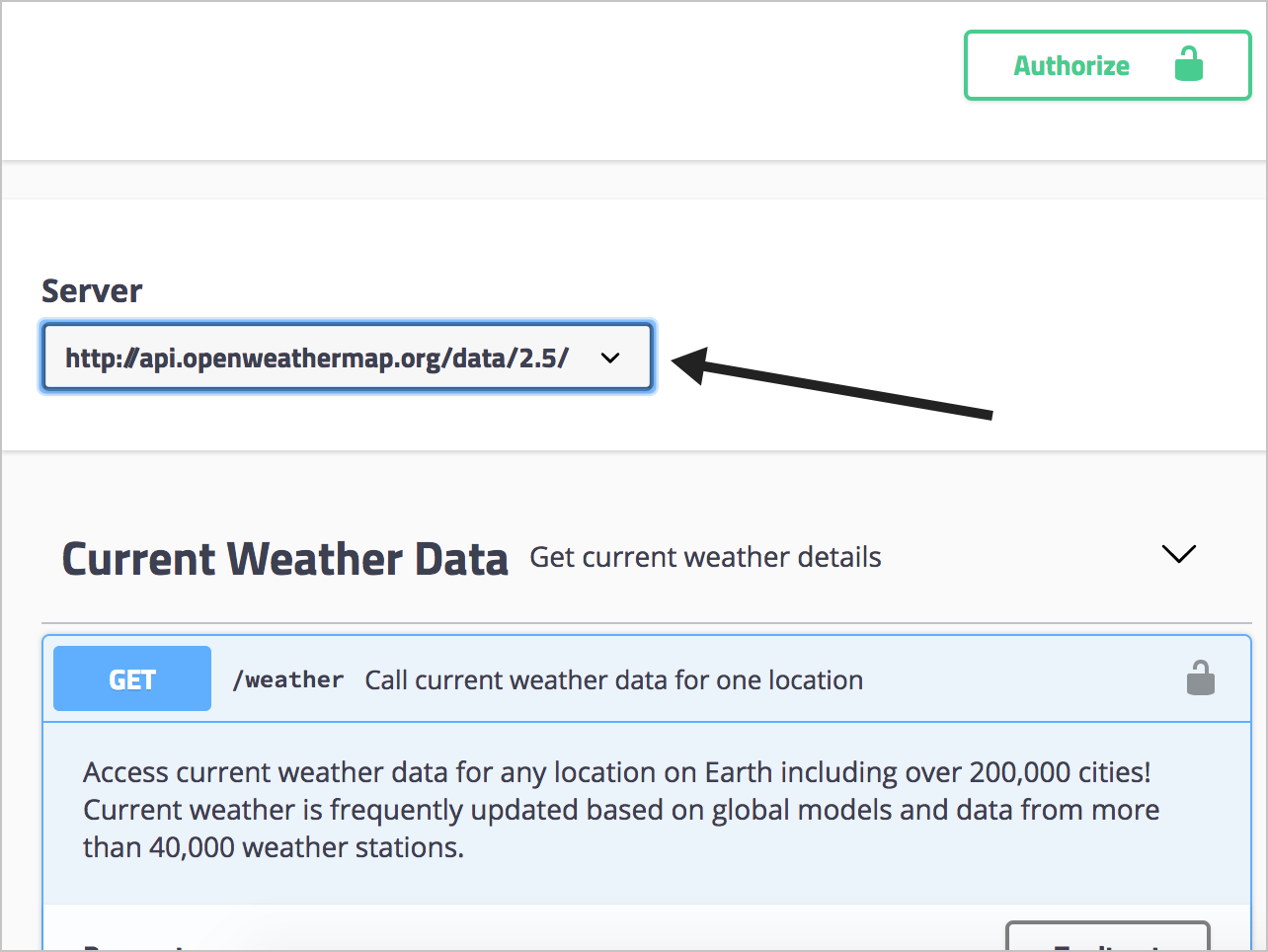
In Swagger UI, the multiple servers appear as options users can select in a drop-down list:
If you have just one URL, you still see a drop-down box but with just one option.
You can also incorporate variables into the server URL that can be populated at runtime by your server. Additionally, if different paths (endpoints) require different server URLs, you can add the servers object as a property in the path object’s operation object. The locally declared servers URL will override the global servers URL.
See “Overriding Servers” in “API Server and Base URL” (Swagger’s docs) for more details.
Swagger
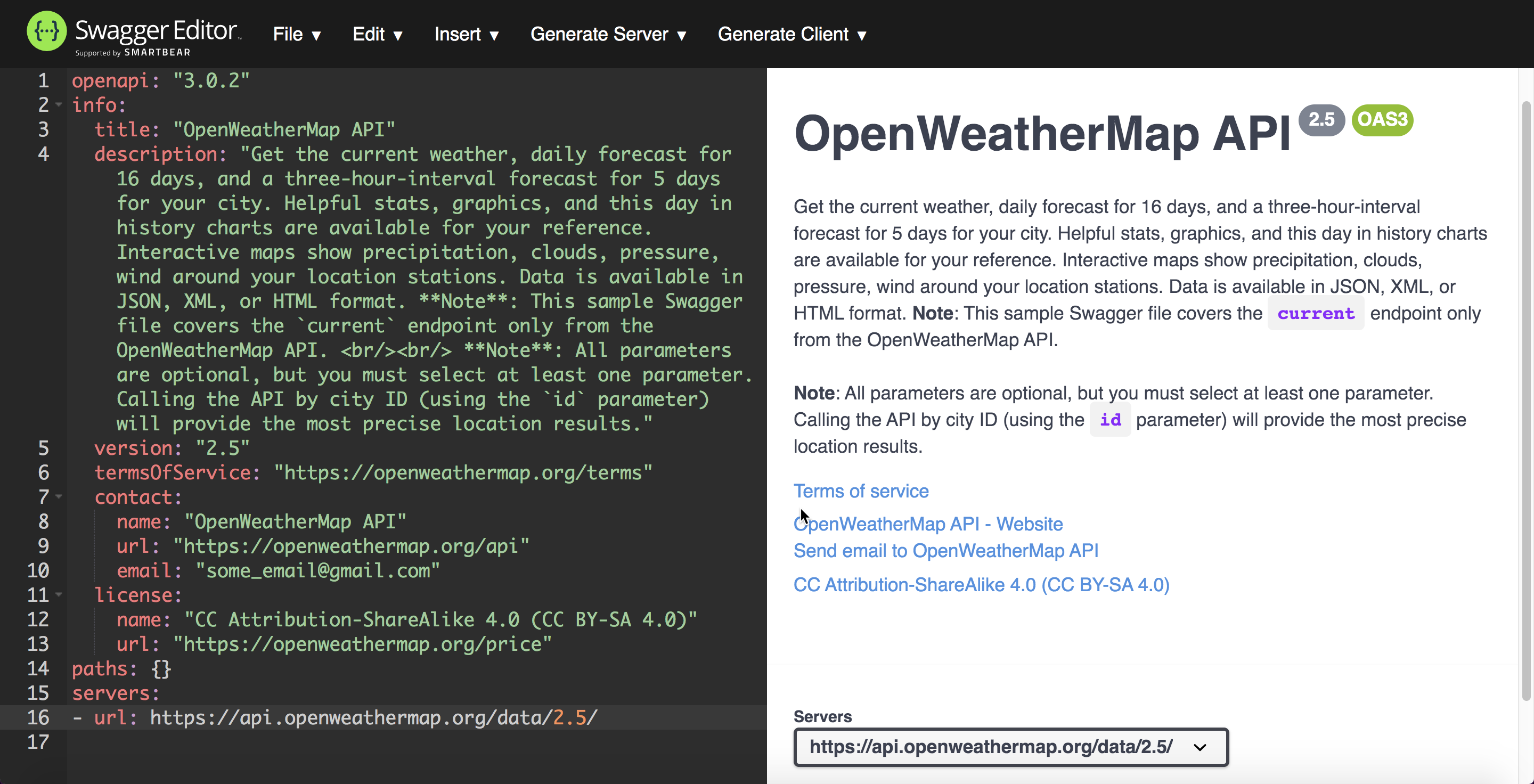
Paste the servers object (the first code sample above showing just one url) into your Swagger Editor, adding to the code you already have there. Swagger UI will look as follows.

Notice the drop-down menu that appears in the lower-right. (Even if you have just one URL, it still appears in a drop-down menu.)
About Tom Johnson

I'm an API technical writer based in the Seattle area. On this blog, I write about topics related to technical writing and communication — such as software documentation, API documentation, AI, information architecture, content strategy, writing processes, plain language, tech comm careers, and more. Check out my API documentation course if you're looking for more info about documenting APIs. Or see my posts on AI and AI course section for more on the latest in AI and tech comm.
If you're a technical writer and want to keep on top of the latest trends in the tech comm, be sure to subscribe to email updates below. You can also learn more about me or contact me. Finally, note that the opinions I express on my blog are my own points of view, not that of my employer.
54/168 pages complete. Only 114 more pages to go.